记录一下今天学习的Infopath, infopath表单发布到sharepoint后,在aspx页面中展示!
1. 无代码的Infopath, 没有使用VSTA编写代码
2. 有代码的Infopath
打开infopath设计如下界面: 然后打开“文件”--》“发布”--》发布到sharepoint
打开你刚才发布到的表单库: 新建Demo, 查看Demo属性,注意红色部分!下面XmlLocation将需要该地址
打开VS,新建ASP.NET网站项目, 在左边工具箱,“选择项”—“浏览”-->导航到: C:\Program Files\Microsoft Office Servers\12.0\Bin\Microsoft.Office.InfoPath.Server.dll ,确定后工具栏出现: XMLFormView控件,把该控件拖放到Default.aspx页面上
XmlLocation:填写第二图中的地址
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="InfoPathViewDemo._Default" EnableSessionState="true" %> <%@ Register Assembly="Microsoft.Office.InfoPath.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.Office.InfoPath.Server.Controls" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>无标题页</title> </head> <body> <form id="form1" runat="server"> <div> <cc1:XmlFormView ID="XmlFormView1" runat="server" Height="250px" Width="100%" XmlLocation="http://dg-mlwang/InfoPath/Demo.xml" ShowFooter="false" ShowHeader="false" /> </div> </form> </body> </html>
OK,生成项目!
生成的DLL 拷贝至 C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin
Default.aspx 页面拷贝至: C:\Program Files\Common Files\microsoft shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\infopathDemo (infopathDemo文件夹自己新建)
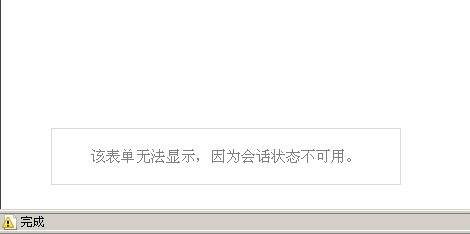
浏览器导航:http://mossServer/_layouts/infopathDemo/Default.aspx 结果效果没有出来,出现
Oh, MyGod, 这个问题怎么搞定哦, 试着Google一下吧… ,Google果然很强大,看来其他很多已经遇到这个问题了,有希望!
在网站的web.config中的httpmodules一节增加
<add name="Session" type="System.Web.SessionState.SessionStateModule"/>
呵呵,再次导航到:http://mossServer/_layouts/infopathDemo/Default.aspx , Oh,what? 居然涛声依旧哇! 看来N多google出来的方案,都是说在web.config中的httpmodules动手脚,结果我的怎么不行呢? 郁闷啊,郁闷啊!
没希望了嘛? 下午的时候,我彻底崩溃的时候,没有办法了, 叫同事来帮我看看! 我一说, 结果他一看就知道了问题所在,我那个汗,应该早点问哦!要不耻下问!
设置web.config中的httpmodules一节没错,但是网上很多人没有说 页面上还要加上 EnableSessionState="true" ,或者你也可以在web.config里面配置EnableSessionState, 多么简单的一个属性啊!
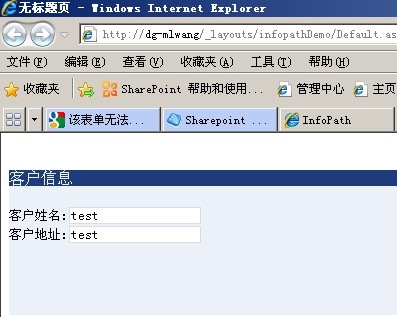
再次导航: 霍霍终于可以了
下面做一个含VSTA编写的代码的infopath表单,
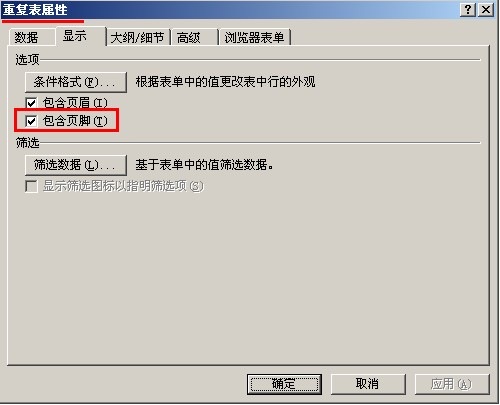
首先设置的属性,右键-->重复属性:显示选项卡,把“包含页脚选上”,总金额就写在页脚那里!
