一。flex布局是什么
flex布局,意为"弹性布局",是一种响应式的布局方法
采用 Flex 布局的元素,称为 Flex 容器,它的所有子元素自动成为容器成员。
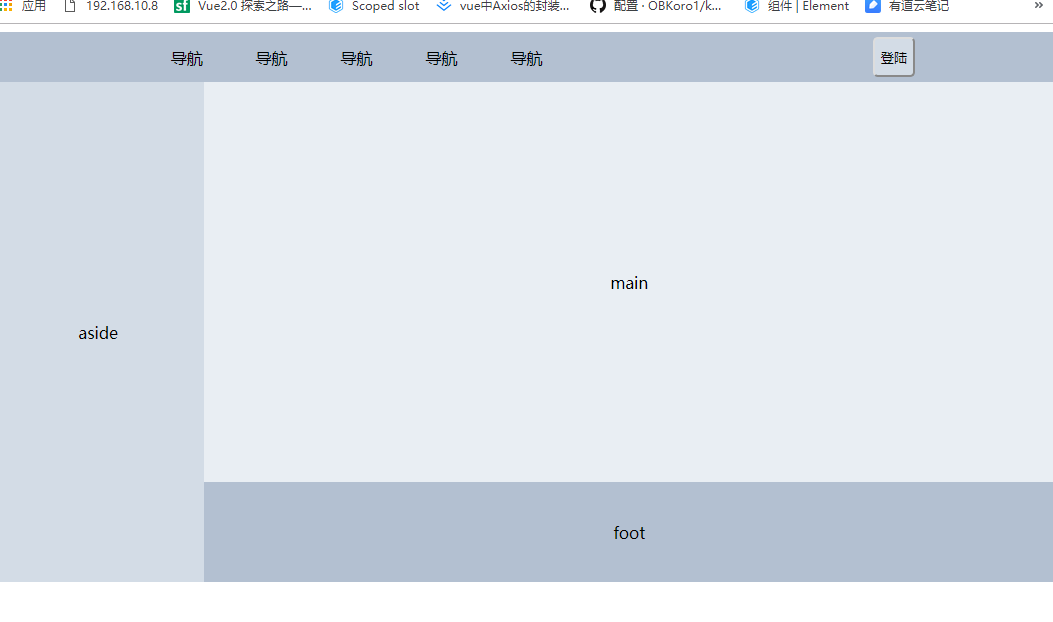
先放上一个element 的组件实现demo用了一些flex布局 ,然后下边有关于flex的详细属性
先放效果图

贴上代码
<div class="box flex">
<div class="head flex">
<ul class="flex flexUl">
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
<li>导航</li>
</ul>
<button class="btn">登陆</button>
</div>
<div class="content flex">
<div class="aside align-content">aside</div>
<div class="right flex">
<div class="main align-content">main</div>
<div class="foot align-content">foot</div>
</div>
</div>
</div>
<style>
.flex {
display: flex;
}
/* flex-direction是子元素的主轴方向 默认是row 是横向的下边有图 */
.box {
flex-direction: column;
}
/* justify-content是主轴的对齐方式 值有flex-start | flex-end | center | space-between | space-around;
这里用的space-around 控制了登陆按钮和导航的位置 其他属性下边有图*/
/* align-items 是交叉轴的对齐方式 如果定义了direction的话 主轴和交叉轴是会变的*/
.head {
background: #b3c0d1;
height: 50px;
width: 100%;
justify-content: space-around;
align-items: center;
}
.flexUl {
flex-wrap: nowrap;
width: 40%;
justify-content: space-between;
list-style: none;
}
.flexUl li {
width: 20%;
}
.btn {
background-color: #d3dce6;
border-radius: 5px;
height: 80%;
}
.content {
width: 100%;
}
.aside {
background: #d3dce6;
width: 20%;
height: 500px;
}
/* 比如这里flex-direction:column;
右侧的元素就是从上往下的排列 */
.right {
flex-direction: column;
width: 80%;
}
.main {
background: #e9eef3;
width: 100%;
height: 400px;
}
.foot {
background: #b3c0d1;
height: 100px;
width: 100%;
}
/*align-content这个命名也是一个属性 他定义了多跟轴线的对齐方式
如果你有很多排元素的话 你可以 align-content:center;起到垂直居中的效果
但是只有一根轴线的话这个属性是不起作用的那我们在下边分别定义主轴和交叉轴center
就可以实现一排元素的垂直居中 其他对齐方式下边有图 */
.align-content {
display: flex;
justify-content: center;
align-items: center;
}
</style>
然后说一下flex的优缺点
浮动的布局,浮动布局的时候 首先需要清除浮动 不然会影响下边的元素 而flex不用清楚浮动
另外浮动的时候固定宽的元素,浏览器宽度变的过窄时,被挤到下面,flex里边就有一个放大缩小的属性可以防止被挤到下边
但是flex存在一些兼容问题
下边是关于flex的一些属性,有说的不足的地方请大家批评指正,一定及时更改
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
.box{ display: flex; } //行内元素 .box{ display: inline-flex; }

