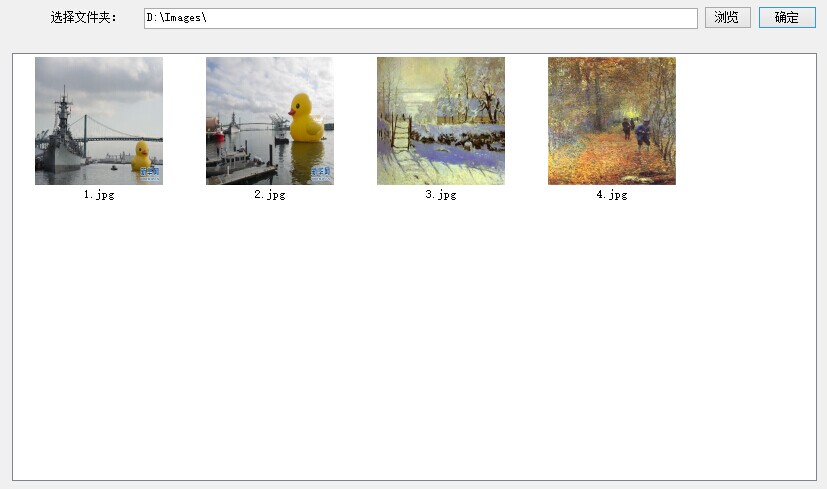
winform利用ImageList控件和ListView控件组合制作图片文件浏览器,见图,比较简单,实现LISTVIEW显示文件夹图片功能。

1.选择文件夹功能代码:
folderBrowserDialog1.SelectedPath = textBox2.Text;
if (this.folderBrowserDialog1.ShowDialog() == DialogResult.OK)
{
if (this.folderBrowserDialog1.SelectedPath.Trim() != "")
textBox2.Text = this.folderBrowserDialog1.SelectedPath.Trim();
}
2.确定按钮代码,当然以下代码也可以写到选择文件夹的浏览按钮中,在此只是为了更能说明问题。
确定按钮实现从选择的文件夹中把图片文件显示到Listview控件中,见代码:
if (textBox2.Text.Trim() == "") return;
imageList1.Images.Clear();
listView1.Items.Clear();
imageLists.Clear();
//刷新Listview
bindListView();
//下面是方法
private void bindListView()
{
DirectoryInfo dir = new DirectoryInfo(@textBox2.Text.Trim());
string[] files = new string[100];
string ext = "";
foreach (FileInfo d in dir.GetFiles())
{
ext = System.IO.Path.GetExtension(textBox2.Text.Trim() + d.Name);
if (ext == ".jpg" || ext == ".jpeg") //在此只显示Jpg
{
imageLists.Add(textBox2.Text.Trim() +"\\"+ d.Name);
}
}
for (int i = 0; i < imageLists.Count; i++)
{
imageList1.Images.Add(System.Drawing.Image.FromFile(imageLists[i].ToString()));
listView1.Items.Add(System.IO.Path.GetFileName(imageLists[i].ToString()), i);
listView1.Items[i].ImageIndex = i;
listView1.Items[i].Name = imageLists[i].ToString();
}
}
需要事先要在代码里定义:
List<string> imageLists = new List<string>();
private string path= Application.StartupPath;
需要在窗体增加imageList和listview控件,并把ListView控件的LargeImageList设置为imageList1
ListView控件显示图片的大小可以在imageList1控件中调整ImageSize属性,如果图片失真,可以设置imageList1控件的ColorDepth值为Depth32Bit.
完成。



