排序,改任意几条数据里面的东西提交之后全部数据重新上传,利用数组形式
1.Html里面


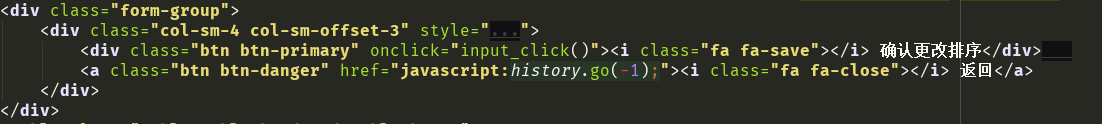
<div class="col-sm-4 col-sm-offset-3" style="margin-left: 0%;">
<div class="btn btn-primary" onclick="input_click()"><i class="fa fa-save"></i> 确认更改排序</div>
<a class="btn btn-danger" href="javascript:history.go(-1);"><i class="fa fa-close"></i> 返回</a>
</div>
<div>
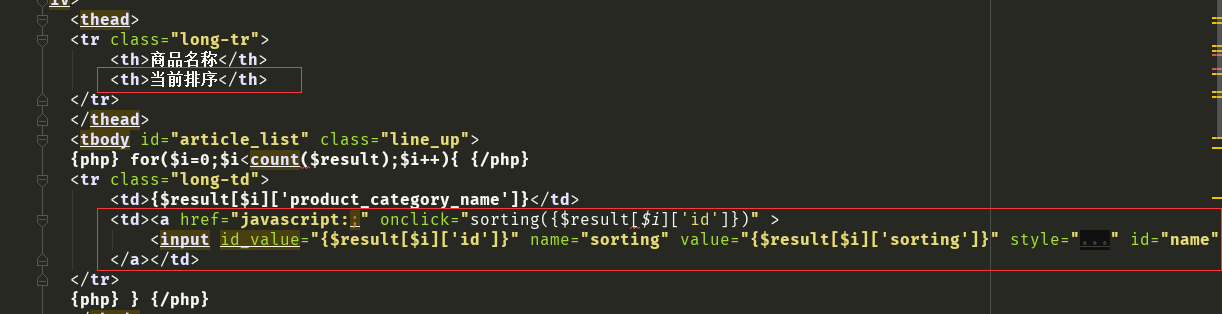
<thead>
<tr class="long-tr">
<th>商品名称</th>
<th>当前排序</th>
</tr>
</thead>
<tbody id="article_list" class="line_up">
{php} for($i=0;$i<count($result);$i++){ {/php}
<tr class="long-td">
<td>{$result[$i]['product_category_name']}</td>
<td><a href="javascript:;" onclick="sorting({$result[$i]['id']})" >
<input id_value="{$result[$i]['id']}" name="sorting" value="{$result[$i]['sorting']}" style="width: 50px;margin: 0 auto" id="name" type="text" class="form-control">
</a></td>
</tr>
{php} } {/php}
</tbody>
</div>
2.Js

