General Widget 是Dojo提供的一组通用的widget,每一种General Widget 实现的功能都相对独立。下面我们来看看都是什么样的widget吧。
1. Tree:树形菜单
在讲解Dojo的Layout Widget的AccordionContainer时,已经介绍并使用过Tree了,有兴趣的朋友可以参看学习Ajax框架之dojo:第八节——Dojo的Layout Widget的第四部分AccordionContainer的示例,在这里不再赘述!
2. Button:按钮
之前,也已经用到该widget。简单的说一下用法:<div dojoType="Button" id="button">This is a button</div>
3. Menu:下拉菜单
我们使用示例来说明Menu的使用方法以及Menu属性的用法。
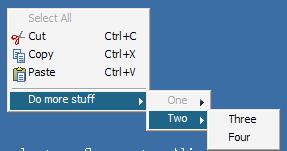
示例1:首先,我们需要引入Menu包: dojo.require("dojo.widget.Menu2")。当点击鼠标右键时,弹出该菜单项。效果图如下:
1)主菜单为:
<div dojoType="PopupMenu2" contextMenuForWindow="true" toggle="explode">
<div dojoType="MenuItem2" caption="Select All" disabled="true" onClick="alert('Shouldn\'t see this!');"></div>
<div dojoType="MenuItem2" iconSrc="http://www.cnblogs.com/src/widget/templates/buttons/cut.gif" caption="Cut" accelKey="Ctrl+C"
onClick="alert('not actually cutting anything, just a test!')"></div>
<div dojoType="MenuItem2" iconSrc="http://www.cnblogs.com/src/widget/templates/buttons/copy.gif" caption="Copy" accelKey="Ctrl+X"
onClick="alert('not actually copying anything, just a test!')"></div>
<div dojoType="MenuItem2" iconSrc="http://www.cnblogs.com/src/widget/templates/buttons/paste.gif" caption="Paste" accelKey="Ctrl+V"
onClick="alert('not actually pasting anything, just a test!')"></div>
<div dojoType="MenuSeparator2"></div>
<div dojoType="MenuItem2" caption="Do more stuff" submenuId="submenu1"></div>
</div>
2)caption为Do more stuff的子菜单:
<div dojoType="PopupMenu2" widgetId="submenu1" toggle="explode">
<div dojoType="MenuItem2" caption="One" submenuId="submenu2" disabled="true"></div>
<div dojoType="MenuItem2" caption="Two" submenuId="submenu2"></div>
</div>
<div dojoType="PopupMenu2" widgetId="submenu2" toggle="explode">
<div dojoType="MenuItem2" caption="Three" onClick="alert('Three!')"></div>
<div dojoType="MenuItem2" caption="Four" onClick="alert('Four!')"></div>
</div>
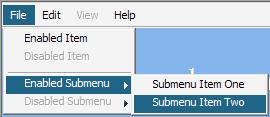
示例2:需要引入的Menu包:dojo.require("dojo.widget.Menu2")和dojo.hostenv.writeIncludes()。页面加载后,在页面的最上方,显示菜单导航条,效果图如下图所示:
<div dojoType="MenuBar2">
<div dojoType="MenuBarItem2" caption="File" submenuId="submenu1"></div>
<div dojoType="MenuBarItem2" caption="Edit" submenuId="submenu2"></div>
<div dojoType="MenuBarItem2" caption="View" disabled="true"></div>
<div dojoType="MenuBarItem2" caption="Help" submenuId="submenu2"></div>
</div>
<div dojoType="PopupMenu2" widgetId="submenu1" contextMenuForWindow="true">
<div dojoType="MenuItem2" caption="Enabled Item" onClick="alert('Hello world');"></div>
<div dojoType="MenuItem2" caption="Disabled Item" disabled="true"></div>
<div dojoType="MenuSeparator2"></div>
<div dojoType="MenuItem2" caption="Enabled Submenu" submenuId="submenu2"></div>
<div dojoType="MenuItem2" caption="Disabled Submenu" submenuId="submenu2" disabled="true"></div>
</div>
<div dojoType="PopupMenu2" widgetId="submenu2">
<div dojoType="MenuItem2" caption="Submenu Item One" onClick="alert('Submenu 1!')"></div>
<div dojoType="MenuItem2" caption="Submenu Item Two" onClick="alert('Submenu 2!')"></div>
</div>
在页面上点击鼠标右键时,会出现隐藏的菜单项,效果与示例1的效果相同,仅仅菜单项的内容不同而已。
示例3:示例1和示例2让我们学会了如何编写菜单项和子菜单项,让菜单项右击显示。那么,如何让菜单在指定的位置右击显示呢?需要什么属性来设定呢?该属性在任何情况下都可以使用吗?下面的示例会一一帮你解答的!
