富文本编辑器在项目中很常见,他可以将文本,图片等信息存入数据库,在编辑一些图文混排的信息的时候很有用,比如商城项目的商品详情页,包含很多带有样式的文字和图片。
此前一直使用的百度的富文本编辑器ueditor。
直接说怎么用。
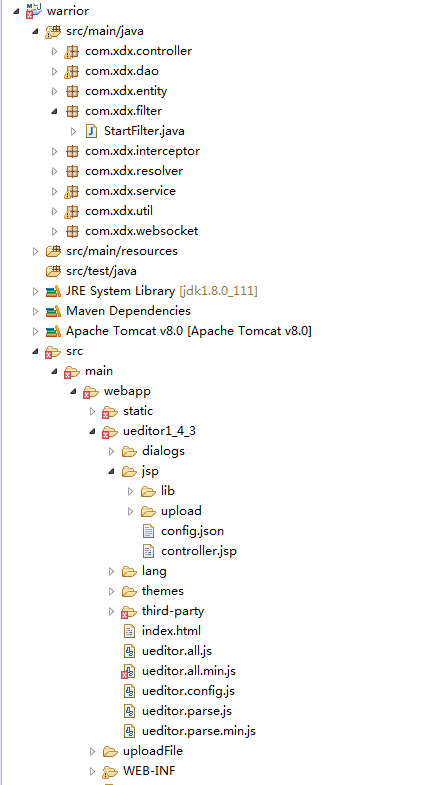
1.首先去下载安装包,把它放在webapp下面,如下所示。至于如何下载,可自行百度。

2.maven项目的话需要在pom.xml中加入如下语句,以导入所需要的包。
<!-- 百度富文本 -->
<dependency>
<groupId>com.github.qiuxiaoj</groupId>
<artifactId>ueditor</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20170516</version>
</dependency>
如果不是maven项目则将安装包中jsp下的lib下的jar包拷入项目的lib下即可。
3.在页面中引入相关的js文件。
<!-- 百度编辑器 -->
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/ueditor.all.js"></script>
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/lang/zh-cn/zh-cn.js">
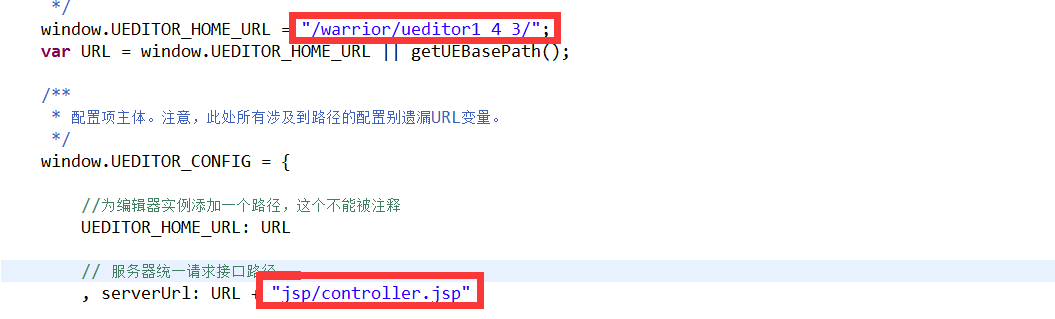
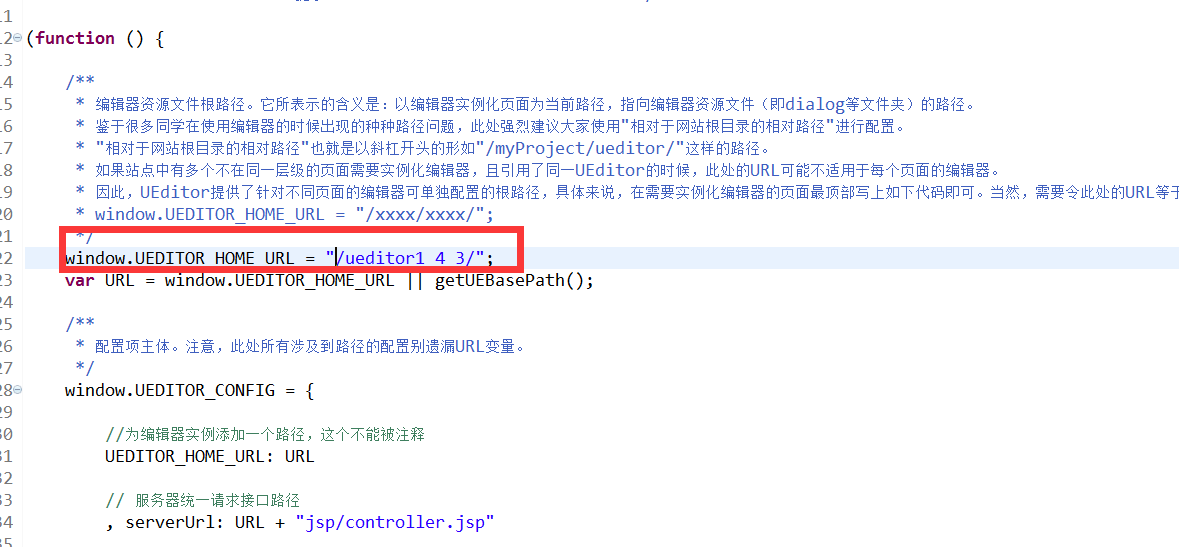
4.配置ueditor的相关文件,首先配置ueditor.config.js这个文件,主要是为了能让上传图片等功能生效,才需要配置这个文件。