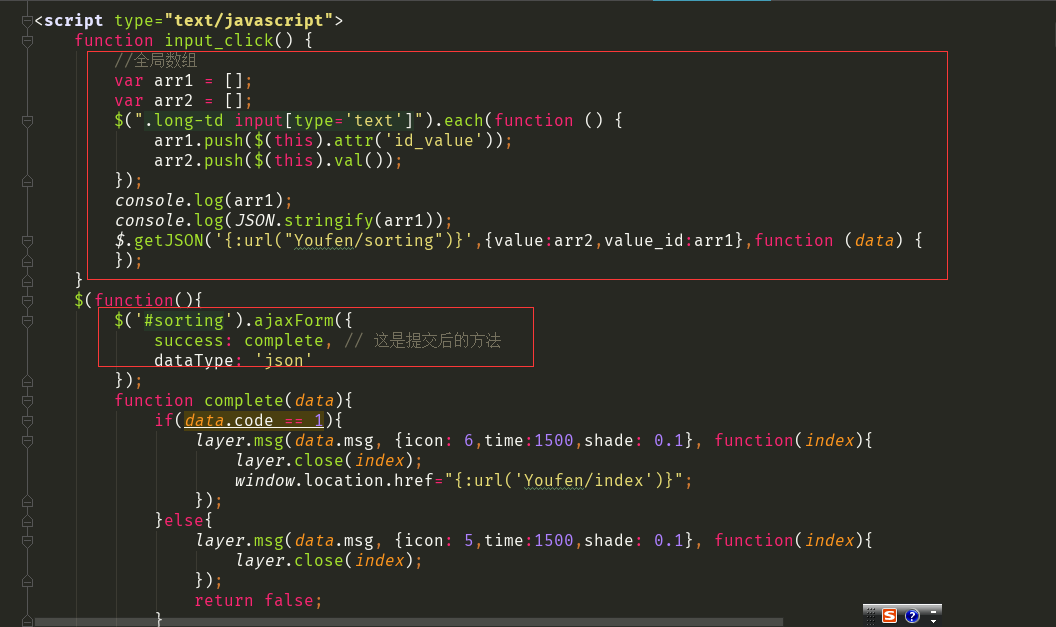
function input_click() {
//全局数组
var arr1 = [];
var arr2 = [];
$(".long-td input[type='text']").each(function () {
arr1.push($(this).attr('id_value'));
arr2.push($(this).val());
});
console.log(arr1);
console.log(JSON.stringify(arr1));
$.getJSON('{:url("Youfen/sorting")}',{value:arr2,value_id:arr1},function (data) {
});
}
$(function(){
$('#sorting').ajaxForm({
success: complete, // 这是提交后的方法
dataType: 'json'
});
function complete(data){
if(data.code == 1){
layer.msg(data.msg, {icon: 6,time:1500,shade: 0.1}, function(index){
layer.close(index);
window.location.href="{:url('Youfen/index')}";
});
}else{
layer.msg(data.msg, {icon: 5,time:1500,shade: 0.1}, function(index){
layer.close(index);
});
return false;
}
}
});
3.控制器

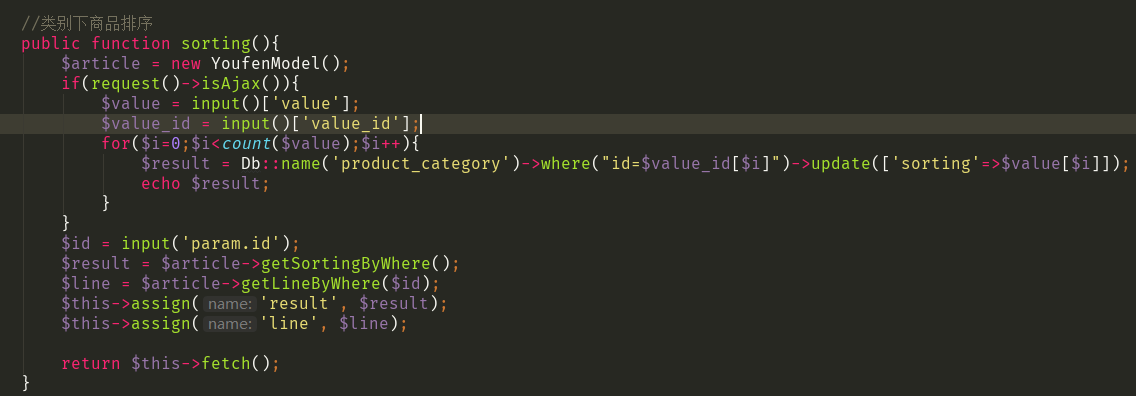
//类别下商品排序
public function sorting(){
$article = new YoufenModel();
if(request()->isAjax()){
$value = input()['value'];
$value_id = input()['value_id'];
for($i=0;$i<count($value);$i++){
$result = Db::name('product_category')->where("id=$value_id[$i]")->update(['sorting'=>$value[$i]]);
echo $result;
}
}
$id = input('param.id');
$result = $article->getSortingByWhere();
$line = $article->getLineByWhere($id);
$this->assign('result', $result);
$this->assign('line', $line);
return $this->fetch();
}
4.Model里面

