开始产品页面的学习。项目里面有900多种商品,但是每种商品的布局是一致的:1.产品图片 2.基本信息 3.产品详情 4.累计评价 5.交互。从第一个产品图片开始吧!
一、产品图片
产品图片用到了分类页面中学到的一个技术,就是鼠标悬停在某个图片上的时候,这个图片的边框会加粗,这是利用了加一层框架的技术,即在图片外面再加上一层div,这个div平时的时候边框的颜色就是背景颜色(白色),当鼠标悬停在图片上时,让这个外层div的边框显示为不同的颜色就行了。
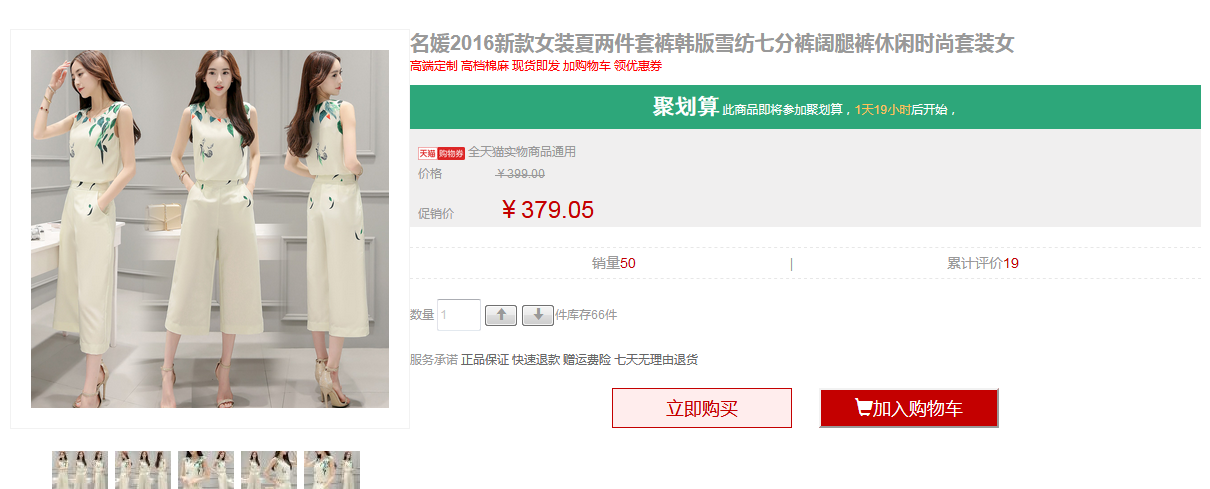
自己编写玩HTML,再加上CSS样式后,产品图片效果如下:

大图片下面的4个小图片,可以看出来没有完全居中,我自己不知道怎么完全居中。看了站长的代码,效果虽然是居中的,可是也并不是完全居中,让我想了半天。原来大图片是400px宽,小图片是60px宽,5个小图片的div获取全局div宽度的80%,400*0.8=320,和5个小图片总宽度300px很接近,所以感觉是居中的。。。。
二、基本信息页面
步骤一中的产品图片固定宽度,右侧基本信息自动填满
纯html页面效果:

试着自己加CSS样式:

有两处地方没有做好:一个是价格处的背景颜色,还有一个是购买数量的调节按钮不会做,来看一下站长是怎么做的。原来都是已经做好的图片。。。
三、产品详情
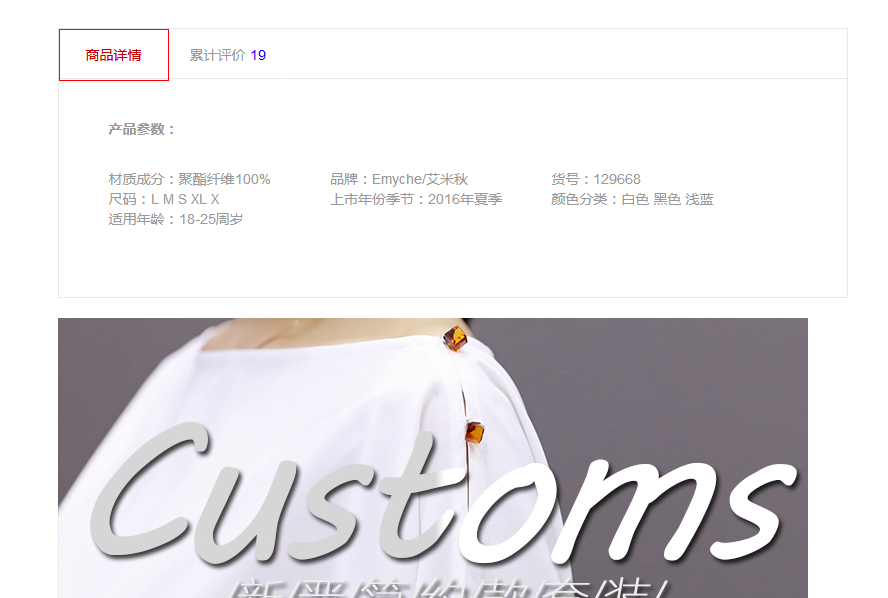
纯html页面:

自己开始加CSS样式:

站长的商品详情做的很精致,上面有一个边框和一个美人尖:

