在前面第八节学习了Dojo的layout widget,今天,我们学习Dojo widget的另一种类型——Form Widget。
Form Widget是Dojo提供的一组用于表单处理的widget,包括的widget如下:
1. Editor:Dojo的可视化富文本编辑器
2. Checkbox:复选框
3. CiviCrmDateTimePicker:日期、时间选择
4. ColorPalette:调色板
5. ComboBox:下拉列表
6. DatePicker:日历
7. TimePicker:时间选择
8. Validation:表单验证
上面列举出了八种常用的form widget,如何使用它们呢?下面,就让我们开始本节的重点吧!
第一部分,Editor的用法
1. 引入editor包
dojo.require("dojo.widget.Editor");
2. 页面使用Editor,主要属性的使用
<div dojoType="Editor" items="formatblock;|;insertunorderedlist;insertorderedlist;|;bold;italic;underline;strikethrough;|;createLink;">
<p>this is my resume.</p>
</div>
3. 效果图

说明:对选择的文本信息进行相应的功能操作,功能如,加列表符号、字体加粗、字体倾斜、字体加下划线、加超链接等。
第二部分,Checkbox的用法
1. 引入Checkbox包
dojo.require("dojo.widget.Checkbox");
2. 页面使用Checkbox,主要属性的使用
<div>
<span>Skills</span>
</div>
<div>
<input type="checkbox" name="cb1" id="cb1" dojoType="Checkbox" /> <label for="cb1">IT</label><br />
<input type="checkbox" name="cb2" id="cb2" dojoType="Checkbox" /> <label for="cb2">Marketing</label><br />
<input type="checkbox" name="cb3" id="cb3" dojoType="Checkbox" /> <label for="cb3">Business</label><br />
</div>
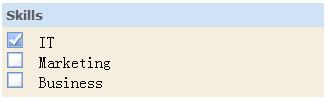
3. 效果图

说明:类似于html中的checkbox,使用方法一致。
第三部分,CiviCrmDateTimePicker的用法
1. 引入CiviCrmDateTimePicker包
dojo.require("dojo.widget.CiviCrmDateTimePicker");
2. 页面使用CiviCrmDateTimePicker
<form onsubmit="return false;">
<dt>
<label for="qf_369447"> Date and Time
<span class="marker">*</span>
</label>
</dt>
<dd dojoType="CiviCrmDatePicker" idPrefix="scheduled_date_time">
<select name="scheduled_date_time[M]">
<option value="">-month-</option>
<option value="1">Jan</option>
<option value="2">Feb</option>
<option value="3">Mar</option>
<option value="4">Apr</option>
<option value="5">May</option>
<option value="6">Jun</option>
<option value="7">Jul</option>
<option value="8">Aug</option>
<option value="9" selected="selected">Sep</option>
<option value="10">Oct</option>
<option value="11">Nov</option>
<option value="12">Dec</option>
</select>
<select name="scheduled_date_time[d]">
<option value="">-day-</option>
<option value="1" selected="selected">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<select name="scheduled_date_time[Y]">
<option value="">-year-</option>
<option value="2005" selected="selected">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
</select>,
<select name="scheduled_date_time[h]">
<option value="">-hour-</option>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11" selected="selected">11</option>
<option value="12">12</option>
</select> :
<select name="scheduled_date_time[i]">
<option value="">-min-</option>
<option value="0">00</option>
<option value="15">15</option>
<option value="30" selected="selected">30</option>
<option value="45">45</option>
</select>
<select name="scheduled_date_time[A]">
<option value="">-AM/PM-</option>
<option value="AM" selected="selected">AM</option>
<option value="PM">PM</option>
</select>
</dd>
<input type="submit" value="foo!"></input>
</form>
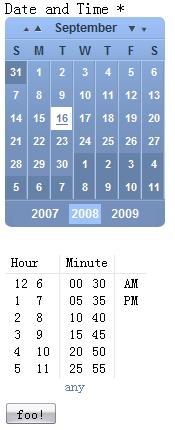
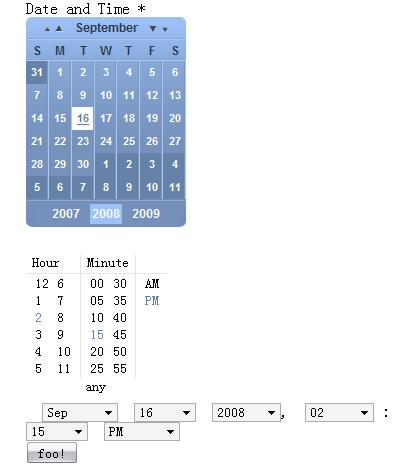
3. 效果图