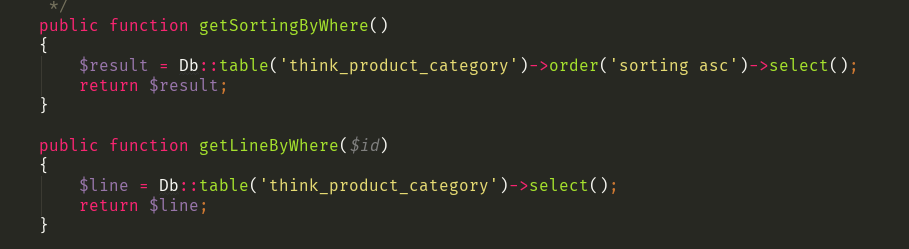
public function getSortingByWhere()
{
$result = Db::table('think_product_category')->order('sorting asc')->select();
return $result;
}
public function getLineByWhere($id)
{
$line = Db::table('think_product_category')->select();
return $line;
}
排序成功!!!!!!!!!!!!
如果需要排序后跳转页面,则进行下面的判断操作
1.控制器内
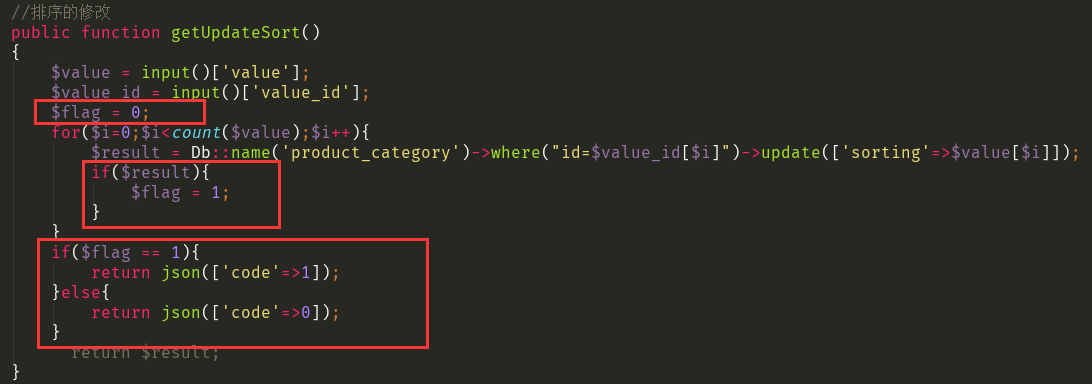
public function getUpdateSort()
{
$value = input()['value'];
$value_id = input()['value_id'];
$flag = 0;
for($i=0;$i<count($value);$i++){
$result = Db::name('product_category')->where("id=$value_id[$i]")->update(['sorting'=>$value[$i]]);
if($result){
$flag = 1;
}
}
if($flag == 1){
return json(['code'=>1]);
}else{
return json(['code'=>0]);
}
// return $result;
}
2.js里面

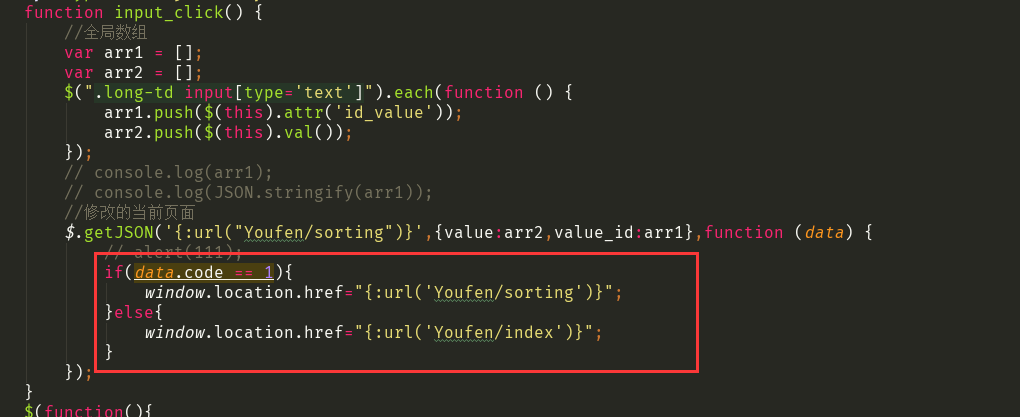
function input_click() {
//全局数组
var arr1 = [];
var arr2 = [];
$(".long-td input[type='text']").each(function () {
arr1.push($(this).attr('id_value'));
arr2.push($(this).val());
});
// console.log(arr1);
// console.log(JSON.stringify(arr1));
//修改的当前页面
$.getJSON('{:url("Youfen/sorting")}',{value:arr2,value_id:arr1},function (data) {
// alert(111);
if(data.code == 1){
window.location.href="{:url('Youfen/sorting')}";
}else{
window.location.href="{:url('Youfen/index')}";
}
});
}
跳转成功。。。。。。。。。。。。。。