站长是这么做的:商品详情链接添加一个类属性,值为selected,然后CSS代码是这么写的:
1 a.selected:before{ /*这个:before 是说在a.selected前面的意思*/ 2 content: ""; 3 display: block; 4 border-width: 1px; 5 border-color: #b00000; 6 border-style: solid; 7 width : 90px; 8 height: 0px; 9 position: absolute; 10 top: -1px; 11 margin-left: -1px; 12 } 13 a.selected:after{ 14 content: ""; 15 display: block; 16 border-color: #b00000 transparent transparent; 17 border-style: solid; 18 border-width: 5px; 19 width: 0px; 20 height: 0px; 21 position: absolute; 22 top: -1px; 23 left: 50%; 24 margin-left: -5px; 25 }
四、累计评价
纯html的效果

尝试自己加上CSS样式,这次还有一个美人尖,看看自己能不能搞定?哈哈,(╥╯^╰╥),难啊

五、交互内容
这次的交互内容只有3个,很容易的。一个是点击产品图片中的小图片,会以大图片显示;第二个是点击上调或者下调按钮进行购买数量的选择;第三个是商品详情和评价的切换。怎么样?还是很简单的,开始第一个交互内容吧!
5.·1 交互内容1——大小图片的切换显示
自己的思路(无论对错):当鼠标进入某一个小图片,触发了事件,让这个小图片的大版本显示在固定位置;鼠标离开,啥也不做
贴一下站长的代码:
1 $("img.smallImage").mouseenter(function(){ /*通过$()获取类名是smallImage的小图片元素,触发鼠标进入事件*/
2 var bigImageURL = $(this).attr("bigImageURL"); /*获取小图片对应的大图片的url*/
3 $("img.bigImg").attr("src",bigImageURL); /*通过attr()函数修改大图片的src属性,真是巧妙啊!这样也不用像我的思路那样去获取位置信息了,简简单单的修改一下src属性就搞定了*/
4 });
5
6 $("img.bigImg").load( /*这个函数其实没有也可以。但是这个函数是做什么用的呢?当大图片在加载的过程中,那每次打开页面就会加载这个大图片,触发事件*/
7 function(){
8 $("img.smallImage").each(function(){ /*遍历所有类名是smallImage的img,通过attr()函数获取自定义属性bigImageURL,即对应的大图片*/
9 var bigImageURL = $(this).attr("bigImageURL");
10 img = new Image(); /*new一个图像对象img*/
11 img.src = bigImageURL; /*给对象img的属性src赋值,值就是大图片的url*/
12
13 img.onload = function(){ /*onload时间就是页面或图片加载完成后就执行后面的内容*/
14 console.log(bigImageURL); /*把url打印到控制台*/
15 $("div.img4load").append($(img)); /*把img添加到img4load这个div中,这个div添加了hide类,所以图片不会显示*/
16 };
17 });
18 }
19 );
5.2购买数量增加、删除功能
自己的思路:鼠标点击事件,每当鼠标点一次增加或者删除按钮,input中的值就+1或者-1
好,来看下站长的代码:
1 <script>
2
3 $(function(){
4 var stock = 66; /*表示最大库存*/
5 $(".productNumberSetting").keyup(function(){ /*input框,发生键盘弹起事件*/
6 var num= $(".productNumberSetting").val();
7 num = parseInt(num);
8 if(isNaN(num))
9 num= 1;
10 if(num<=0)
11 num = 1;
12 if(num>stock)
13 num = stock;
14 $(".productNumberSetting").val(num);
15 });
16
17 $(".increaseNumber").click(function(){ /*鼠标单击*/
18 var num= $(".productNumberSetting").val();
19 num++;
20 if(num>stock)
21 num = stock;
22 $(".productNumberSetting").val(num);
23 });
24 $(".decreaseNumber").click(function(){
25 var num= $(".productNumberSetting").val();
26 --num;
27 if(num<=0)
28 num=1;
29 $(".productNumberSetting").val(num);
30 });
31
32 });
33
34 </script>
5.3 切换产品详情和评价页面
自己的思路:发生鼠标单击事件,当点击“详情”字样时,让详情页面的z-index=1,评价页面的z-index=0;当点击“评价”页面时,就反过来。
站长的代码:
1 <script>
2 $(function(){
3 $("div.productReviewDiv").hide(); /*默认评价隐藏*/
4 $("a.productDetailTopReviewLink").click(function(){ /*点击评价按钮时,显示评价div,隐藏详情div*/
5 $("div.productReviewDiv").show();
6 $("div.productDetailDiv").hide();
7 });
8 $("a.productReviewTopPartSelectedLink").click(function(){ /*点击详情按钮时,显示详情div,隐藏评价div*/
9 $("div.productReviewDiv").hide();
10 $("div.productDetailDiv").show();
11 });
12 })
13 </script>
总结:
1.美人尖的做法:首先在上面画一条横线,然后在横线的中间画一个小尖尖。横线和小尖尖的做法分别是:a.selected : before和a.selected : after{content: ""; display: block; border-width、border-color、border-style、width、height、position、left、top}设置好
2.通过js创建Image对象的过程,浏览器会把图片从服务器加载到本地。当鼠标悬停,浏览器再次发出对大图片访问请求的时候,服务器已经给过了,就会返回304,浏览器一看是304,就会使用刚才从服务器获取的大图片了。
3.自己的思路不是太笨就是太花里胡哨没啥用,还是站长的思路好,比如说5.3的思路,之前做好了的详情页面和评价页面放在一起,先默认隐藏评价页面,然后再通过按钮来选择就好了。而我的z-index思路,看似好,其实变得更复杂了,因为还要去加绝对定位。



