|
dojo 有强大的单元回归测试,还有 assert 断言,这些先不讲(因为我也不会,呵呵)。这里我们使用 dojox.wodget.DocTester 组件,它可以直观的在页面上显示多个表达式的真假。如果为真,整个表达式背景变为绿色,代表通过;如果为假,背景变为红色,代表失败,并告诉正确的值。系统还会自动统计通过了几个,失败了几个。有了这个小工具,我们可以简单的测试一些函数的功能,并迅速定位程序的错误。 DocTester 使用方法:三个大于号+空格+表达式,换行,值 >>> 空格(这个必须有) 表达式 值 |
版权声明:本博客文章如非特别注明,均为原创,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
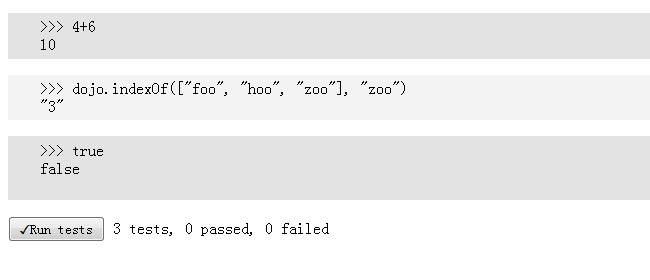
下面的代码中,测试了三个表达式,其中第一个正确,后面两个错误:
 <div dojoType="dojox.widget.DocTester">
<div dojoType="dojox.widget.DocTester"> >>> 4+6
>>> 4+6 10
10 >>> dojo.indexOf(["foo", "hoo", "zoo"], "zoo")
>>> dojo.indexOf(["foo", "hoo", "zoo"], "zoo") "3"
"3" >>> true
>>> true false
false </div>
</div>
下图是测试前页面显示的效果,都是灰色的:

点击,Run tests 按钮,就可以测试了,下图是测试后的页面效果:

最后给出完整代码,您可以用 html 格式保存到本机,就可以直接运行了,因为库文件直接从 Google 引用
 <html>
<html> <head>
<head>
 <script type="text/javascript"
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/dojo/1.3.1/dojo/dojo.xd.js"
src="http://ajax.googleapis.com/ajax/libs/dojo/1.3.1/dojo/dojo.xd.js" djConfig="isDebug:false, parseOnLoad: true">
djConfig="isDebug:false, parseOnLoad: true"> </script>
</script>
 <script type="text/javascript">
<script type="text/javascript"> dojo.require("dojox.widget.DocTester");
dojo.require("dojox.widget.DocTester"); </script>
</script>
 <style type="text/css">
<style type="text/css"> @import "http://ajax.googleapis.com/ajax/libs/dojo/1.3.1/dojox/widget/DocTester/DocTester.css";
@import "http://ajax.googleapis.com/ajax/libs/dojo/1.3.1/dojox/widget/DocTester/DocTester.css"; </style>
</style> </head>
</head>
 <body>
<body> <div>
<div> <div dojoType="dojox.widget.DocTester">
<div dojoType="dojox.widget.DocTester"> >>> 4+6
>>> 4+6 10
10 >>> dojo.indexOf(["foo", "hoo", "zoo"], "zoo")
>>> dojo.indexOf(["foo", "hoo", "zoo"], "zoo") "3"
"3" >>> true
>>> true false
false </div>
</div> </div>
</div> </body>
</body>
 </html>
</html>版权声明:本博客文章如非特别注明,均为原创,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
所属分类的其他文章:
Dojo QuickStart 快速入门教程 (3) 选择器
Dojo QuickStart 快速入门教程 (2) 基本框架
Dojo QuickStart 快速入门教程 (1) Why Dojo
//==========================================




 djConfig
djConfig



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?