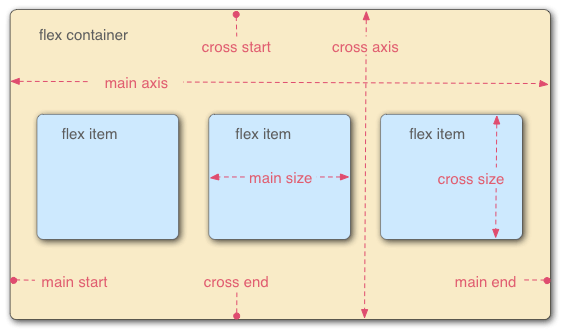
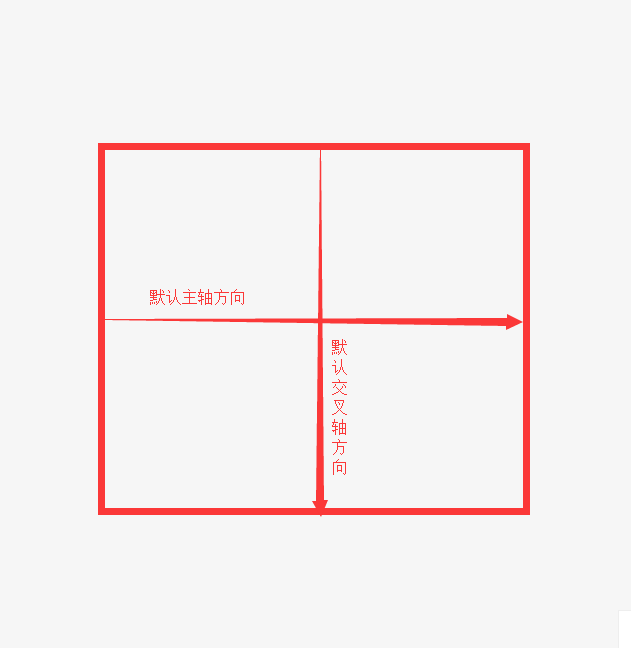
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
二。容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性决定主轴的方向(即项目的排列方向)。 .box { flex-direction: row | row-reverse | column | column-reverse; }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

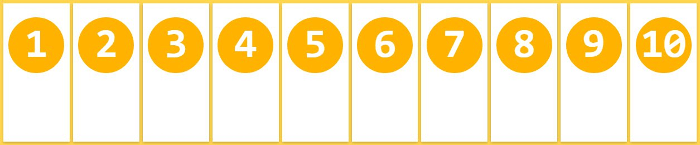
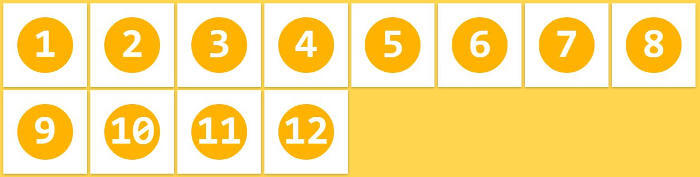
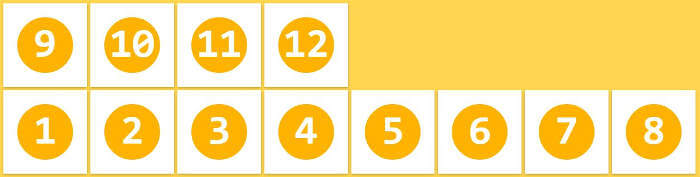
flex-wrap属性决定元素换不换行 .box{ flex-wrap: nowrap | wrap | wrap-reverse; } nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
nowrap(默认)

