作用域的几个概念:
1、JavaScript中的函数运行在它们被定义的作用域里,而不是它们被执行的作用域里.
2、全局变量拥有全局作用域,函数内声明的变量只在函数体内有定义,作用域是局部性的。
3、 在函数体内,局部变量的优先级高于全局变量。
4、 定义全局变量的时候可以不需要var进行声明,定义局部变量的时候必须用var进行声明 。(通常情况下建议都用var声明)
作用域容易遇到的几个误区:
1:全局变量和局部变量作用域混淆。(新手误区)


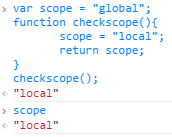
图 1 图 2
如图1和图2,当局部变量和全局变量重复时,局部变量优先级高于全局变量,图1中checkscope()方法中对scope用var重新进行了声明,因此改变和返回的是重新声明的局部变量scope。而图2中没有重新声明,因此checkscope()方法中改变和返回的是全局变量scope。
2:忽略变量提升的作用。

图 3
如图3所示,第一次输出的不是理想中的"global",反而是undefined;这是因为在javascript中局部变量在函数体内始终是有定义的,函数体内的变量声明默认都提升到函数顶部,即checkscope()方法中实际执行顺序是:
function checkscope() {
var scope;
console.log(scope);
scope = "local";
console.log(scope);
}
3:使用var声明全局变量和不使用var声明全局变量。