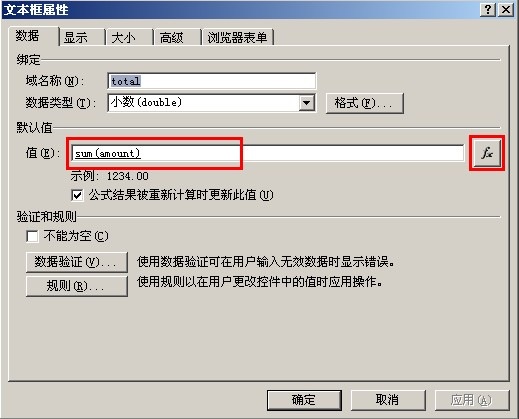
infopath表单中, 金额应该为 数量*单价 ,总金额应该为: sum(金额)
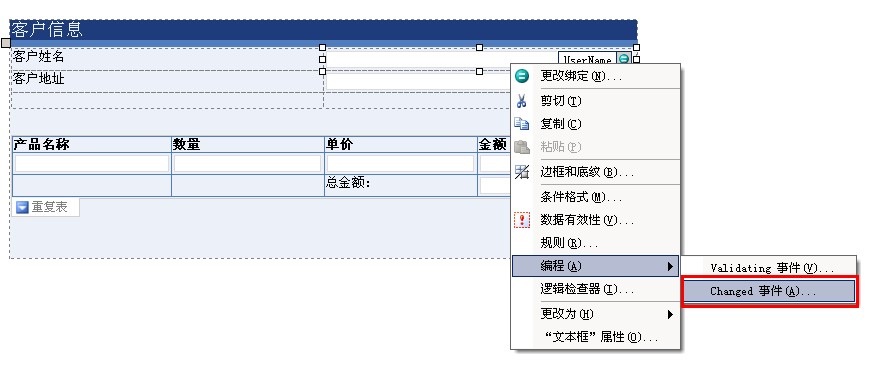
右键客户姓名右边的文本框: 编写Change事件 如下代码
/// <summary> /// 用户改变的时候,客户地址也发生相应的变化 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> public void UserName_Changed(object sender, XmlEventArgs e) { // 在此处编写代码,用于更改主数据源。 XPathNavigator _username = this.MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:UserName", NamespaceManager); //这里只是个示例,实际情况根据业务的需求 XPathNavigator _address = this.MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:UserAddress", NamespaceManager); _address.SetValue(_username.Value + "' Address"); }
接下来就是发布了!
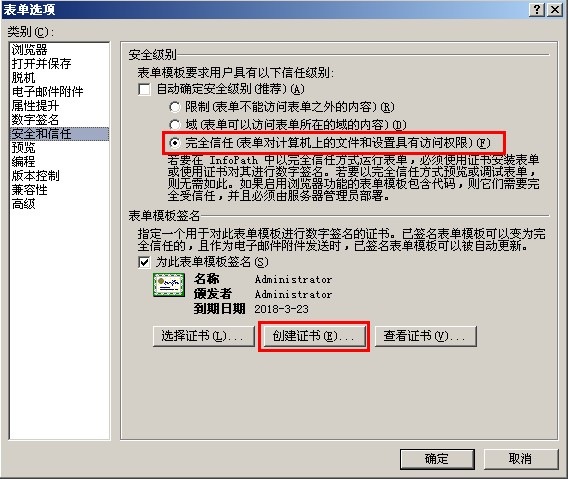
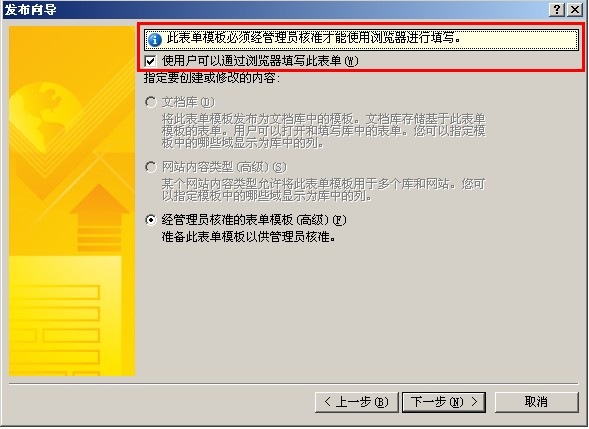
这里因为包含了表单代码,所以必须要经过管理员审核! 设置完全信任,工具--》表单选项--》安全和信任
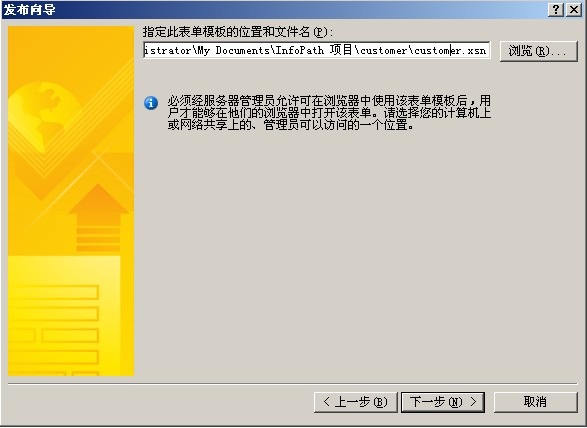
记住,这里保存的customer.xsn位置,就是待会管理中心上载表单时需要的路径地址
发布完成后,需要到管理中心进行设置!
