简介
在一般的网站开发中,经典的说法是DAL-BLL-UIL的三层架构,但在实际的操纵中,我发现这种设计模式往往是不够的,原因我会在以后慢慢总结,并提出一些实际的解决办法。
[WEB三层架构]介绍
对于WEB三层架构,这里我不做太多的说明,网上有很多介绍。
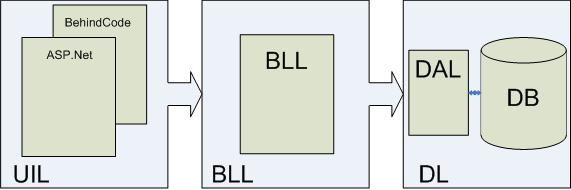
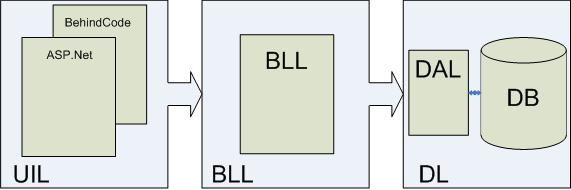
这里只给出一张图:

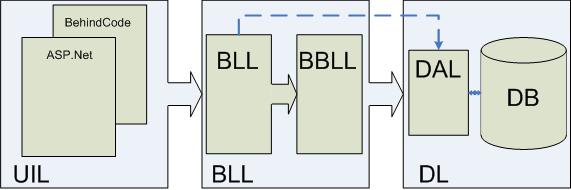
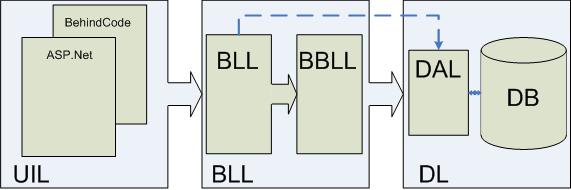
BehindCode与BusinessLayer之间的复杂逻辑的处理
首先这里涉及到了一个对BusinessLayer和BehindCode的定位问题。我的建议是:

其实我们这样做的目的只有一个,就是尽量使各层的功能单一化。(在以后的讨论中,若未作特殊说明,BLL都是指狭义的BLL,即与BBLL相脱离的)
还有一点要说明,那就是BLL与DAL之间的通讯尽量通过BBLL这个中介,理想情况是取消那条蓝色的虚线。但这时又有一个问题,为了保证BBLL的普适性(通用性),一些需要DAL辅助的相对特例的业务逻辑建议还是放在BLL中。当然虚线的取舍纯属个人(/公司)喜好与规范问题。
(未完待续...)
在一般的网站开发中,经典的说法是DAL-BLL-UIL的三层架构,但在实际的操纵中,我发现这种设计模式往往是不够的,原因我会在以后慢慢总结,并提出一些实际的解决办法。
[WEB三层架构]介绍
对于WEB三层架构,这里我不做太多的说明,网上有很多介绍。
这里只给出一张图:

BehindCode与BusinessLayer之间的复杂逻辑的处理
首先这里涉及到了一个对BusinessLayer和BehindCode的定位问题。我的建议是:
- 尽量避免BehindCode中的逻辑。在BehindCode中,尽力让它只去处理UI相关,把业务往后放。虽然在一些经典的示例中不易见到,可在实际的工程中,一个个臃肿的.aspx.cs文档的确是够让人郁闷的。
- 将DAL的上一层(就是这里的BLL)单纯地视作基本逻辑的实现(如:Insert()、Delete()、Update()等)。这样的好处显而易见:具有很好的后期的可维护性,而且代码调试时的逻辑错误定位也很容易。这也是像PetShop等这些示例中的BLL那样。

其实我们这样做的目的只有一个,就是尽量使各层的功能单一化。(在以后的讨论中,若未作特殊说明,BLL都是指狭义的BLL,即与BBLL相脱离的)
还有一点要说明,那就是BLL与DAL之间的通讯尽量通过BBLL这个中介,理想情况是取消那条蓝色的虚线。但这时又有一个问题,为了保证BBLL的普适性(通用性),一些需要DAL辅助的相对特例的业务逻辑建议还是放在BLL中。当然虚线的取舍纯属个人(/公司)喜好与规范问题。
(未完待续...)




