一、条件渲染
1、v-if语句
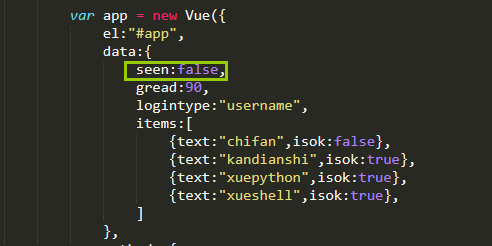
<div v-if="seen">hahahah</div> <!-- v-if插入或者删除元素的指令 -->

如果seen为true,则显示,如果seen为false,则不显示
2、v-if和v-else语句
<div v-if="seen">123</div> <div v-else>456</div> <!-- v-if,v-else语句 -->
如果seen为true,则显示123,如果seen不为真,则显示456
3、v-if、v-else-if、v-else语句
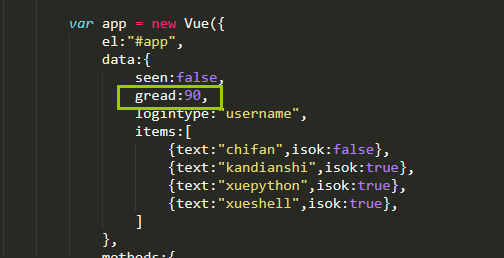
<div v-if="gread>90">success</div> <div v-else-if="gread>60">ok</div> <div v-else>failed</div> <!-- v-if,v-else-if,v-else语句 -->

如果gread大于90,则显示success,如果gread大于60,则显示ok,如果gread小于60,则显示failed
4、条件渲染配合template语句,template语句不会渲染到html中,只会包装多个html元素
<template v-if="seen"> <div>ni</div> <div>hao</div> <div>cuihaoran</div> </template> <template v-else> <div>ni</div> <div>hao</div> <div>zhouyongbo</div> </template> <!-- template语法结合v-if语句,同时可以控制多条html语句,template不会被渲染我html元素,仅仅用来包装多个元 -->
5、vue进行html元素切换,如果元素一样的,则不会重新创建和删除元素,比如我们下面的例子,我们在username的input标签中输入一个字符串,切换为passwd的input框,上一步输入的字符串还是会显示
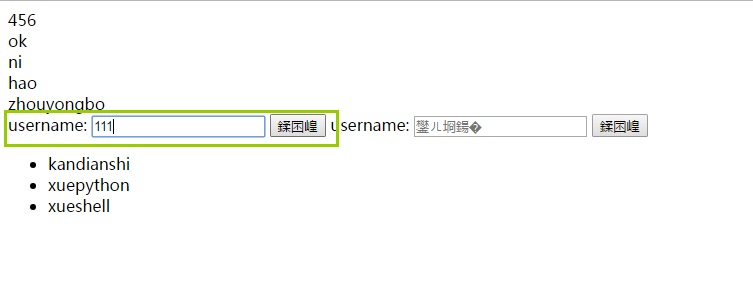
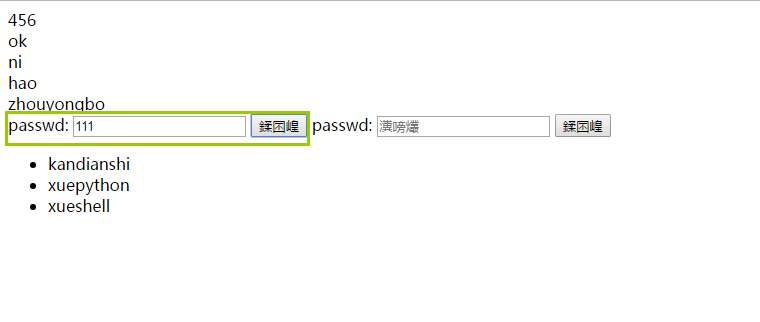
<template v-if="logintype === 'username'"> <label>username:</label> <input type="text" placeholder="用户名"> </template> <template v-else> <label>passwd:</label> <input type="text" placeholder="密码"> </template> <button v-on:click = "clickFunc">切换</button> <!-- 因为插入和删除元素是非常耗时的,所以如果有上面的例子,我们2个template标签中的input标签完全一样,所有当我们在username中输入一个用户名,然后点击切换后,passwd的输入框还是会有我们之前输入的信息,vue是复用之前的元素,不会 --> <!-- 做新的增加和删除的操作 -->
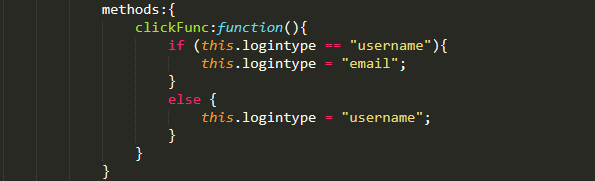
我们看下clickFunc函数

