1.请直接复制我的代码,如果你图快的话.(复制到页面定制css那里哦)
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color:white;
font-size:16px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-keyword,.hljs-built_in{
color:#66d9ef;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion{
color: #75715e;
}
.hljs-meta{
color: #f92672;
}
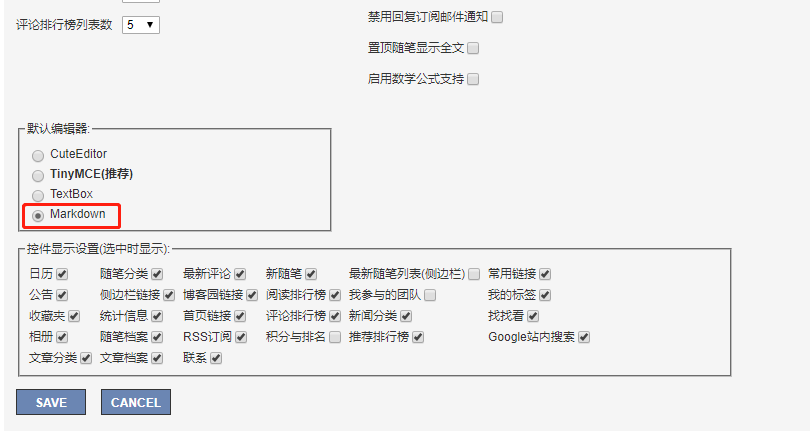
2.请将你的语法变成markdown的语法

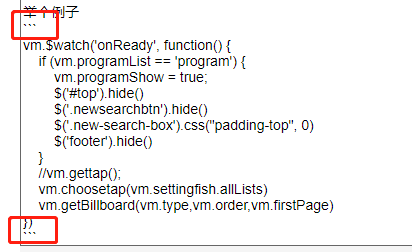
3.在编辑的代码前后一定要前后一定加上 ```
举个例子

4.当你看到markdown的书写形式和你平常不一样,没关系,只要是加入代码就加三个点吧 ~~~~


