组件上的一些属性没有在prop:中定义。
因为显式定义的 prop 适用于向一个子组件传入信息,然而组件库的作者并不总能预见组件会被用于怎样的场景。这也是为什么组件可以接受任意的特性,而这些特性会被添加到这个组件的根元素上。
如果你不希望组件的根元素继承特性,你可以设置在组件的选项中设置 inheritAttrs: false;
有了 inheritAttrs: false 和 $attrs,你就可以手动决定这些特性会被赋予哪个元素。
两者配合使用 要个那个元素加上
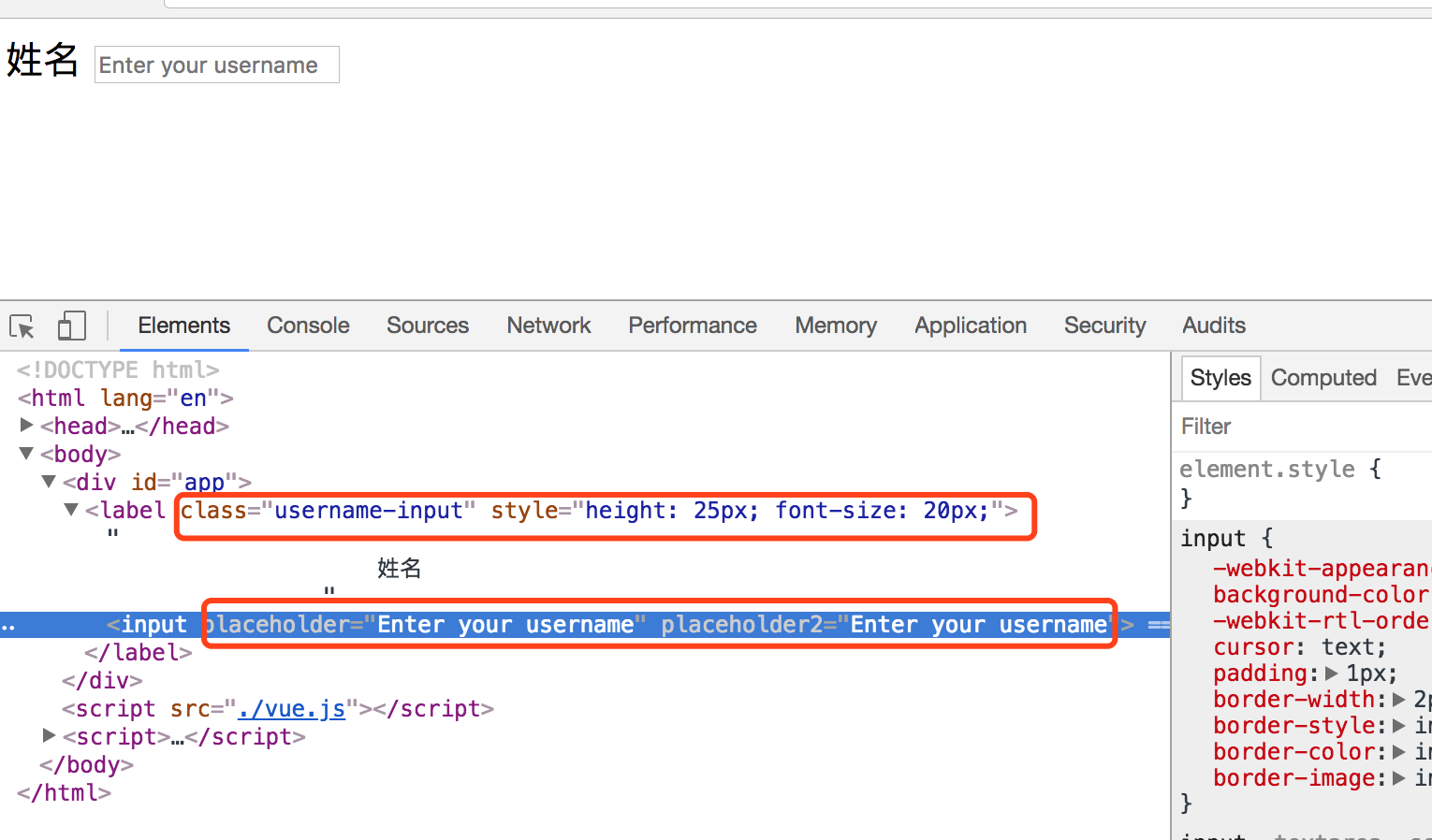
v-bind="$attrs",那么这个属性就会定义到这个元素上,但是class和style属性仍会在子组件的根节点上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>非prop得特性</title>
</head>
<body>
<div id="app">
<base-input
v-model="username"
class="username-input"
style="height: 25px;font-size: 20px"
label="姓名"
placeholder="Enter your username"
placeholder2="Enter your username"
></base-input>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
Vue.component('base-input', {
inheritAttrs: false,
props: ['label', 'value'],
template: `
<label>
{{ label }}
<input
v-bind="$attrs"
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
</label>
`
})
var vm = new Vue({
el: '#app',
data:{
username:'',
}
})
</script>
</body>
</html>
最终渲染结果