我们在usernme这里输入一个1111

点击按钮切换为passwd,111还会保留

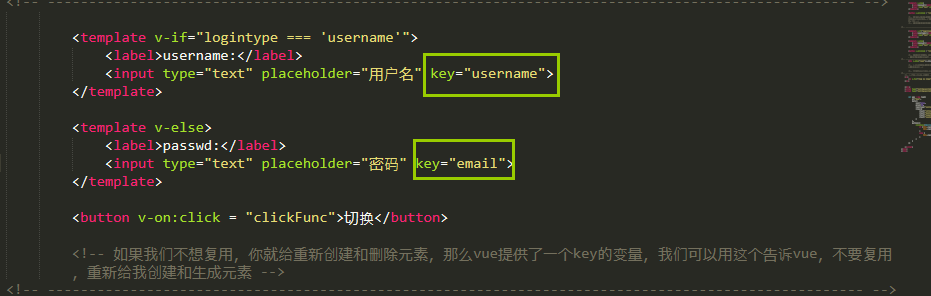
6、如果我们不想vue帮我们复用元素,我们需要为标签设置一个key
<template v-if="logintype === 'username'"> <label>username:</label> <input type="text" placeholder="用户名" key="username"> </template> <template v-else> <label>passwd:</label> <input type="text" placeholder="密码" key="email"> </template> <button v-on:click = "clickFunc">切换</button> <!-- 如果我们不想复用,你就给重新创建和删除元素,那么vue提供了一个key的变量,我们可以用这个告诉vue,不要复用,重新给我创建和生成元素 -->

这样,用key标记2个元素是不一样的,vue就会给我们重新创建元素
7、v-show,如果为false,则会给元素加一个display=false的属性,如果为true,则会给元素加一个display=true的属性,而v-if如果为false,则dom都不会有这个元素
<div v-show="seen">v-show</div> <!-- v-show是控制元素是否显示的语句,不管v-show是否为真,这个元素都存在,如果为false,则display为true而已,元素还在dom中 --> <!-- 不支持tempalte和v-else语句 -->
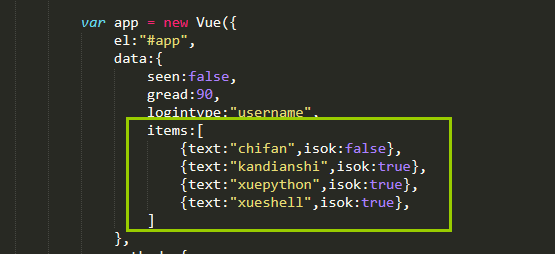
8、v-if和v-for同时使用
<!-- v-if和v-show在一起使用 -->
<ul>
<li v-for="item in items" v-if="item.isok">{{item.text}}</li>
</ul>

