安装及运行都是基于node的,不会node的可以自行百度,网上教程很多,也不难
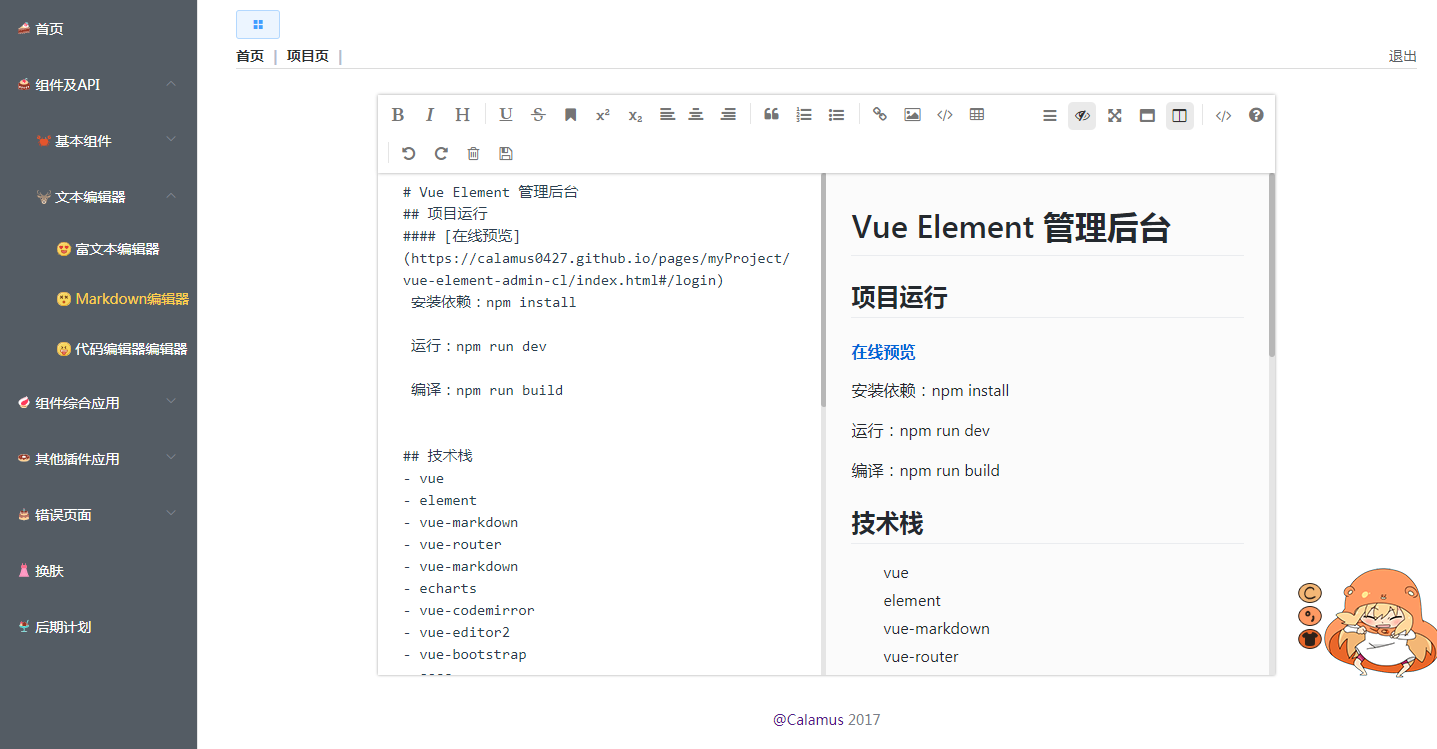
项目效果预览:

开始安装框架:
vue
element-ui

注意如果报错安装失败就重新安装,不然虽然本地有element的依赖包但是可能会出一些奇怪的错误

另外element-ui虽然好用,但还是不稳定,建议多尝试,或者尝试自己开发常用组件
如果失败可以这样尝试:
npm init
npm install
npm i element-ui -S
axios

echarts
图表插件,虽然很好用,但图表过多会导致项目很卡,注意不要全局引入
本文首发于Calamus的博客。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步