首先贴出参考文章链接
http://kb.cnblogs.com/a/1222221/
抛砖引玉:关于 SharePoint 内容编辑器中的文件上传
先照抄第一篇链接的一些东西吧…
sharepoint里面自带的编辑器2种样式.第一个为:FullHtml , 第二个为:Compatible
<%@ Page Language="C#" %> <%@ Assembly Name="Microsoft.Office.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Import Namespace="Microsoft.SharePoint" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> protected void Page_Load(object sender, EventArgs e) { } </script> <%--引用sharepoint里面的JS文件 当初没有init.js报browseris 未定义的错误,把init.js引用后问题解决--%> <script type="text/javascript" language="javascript" src="/_layouts/1033/INIT.js"></script> <script type="text/javascript" language="javascript" src="/_layouts/1033/form.js"></script> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <!--这里写的行内样式好像没有效果--> <textarea name="txtTextArea1" rows="6" cols="60" id="txtTextArea1" title="Please Input" style="border: 1px solid blue"></textarea> <p></p> <asp:TextBox ID="TextBox1" runat="server" style="width:300px;"></asp:TextBox> <script language="javascript" type="text/javascript"> RTE_ConvertTextAreaToRichEdit("txtTextArea1", false, false, "", "1033", null, null, null, null, null, "Compatible", "\u002f", null, null, null, null); //如果使用服务器控件,则需要用<%=TextBox1.ClientID%>, 1033:为美国,2052为中国 可以看你的安装目录 ,[Compatible,FullHtml] RTE_ConvertTextAreaToRichEdit("<%=TextBox1.ClientID%>", true, false, "", "1033", null, null, null, null, null, "FullHtml", "\u002f", null, null, null, null); </script> </div> </form> </body> </html>
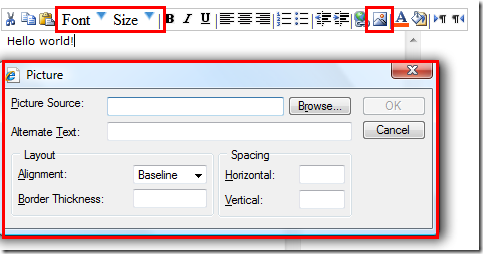
txtTextArea1的效果图: RTE_ConvertTextAreaToRichEdit("txtTextArea1", false, false, "", "1033", null, null, null, null, null, "Compatible", "\u002f", null, null, null, null);
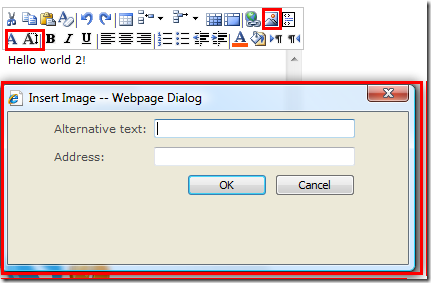
TextBox1的效果图:RTE_ConvertTextAreaToRichEdit("<%=TextBox1.ClientID%>", true, false, "", "1033", null, null, null, null, null, "FullHtml", "\u002f", null, null, null, null);
注意对比他的参数, 第二个参数和 后面的 [Compatible,FullHtml] , 当第二个参数为false ,他的上传图片功能就可以使用Browse的方式了! 不过上面的文章提到过不能保存,这个我还没有测试的!
上面的东西样式不是很好看! 写行内样式没有效果,我想应该在其他参数里面可以设置,看RTE_ConvertTextAreaToRichEdit函数可以知道, 待研究… [如果你知道,请告诉我,谢谢]
附:RTE_ConvertTextAreaToRichEdit方法源码 【可以在C:\Program Files\Common Files\microsoft shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\1033\FORM.js】
注意如果你安装的sharepoint为中文,请把 1033 改为 2052
function RTE_ConvertTextAreaToRichEdit( strBaseElementID, fRestrictedMode, fAllowHyperlink, strDirection, strWebLocale, fSimpleTextOnly, fEditable, fUseDynamicHeightSizing, iMaxHeightSize, iMinHeightSize, strMode, urlWebRoot, strThemeUrl, strBodyClassName, fAllowRelativeLinks, strBaseUrl, fUseDynamicWidthSizing, iMaxWidthSize, iMinWidthSize, fEnforceAccessibilityMode, fPreserveScript, fHookUpEvents, fGenerateToolbar ) { ; if (!(browseris.ie5up && browseris.win32)) { return; } fEnforceAccessibilityMode = (fEnforceAccessibilityMode == null || fEnforceAccessibilityMode); if (IsAccessibilityFeatureEnabled() && fEnforceAccessibilityMode) { return; } fSimpleTextOnly = (fSimpleTextOnly != null && fSimpleTextOnly); fRestrictedMode = (fSimpleTextOnly) ? true : fRestrictedMode; fEditable = (null == fEditable) ? true : fEditable; fUseDynamicHeightSizing = (fUseDynamicHeightSizing != null && fUseDynamicHeightSizing); iMaxHeightSize = (null == iMaxHeightSize || iMaxHeightSize <= 0) ? g_iDefaultMaxHeightSize : iMaxHeightSize; iMinHeightSize = (null == iMinHeightSize || iMinHeightSize <= 0 || iMinHeightSize > iMaxHeightSize) ? g_iDefaultMinHeightSize : iMinHeightSize; fUseDynamicWidthSizing = (fUseDynamicWidthSizing != null && fUseDynamicWidthSizing); iMaxWidthSize = (null == iMaxWidthSize || iMaxWidthSize <= 0) ? g_iDefaultMaxWidthSize : iMaxWidthSize; iMinWidthSize = (null == iMinWidthSize || iMinWidthSize <= 0 || iMinWidthSize > iMaxWidthSize) ? g_iDefaultMinWidthSize : iMinWidthSize; fHookUpEvents = (null == fHookUpEvents || fHookUpEvents); fGenerateToolbar = (null == fGenerateToolbar || fGenerateToolbar); if (strMode != "FullHtml") strMode = "Compatible"; if (null == strBodyClassName) { strBodyClassName = "ms-formbody"; } aSettings = new Array(); RTE_InitializeExtendedRichTextSupport(strBaseElementID); var variables = RTE_GetEditorInstanceVariables(strBaseElementID); var fFullHtml = false; if (strMode == "FullHtml") { fFullHtml = true; fAllowHyperlink = false; variables.overrides.GetToolBarDefinition = RTE_FullHtmlToolBarDefinitionFactory( fEnforceAccessibilityMode); aSettings.fRestrictedMode = true; aSettings.fAllowHyperlink = false; aSettings.fIsVisible = true; } else { aSettings.fRestrictedMode = fRestrictedMode; aSettings.fAllowHyperlink = fAllowHyperlink; aSettings.fIsVisible = !fSimpleTextOnly; } aSettings.urlWebRoot = (urlWebRoot == null || urlWebRoot == "/") ? "" : urlWebRoot; aSettings.fAllowRelativeLinks = (fAllowRelativeLinks == null) ? false : fAllowRelativeLinks; aSettings.fPreserveScript = (fPreserveScript == null) ? false : fPreserveScript; variables.aSettings = aSettings; var elemTextArea = RTE_GetEditorTextArea(strBaseElementID); var strHtmlToEdit = elemTextArea.innerText; if ((null == strHtmlToEdit) || (0 == strHtmlToEdit.length)) { strHtmlToEdit = "<div></div>"; } g_elemRTELastTextAreaConverted = elemTextArea; window.attachEvent("onload", new Function( "RTE_TextAreaWindow_OnLoad('" + strBaseElementID + "');")); var aHtmlToAppend = new Array(); if (fGenerateToolbar) { aHtmlToAppend.push(RTE_GenerateToolBarHtmlFromSettings( strBaseElementID, strWebLocale, elemTextArea, aSettings)); } aHtmlToAppend.push(RTE_GenerateIFrameEditorHtml( strBaseElementID, elemTextArea, fRestrictedMode, fAllowHyperlink)); var strHtmlToAppend = aHtmlToAppend.join(""); elemTextArea.insertAdjacentHTML("afterEnd", strHtmlToAppend); if (fHookUpEvents) { elemTextArea.onfocus = new Function("RTE_TextArea_OnFocus('" + strBaseElementID + "')"); elemTextArea.style.display = "none"; variables.onBeforeUnloadFunc = new Function( "RTE_TransferIFrameContentsToTextArea('" + strBaseElementID + "');"); window.attachEvent("onbeforeunload", variables.onBeforeUnloadFunc); var findForm = elemTextArea; while (findForm.tagName != "FORM" && findForm.tagName != "WINDOW") { findForm = findForm.parentElement; } findForm.attachEvent("onsubmit", new Function( "RTE_TransferIFrameContentsToTextArea('" + strBaseElementID + "');")); } var aEditorHtml = new Array(); aEditorHtml.push("<html><head>"); if (null != strBaseUrl && true == fAllowRelativeLinks) { aEditorHtml.push("<base href=\""); aEditorHtml.push(strBaseUrl); aEditorHtml.push("\"/>"); } aEditorHtml.push("<link rel=\"stylesheet\" type=\"text/css\" href=\""); aEditorHtml.push(RTE_GetServerRelativeStylesheetUrl("core.css", strWebLocale)); aEditorHtml.push("\">"); if (null != strThemeUrl) { aEditorHtml.push("<link rel=\"stylesheet\" type=\"text/css\" href=\""); aEditorHtml.push(strThemeUrl); aEditorHtml.push("\">"); } aEditorHtml.push("</head><body class=\""); aEditorHtml.push(strBodyClassName); aEditorHtml.push("\" style=\"background-color: white;border:none;\"></body></html>"); var strEditorHtml = aEditorHtml.join(""); var docEditor = RTE_GetEditorDocument(strBaseElementID); docEditor.designMode = (fEditable ? "on" : "off"); docEditor = RTE_GetEditorDocument(strBaseElementID); docEditor.open("text/html", "replace"); docEditor.write(strEditorHtml); docEditor.close(); docEditor.body.scroll = "yes"; docEditor.body.wordWrap = false; docEditor.body.contentEditable = true; docEditor.body.innerHTML = strEditorHtml; if (fHookUpEvents) { RTE_EventHookUp(strBaseElementID); } if (fRestrictedMode) { docEditor.body.ondragenter = new Function("RTE_OnDragEnter(this);"); docEditor.body.ondragover = new Function("RTE_OnDragOver(this);"); docEditor.body.ondragdrop = new Function("RTE_OnDrop(this);"); } if (strDirection != "" && strDirection != "None") { docEditor.dir = strDirection; } else { docEditor.dir = document.dir; } if (fRestrictedMode && !fFullHtml) { docEditor.body.setAttribute( g_strRTERestrictedModeAttributeName, "true"); docEditor.body.onpaste = new Function("RTE_OnPaste_Restricted('" + strBaseElementID + "', this);"); } if (fSimpleTextOnly) { docEditor.body.setAttribute( g_strRTESimpleTextOnlyAttributeName, "true"); } if (fUseDynamicHeightSizing || fUseDynamicWidthSizing) { var strFuncCall = ""; if (fUseDynamicHeightSizing) { docEditor.body.style.wordWrap = "break-word"; docEditor.body.setAttribute(g_strRTEUseDynamicHeightSizing, "true"); docEditor.body.setAttribute( g_strRTEMinHeightSizeAttributeName, iMinHeightSize); docEditor.body.setAttribute( g_strRTEMaxHeightSizeAttributeName, iMaxHeightSize); strFuncCall = "RTE_DocEditor_AdjustHeight('" + strBaseElementID + "');"; } if (fUseDynamicWidthSizing) { docEditor.body.style.wordWrap = "normal"; docEditor.body.setAttribute(g_strRTEUseDynamicWidthSizing, "true"); docEditor.body.setAttribute( g_strRTEMaxWidthSizeAttributeName, iMaxHeightSize); docEditor.body.setAttribute( g_strRTEMinWidthSizeAttributeName, iMinHeightSize); strFuncCall += "RTE_DocEditor_AdjustWidth('" + strBaseElementID + "');"; } var ifmEditor = RTE_GetEditorIFrame(strBaseElementID); docEditor.attachEvent( "onkeydown", new Function( strFuncCall)); ifmEditor.attachEvent( "onscroll", new Function( strFuncCall)); window.attachEvent( "onload", new Function( strFuncCall)); if (fHookUpEvents) { if (fUseDynamicHeightSizing) { RTE_DocEditor_AdjustHeight(strBaseElementID); } if (fUseDynamicWidthSizing) { RTE_DocEditor_AdjustWidth(strBaseElementID); } } } if (fAllowHyperlink) { docEditor.body.setAttribute( g_strRTEAllowHyperlinkAttributeName, "true"); } docEditor.body.setAttribute( g_strRTEBaseElementIDAttributeName, strBaseElementID); docEditor.body.setAttribute( g_strRTEWebLocaleAttributeName, strWebLocale); g_rgstrRTEAllEditorsInThePage[g_rgstrRTEAllEditorsInThePage.length] = strBaseElementID; if (fGenerateToolbar) { RTE_DisableToolBar(strBaseElementID); var ifmEditorObj = RTE_GetEditorElement(strBaseElementID); ifmEditorObj.tabIndex = elemTextArea.tabIndex; RTE_ToolBarMnemonicInitialization(strBaseElementID); } }
另: sharepoint mysite 的edit profile的编辑页面 用的控件, 我试图把Portal.css也引用到我的页面上,但是编辑器依然没有效果!
<Sharepoint:CssRegistration name="portal.css" runat="server"/>
<img src="/_layouts/images/trans.gif" height="8" width="1" alt=""><br clear="all">
<SPSWC:ProfilePropertyLoader runat="server" />
<table width="1px" cellpadding=0 cellspacing=0>
<tr><td width="100%"><SPSWC:ProfileEditor id="ProfileEditor" runat="server" /></td><td width="20"> </td></tr>
</table>
<Sharepoint:FormDigest runat="server" id="FormDigest" />