我截图了一部分,主要是注意截图这两个地方的配置,相信看了我的项目结构,大家都明白是怎么回事了。HOME_URL即是项目根目录+编辑器所在的根目录,serverUrl为HOME_URL下去寻找controller.jsp这个文件,此文件就相当于ueditor的一个controller,我们后台所要进行的所有操作,比如上传文件等,都是通过访问这个controller来实现的,所以一定要配置正确。
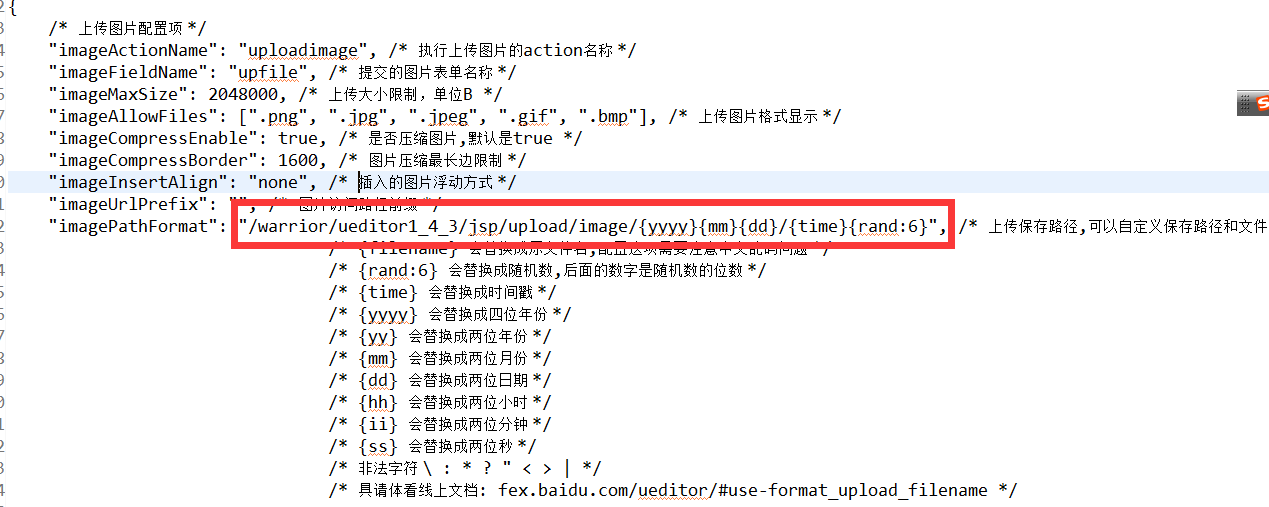
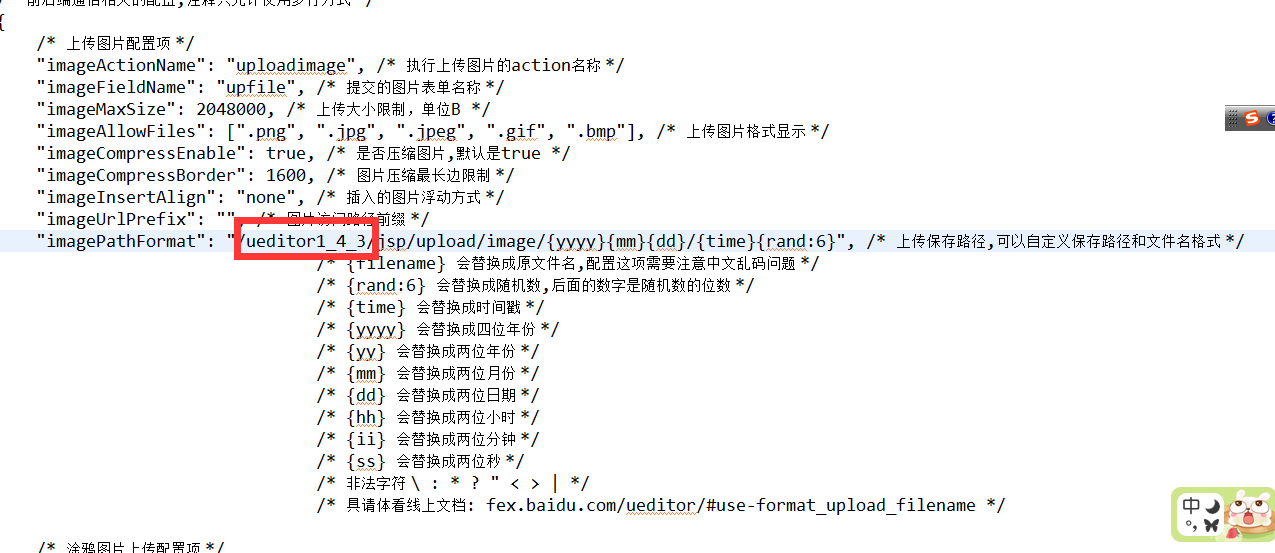
接下来是配置config.json这个文件,我主要是配置了图片上传的路径。如下所示。

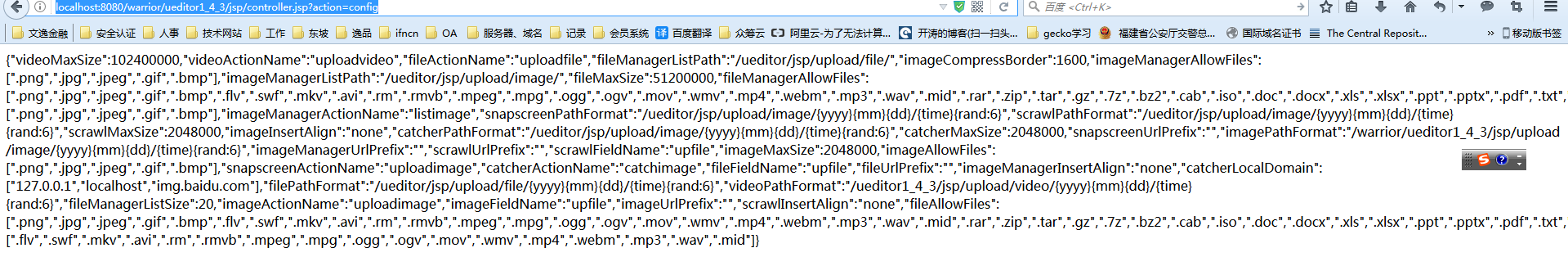
配置完以上两项后,在浏览器中键入如下地址来验证配置是否正确。
http://localhost:8080/warrior/ueditor1_4_3/jsp/controller.jsp?action=config
大概意思就是访问controller.jsp中action=config这个方法吧,这是ueditor封装好的后台代码,我们也看不到。如果配置成功,你会看到如下的返回值。

大概的意思就是显示出了配置项的内容。如果你看到的不是上述内容,说明配置有误。
5.页面编写,以下页面是产品的编辑页,它把之前录入的内容回显,然后修改以后,再重新提交。我们只看与编辑器相关的部分。
首先是表单,代码如下。
<tr>
<th>description:</th>
<td>
<div id="dpeditor1" type="text/plain" name="description"
style="width: 800px; height: 400px;"></div>
</td>
</tr>
<tr>
<th>Available In:</th>
<td>
