淘宝,QQ,还有当当,亚马逊之类网之类的都有这个效果,原理是分段加载图片,主要用于大型网站节省带宽,可是他们提供的东西压缩混淆看不清,还有的要基于什么雅虎的什么库,总之是很麻烦的,JQ的控件倒是够清晰了,只是还是没有达到节省网络带宽的效果,于是我在JQ懒加载控件上进行一些改进,改进以后的最大的特点就是调用方便,项目中不需要什么太多更改,而且JS文件也不大.
1.本来这是一个给泡泡网开发控件,需要类似于淘宝的列表页的效果,再往上找了好多的例子,后来就想直接用JQ的延迟控件,但是JQ的延迟控件只是加快了加载速度,没有省带宽,这一点是我的老大发现的,用的火狐测试过,最后没办法了,就只好想另外的办法,改进一下JQ,超越一下就好了,也就是说JQ的懒加载并没有实际提升图片的传输量,还是请各位把代码DOWN了以后验收
{http://www.appelsiini.net/projects/lazyload 这个是原来的querylazyload控件的下载地址}
2.本控件用法要注意。(转载注明出处,于2010年3月26日发表于博客园的泡泡网控件,谢谢)
1.引用JQ:
JQ没有就去网上DOWN
2.把下面贴的代码保存为JS文件
添加引用
3.调用语句,和JQ一摸一样,也可以而这样调用,记得是在页面底部,</BODY>标签之前调用
或者这样调用
当然你得先有一张blue-loading.gif的图片,然后得在images文件夹下面才可以这样调用,
effect设置显示效果,默认是SHOW的效果,
4.前台的IMG标签里不要放SRC,请放入original标签。比如 ![]() ,
,
这样就不会在页面一打开的时候加载图片了,也是最关键的地方,或者说是项目的后台代码里面唯一需要改动的地方。
好,下面是代码放送,
请注明出处http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html,
于2010年3月26日发表于博客园的泡泡网控件
有代码有真相
 代码
代码
(function($) {
$.fn.lazyload = function(options) {
var settings = {
threshold: 0,
failurelimit: 0,
event: "scroll",
effect: "show",//默认效果为show
container: window
};
if (options) {
$.extend(settings, options);
}
var elements = this;
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
self.loaded = false;
$(this).trigger("appear");
}
else {
self.loaded = true;
if (counter++ > settings.failurelimit) {
return false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);
});
}
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("appear", function() {
if (!this.loaded) {
$("<img />")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded = true;
})
.attr("src", $(self).attr("original"));
};
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$(self).trigger("appear");
}
});
}
});
$(settings.container).trigger(settings.event);
return this;
};
$.belowthefold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).height() + $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top + $(settings.container).height();
}
return fold <= $(element).offset().top - settings.threshold;
};
$.rightoffold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).width() + $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left + $(settings.container).width();
}
return fold <= $(element).offset().left - settings.threshold;
};
$.abovethetop = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top;
}
return fold >= $(element).offset().top + settings.threshold + $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left;
}
return fold >= $(element).offset().left + settings.threshold + $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, container: window})",
"above-the-fold": "!$.belowthefold(a, {threshold : 0, container: window})",
"right-of-fold": "$.rightoffold(a, {threshold : 0, container: window})",
"left-of-fold": "!$.rightoffold(a, {threshold : 0, container: window})"
});
})(jQuery);
貌似很难让人理解我在哪里优化了
先写清楚JQ地懒加载原理:
假设有10000张图片要在页面上显示,JQ的先一次性传送1W张图片到客户端,然后页面快速加载10张,
省下来了9990张图片的加载时间
我的控件原理:
先一次性传送10张图片到客户端,加载10张,
省下来了9990张图片的加载时间,
以及9990张图片的传送时间,这时候节省的网络流量是巨大的,
对大型网站来说,这些节省出的带宽可以干的事情就海了去了
也就是说我的控件第一次只是加载了1W个值为空的IMG标签,也就是一点点的字符串而已!
(IMG 标签里面的original属性不经过处理是不可能将服务器的图片下载到客户端上面去的!
但是如果用SRC标签图片绝对第一次就全部加载过去了,这个时候也就只能在页面加载速度上下功夫了)
不相信的可以用火狐浏览器查看图片请求,JQ控件绝对是一次传送完毕!)
顺便说一下我的测试JQ的方法
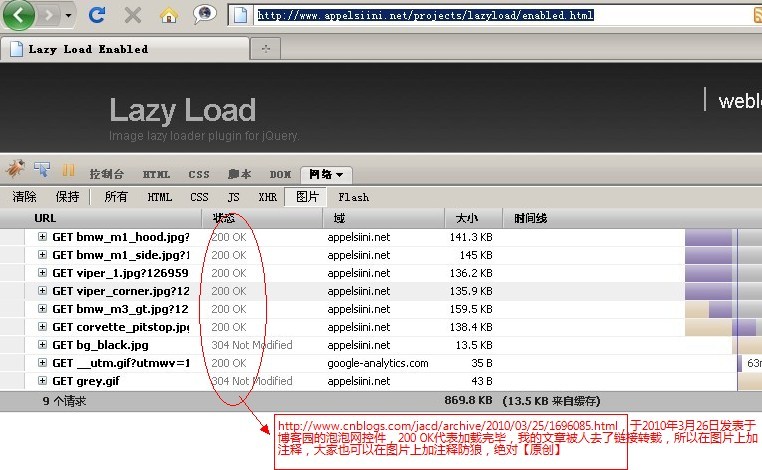
http://www.appelsiini.net/projects/lazyload/enabled.html 这个是JQ控件的测试地址,用火狐打开,打开firebug,然后监视图片的传输量,情况是一打开就把6张图片全部加载完毕,再拖动滚动条的时候,只是简单的执行加载功能,还是上图:

然后您可以测试我这份代码
其实再多说一句,
懒加载只是懒加载,不是懒传输
出一个新版本,解决了有点点卡的性能问题
 代码
代码$.fn.lazyload = function(options) {
var settings = {
threshold: 0,
failurelimit: 0,
event: "scroll",
effect: "show",
container: window,
original: "original",
firstCount: 10, //第一次加载数量
everyCount: 3, //以后每次加载
moveScrollTop: 100//每次移动多少像素加载
};
if (options) {
$.extend(settings, options);
}
var elements = this;
var self = this;
var count = 0;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
for (i = 0; i < settings.firstCount; i++) {
var trueSrc = $(elements[i]).attr(settings.original);
$(elements[i]).attr("src", trueSrc);
$(elements[i]).attr(settings.original, "finish");
}
$(window).scroll(function() {
elements = $("img@[" + settings.original + "!='finish']"); //获取未加载图片集
var i = 0;
for (i = 0; i < settings.everyCount; i++) {
var trueSrc = $(elements[i]).attr(settings.original);
$(elements[i]).hide().attr("src", trueSrc)[settings.effect](settings.effectspeed);
// $(elements[i]).attr("src", trueSrc);
$(elements[i]).attr(settings.original, "finish");
if (elements.length == 0) {
$(window).unbind("scroll");
};
}
count++;
});
return false;
};
})(jQuery);