页面加载后的效果图 选择日期和时间,点击button后的效果图
说明:使用表单,提交用户选择的结果。它将TimePicker 和DatePicker联合在一起使用。
第四部分,ColorPalette的用法
1. 引入ColorPalette包
dojo.require("dojo.widget.ColorPalette");
2. 页面使用ColorPalette,主要属性的使用
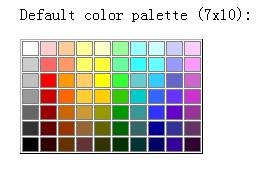
<p>Default color palette (7x10):</p>
<div dojoType="ColorPalette"></div>
3. 效果图
说明:上图为页面加载后的效果
第五部分,ComboBox的用法
1. 引入ComboBox包
dojo.require("dojo.widget.ComboBox");
2. 页面使用ComboBox,主要属性的使用
<select dojoType="ComboBox" value="this should never be seen - it is replaced!"
dataUrl="http://www.cnblogs.com/tests/widget/comboBoxData.js" style="width: 300px;" name="foo.bar1" maxListLength="15">
</select>
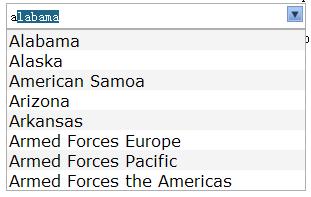
3. 效果图
说明:当在空白下拉列表框内输入a时,自动产生以a开头的下拉列表。
第六部分,DatePicker的用法
1. 引入DatePicker包
dojo.require("dojo.widget.html.DatePicker");
dojo.require("dojo.widget.DropdownDatePicker");
2. 页面使用DatePicker
情况一:将DatePicker直接加载到页面
<div dojoType="datepicker" widgetId="foo"></div>
情况二:点击“标识”,调用DatePicker,选择相应的日期,日期以09/16/2008格式输出到文本框中
<form action="" onsubmit="return false;">
<h4>Dropdown:</h4>
<div dojoType="dropdowndatepicker"></div>
</form>
3. 效果图
情况一,页面加载后的效果图:
情况二,点击“标识”后的效果图:
情况二,选择日期之后的效果图:
第七部分,TimePicker的用法
1. 引入TimePicker包
<script type="text/javascript">
var djConfig = {isDebug: true, debugAtAllCosts: true};
djConfig = {isDebug: true};
</script>
dojo.require("dojo.widget.TimePicker");
2. 页面使用TimePicker,主要属性的使用
<div dojoType="timepicker"></div>
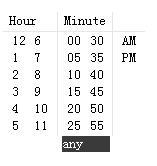
3. 效果图
第八部分,Validation的用法
1. 引入Validation包
dojo.require("dojo.widget.validate");
2. 页面使用Validation,主要属性的使用
情况一,输入框,必填字段,首字母大写
<input type="text" name="address" dojoType="ValidationTextBox" trim="true" ucfirst="true" />
情况二,输入框,必填字段,首字母大写,删除多余空白字符
<input type="text" name="city" dojoType="ValidationTextBox" trim="true" required="true" ucfirst="true" />
情况三,邮编输入框
<input type="text" name="zip" dojoType="UsZipTextbox" trim="true" required="true" invalidMessage="Invalid US Zip Code." />
小结:本文详细的介绍了Form Widget的八种widget的引入方法和页面如何使用它们,并附有效果图。通过对每一种widget的使用方法有了具体了解,掌握它们、熟练的运用它们应该是一件很容易的事情了。