需要引入的Menu包:dojo.require("dojo.widget.Menu2") 和 dojo.hostenv.writeIncludes()。
情况一:在标题为“Right click here!”上面右击,显示菜单项。
<h3 id="test1" style="background-color: gray; display: block; width: 200px;text-align: center;">Right click here!</h3>
菜单项:
<div dojoType="PopupMenu2" targetNodeIds="test1">
<div dojoType="MenuItem2" caption="MENU1 Right click here!"></div>
<div dojoType="MenuItem2" caption="MENU1-Item 1"></div>
<div dojoType="MenuItem2" caption="MENU1-Item 2"></div>
</div>
情况二:在div里面的标题为“Testing from within a DIV”上面右击,显示菜单项。
<div style="display: inline; width; 250px; background-color: navy; text-align: center; padding: 1em;">
<h3 style="background-color: #B2B2B2; display: inline;" id="testwithindiv">Testing from within a DIV</h3>
</div>
情况二的菜单项,同与情况一的菜单项。
情况三:使用code完成菜单项的加载,功能同情况一和情况二。
function init(){
var menu = dojo.widget.createWidget("PopupMenu2", {targetNodeIds: ["test1", "test2", "testwithindiv"]});
menu.addChild(dojo.widget.createWidget("MenuItem2", {caption: "MENU 1"}));
menu.addChild(dojo.widget.createWidget("MenuItem2", {caption: "MENU1-Item 1"}));
menu.addChild(dojo.widget.createWidget("MenuItem2", {caption: "MENU1-Item 2"}));
}
dojo.addOnLoad(init);
<h3 id="test1" style="background-color: gray; display: inline;">Right click here!</h3>
<h3 id="test2" style="background-color: #C1C1C1;display: inline;">Or here!</h3><br /><br />
<div style="display: tablecell; width; 70%; background-color: navy; text-align: center; padding: 1em;">
<h3 style="background-color: #B2B2B2; display: inline;" id="testwithindiv">Testing from within a DIV</h3>
</div>
情况四:在id="test1"的div里面右击,显示菜单项。
<div style="background-color: yellow; display: block; width: 200px;" id="test1">
Statically positioned block
<div dojoType="PopupMenu2" targetNodeIds="test1">
<div dojoType="MenuItem2" caption="MENU1-Item 1"></div>
<div dojoType="MenuItem2" caption="MENU1-Item 2"></div>
</div>
</div>
情况五:在SplitContainer中的ContentPane里面右击,显示菜单项。
<div dojoType="SplitContainer"
orientation="horizontal"
sizerWidth="5"
activeSizing="1"
style="border: 2px solid black; width: 400px; height: 150px;"
>
<div dojoType="ContentPane" sizeMin="20" sizeShare="20" id="pane1">
ContentPane 1
</div>
<div dojoType="ContentPane" sizeMin="50" sizeShare="50" id="pane2">
ContentPane 2
<div dojoType="PopupMenu2" targetNodeIds="pane1;pane2">
<div dojoType="MenuItem2" caption="MENU2-Item 1"></div>
<div dojoType="MenuItem2" caption="MENU2-Item 2"></div>
</div>
</div>
</div>
menu小结:总结上面的各种情况,实现的功能是一样的,关键的属性是targetNodeIds。