二、列表渲染
1、v-for渲染一个数组的方式1
<ul>
<li v-for="item in items">{{item.text}}</li>
</ul>
2、v-for渲染一个数组的方式2,可以添加一个索引
<ul>
<li v-for="(item,index) in items">{{item.text}},{{index}}</li>
</ul>
<!-- item是列表中的元素,index是索引,这个顺序不能变,从0开始 -->
3、v-for渲染一个数组的方式2,in和被of替代
<ul>
<li v-for="(item,index) of items">{{item.text}},{{index}}</li>
</ul>
<!-- 这个例子和上面的例子效果是一样的,in可以替换为of -->
4、v-for渲染一个对象方式1
<div>
<ol>
<li v-for="obj in pipi">{{obj}}</li>
</ol>
</div>
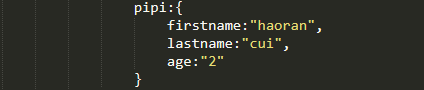
我们来看下pipi这个对象的

页面效果如下

5、v-for渲染一个对象的方式2
<div>
<ol>
<li v-for="(obj,value) in pipi">{{obj}}:{{value}}</li>
</ol>
</div>
页面效果如下

6、v-for渲染对象的方式3,同样可以渲染索引
<div>
<ol>
<li v-for="(obj,value,index) in pipi">{{obj}}:{{value}}:{{index}}</li>
</ol>
</div>
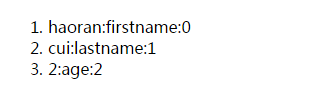
页面效果如下

7、v-for渲染一个组件
首先我们需要先定义一个组件

然后在dom中使用这个组件
<todu v-for="item in items" v-bind:name="item.text"></todu>
看下页面的效果

最后来说明一下

最后补充一个知识点

8、v-for的一段取值范围
<div>
<span v-for="n in 9">{{n}},</span>
</div>
页面效果如下

9、v-for和template结合起来用
<div v-for="n in 10"> <template> <label>username:</label>> <input type="text" placeholder="username"> </template>> </div>
页面效果

10、v-for结合计算属性进行数据处理后在循环
比如我们有一个数字的列表,我们只想显示其中的偶数

然后我们需要定义一个计算属性,将这个列表处理

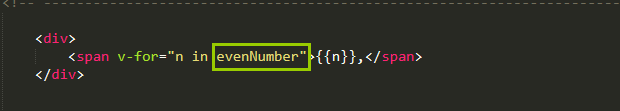
然后我们需要新的值就可以了

如果我们想实现上面的效果,我们可以使用v-for搭配v-if来实现

页面效果如下

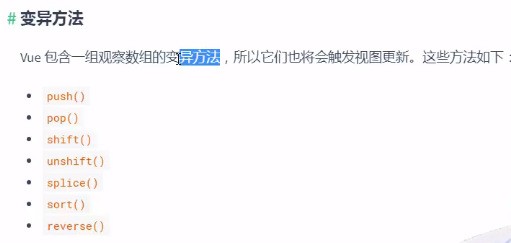
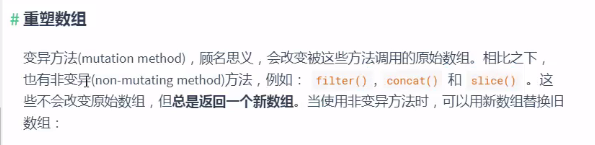
11、数组更新检测
数组的方法



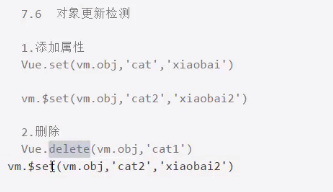
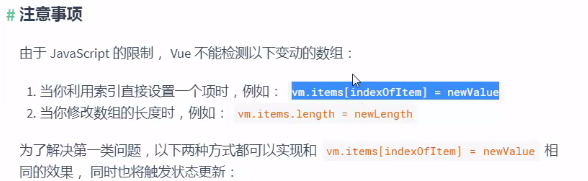
12、对象更新检测