/* 等腰三角形(箭头朝上); */
#div1{
width: 0;
height: 0;
border-bottom: 100px solid cyan;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
/* 等腰三角形(箭头朝下); */
#div2{
width: 0;
height: 0;
border-top: 100px solid cyan;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
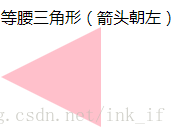
/* 等腰三角形(箭头朝左); */
#div3{
width: 0;
height: 0;
border-right: 100px solid cyan;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
/* 等腰三角形(箭头朝右); */
#div4{
width: 0;
height: 0;
border-left: 100px solid cyan;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
/* 直角三角形(箭头左上); */
#div5{
width: 0;
height: 0;
border: 50px solid gray;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
}
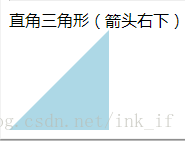
/* 直角三角形(箭头右下); */
#div6{
width: 0;
height: 0;
border: 50px solid lightblue;
border-left: 50px solid transparent;
border-top: 50px solid transparent;
}