导航到:管理中心 > 应用程序管理 > 管理表单模板
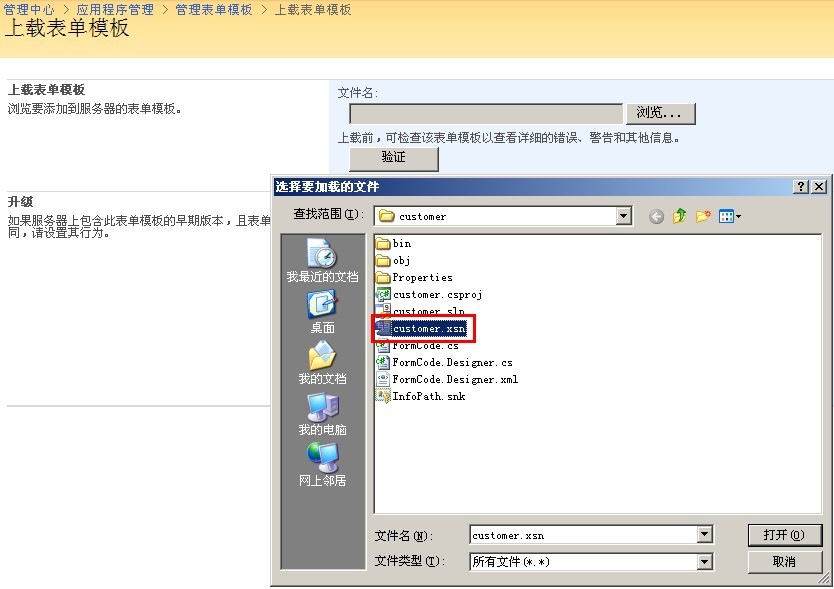
这里浏览的地址就是上面发布时你写的地址!
管理中心设置完成后,导航到刚才激活的网站!
在网站集中功能中可以看到刚才激活的infopath表单
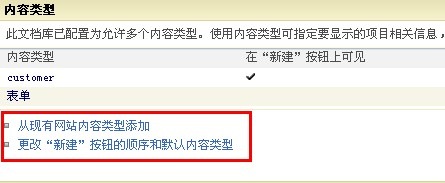
在站点中,新建一个表单库:TestDemo, 导航到 设置-->表单库设置--》高级设置, 注意一定要把"允许管理内容类型"设置为“是”,默认为“否”
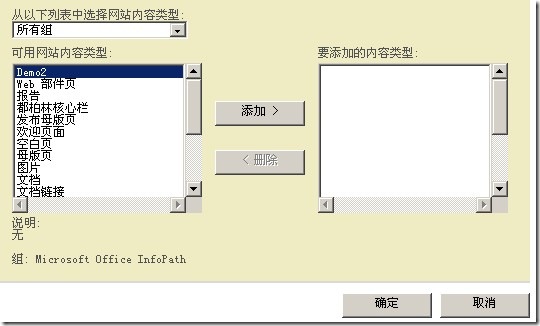
先点击“从现有网站内容类型添加”, 找到激活的customer表单,添加进去(因为我这里截图时已经添加进去了,所以这里面没有看到customer了),添加完成后,还要记得
更改“新建”按钮的顺序和默认内容类型, 因为你添加的默认在第二位!
在TestDemo表单库中,单击新建按钮就看到 customer 我们自己写的表单了!
新建一个表单的时候,我们发现我输入名字的时候,客户地址没有改变,我们已经写了UserName_Changed事件啊!而且在设计infopath表单里面测试是可以的,但是部署到sharepoint上面怎么不行了呢?
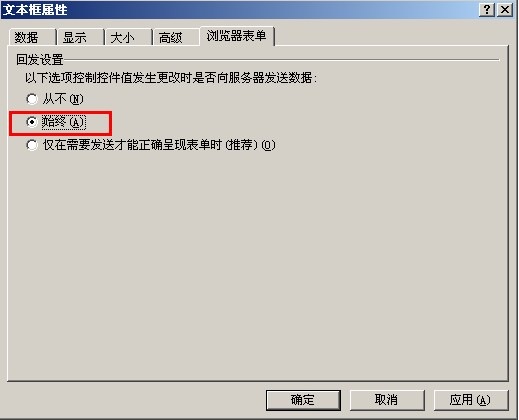
因为还需要在客户姓名文本框的属性,设置一下他的回发事件(这个是我同事告诉我的)!
到此, 你可以把XmlFormView 的 XmlLocation 属性修改这个示例看看!