<div id="dpeditor2" type="text/plain" name="surface"
style="width: 800px; height: 400px;"></div>
</td>
</tr>
然后是配置ueditor的工具栏并且赋值给表单,并且在加载完成后回显。
<script type="text/javascript">
var ue_param = {//工具栏配置项
toolbars : [ [ 'cleardoc', 'selectall', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'strikethrough', 'fontsize',
'forecolor', 'fontfamily', 'link', '|', 'justifyleft',
'justifycenter', 'justifyright', '|', 'horizontal',
'pasteplain', '|', '|', 'removeformat', '|', 'charts','|','simpleupload' ]
],
autoHeightEnabled : false,
autoFloatEnabled : false,
elementPathEnabled : false,
relativePath : true,
pasteplain : true,
saveInterval : 60 * 60 * 24,
wordCount : false,
}
var ue1 = UE.getEditor('dpeditor1', ue_param);
ue1.ready(function() {
var temp = $('.temp_n1').html();
ue1.setContent(temp);//回显
});
var ue2 = UE.getEditor('dpeditor2', ue_param);
ue2.ready(function() {
var temp = $('.temp_n2').html();
ue2.setContent(temp);//回显
});
</script>
代码很简洁,需要注意的是回显我借助了两个临时表单,temp_n1和temp_n2,因为这边有两个富文本编辑器。
<div class="temp_n1" style="display: none">
${product.description}</div>
<div class="temp_n2" style="display: none">${product.surface}</div>
6.我们来看看效果。

这样就完成了ueditor配置,也能保证基本的图片上传功能。
PS:有时候我们部署项目的时候,是不希望显示项目名称的,我们希望直接访问域名即可,如本例中我们不希望显示warrior这个项目名,这时候ueditor图片上传的配置需要做相应的更改。
比如说对tomcat项目而言,我把war包解压后直接放入root文件夹下,此时就相当于不需要访问项目名warrior,直接访问http://192.168.1.185:8080/admin这样就可以进入到系统,而这时我们发现富文本编辑器的上传图片功能失效了。什么原因呢?
这是因为我们之前配置的ueditor.config.js和config.json路径是有项目名称的,而现在没有项目名称了,程序自然找不到。把这两个地方的项目名称去掉即可,如图。


这样就可以了。
PSS:如果有做负载均衡,希望从编辑器上传的图片都传到一个tomcat项目下以确保图片信息同步,则需在nginx的配置文件中添加如下配置项,这样,图片就都可以上传到http://xdxfile.com这个代理所在的服务上。
location ~ ^/ueditor1_4_3{
proxy_pass http://xdxfile.com;
}