wrap

wrap-reverse

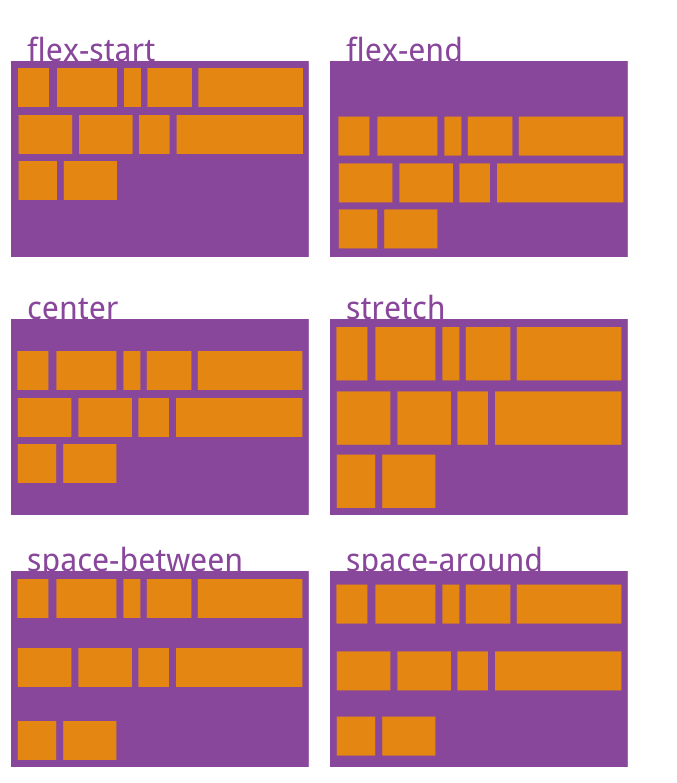
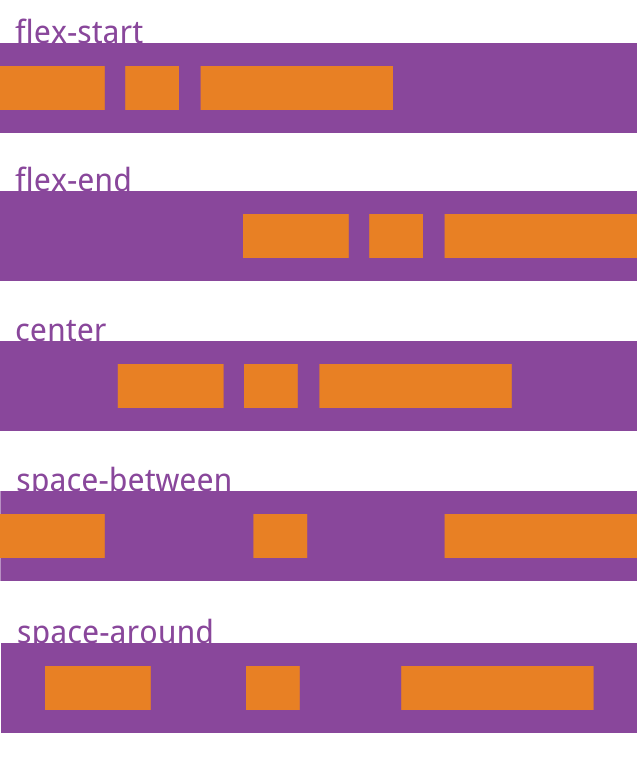
justify-content属性定义了项目在主轴上的对齐方式。 .box { justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

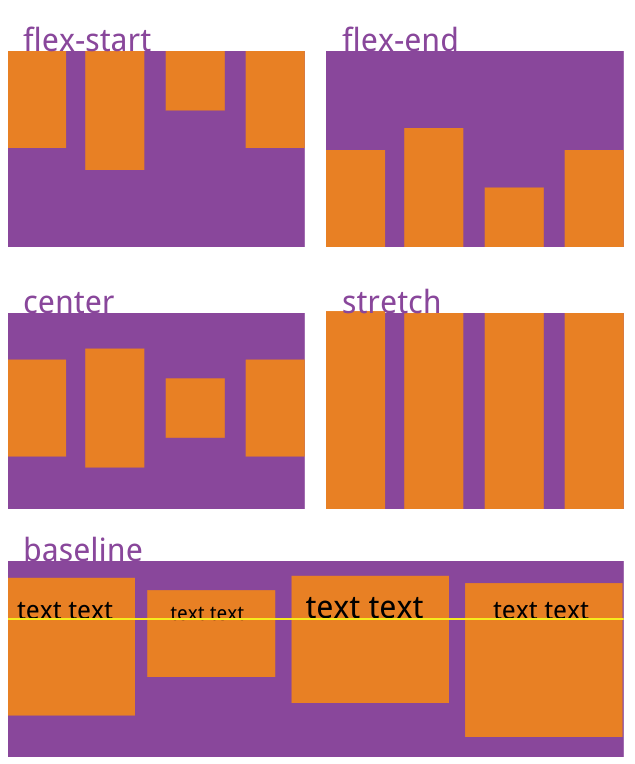
align-items属性定义项目在交叉轴上如何对齐。 .box { align-items: flex-start | flex-end | center | baseline | stretch; }
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 .box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; } flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。