今天突然间发现,自己荒废了好久的Flash了,今天开始慢慢的复习并进一步学习一下,今天开始关于声音的学习。
1,加载库中的声音
文件--》导入---》导入到库
2,加载本地的声音
在第一帧处写代码: 代码
代码
//URLRequest类是用来制定要加载的地址,此时的地址是本地地址
var url:URLRequest=new URLRequest(string url);
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//播放
sound.play();
var url:URLRequest=new URLRequest(string url);
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//播放
sound.play();
3,加载远程的声音
在第一帧处写代码:
 代码
代码
//URLRequest类是用来制定要加载的地址,此时的url为http地址
var url:URLRequest=new URLRequest(string url);
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//播放
sound.play();
var url:URLRequest=new URLRequest(string url);
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//播放
sound.play();
4,加载进度
首先,要知道进度是如何计算的。
公式:进度=已经加载过的字节/总共的字节数
那么现在我们就要知道已经加载的自己怎么获得,总共的字节数怎么获得
1,通过sound的属性来获得
sound.bytesLoaded:获得已经加载的字节数
sound.bytesTotal:获得总共的字节数
2, 添加一个新层命名为“显示进度”,在第一帧处添加一个动态文本命名为jd_txt
3,在as层的第一帧处写代码:
 代码
代码
//URLRequest类是用来制定要加载的地址,此时的url为http地址
var url:URLRequest=new URLRequest("http://121.28.24.122/blog/eb/upload/audio1/20090422/hahaxiao_1240364607390.mp3");
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//给声音对象添加加载中事件
sound.addEventListener(ProgressEvent.PROGRESS,jz);
//给声音对象添加加载完成后的事件
function jz(e){
var jd:Number=Math.round((sound.bytesLoaded/sound.bytesTotal)*100);
jd_txt.text="加载"+jd+"%";
}
var url:URLRequest=new URLRequest("http://121.28.24.122/blog/eb/upload/audio1/20090422/hahaxiao_1240364607390.mp3");
//声明一个声音对象
var sound:Sound=new Sound();
//通过load方法把url加载的声音加载到Sound对象里面
sound.load(url);
//给声音对象添加加载中事件
sound.addEventListener(ProgressEvent.PROGRESS,jz);
//给声音对象添加加载完成后的事件
function jz(e){
var jd:Number=Math.round((sound.bytesLoaded/sound.bytesTotal)*100);
jd_txt.text="加载"+jd+"%";
}
测试影片,效果如下:

知识点:
1,对于Sound对象存在方法,属性和事件,对于方法和属性就不需要过多的解释,最重要的是事件
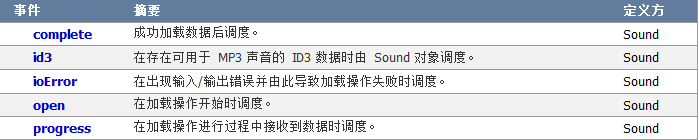
对于Sound对象的事件如下:

上面的表格就显示了Sound对象的5个事件,最为常用的事件有complete,ioError,progress个事件
上面的列子中,我们用到的是progress事件,通过Sound对象的addEventListener方法添加事件,参数有两个,
一个是ProgressEvent.PROGRESS,一个是jz,第一个参数是事件类型,第二个是事件执行函数。
在定义jz函数的时候,注意要有一个参数e,这个e就是产生事件的相关信息,这个函数可以有两个写法:
function jz(e){
....
}
//或者
function jz(Event:ProgressEvent){
....
}
....
}
//或者
function jz(Event:ProgressEvent){
....
}
使用哪一个都一样的。
今天到此结束,下一会,我们添加一个进度条!


