因项目需要,需要使用多语言,特此记录使用方法。
第一步:安装vue-i18n
npm install vue-i18n
第二步:在生成的i18n文件夹中的index.js里引入vue-i18n


第三步:依旧在i18n文件夹中的indx.js文件里实例化,并且设置默认语言


第四步:挂在到vue的实例中

在这里需要注意在挂载之前需要引入一下

第五步:准备一些多语言资源。
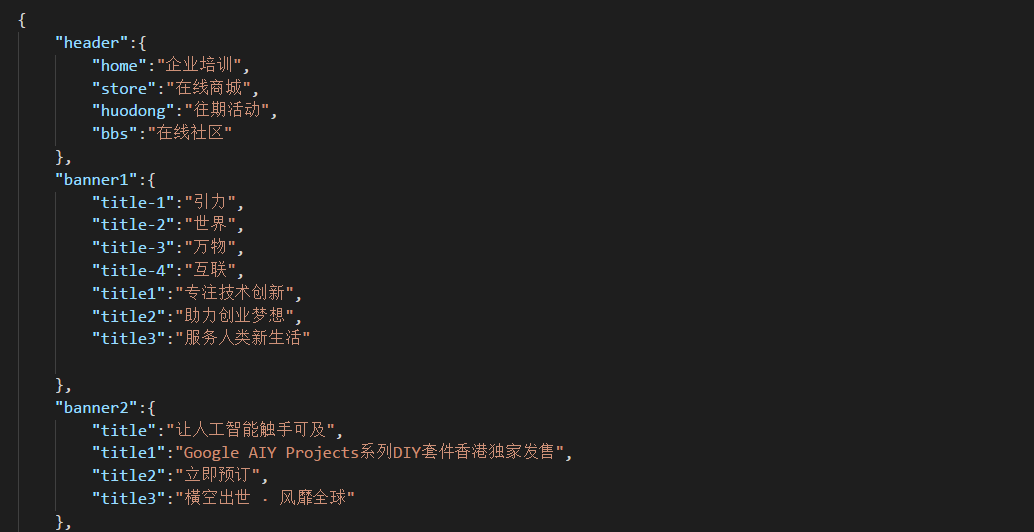
我的做法是在生成的i18n文件夹里新建一个lang文件夹专门来存放多语言json文件。如下图:

之后我们就可以方便的实时更改语言文案啦。如下图:

第六步:动态切换语言
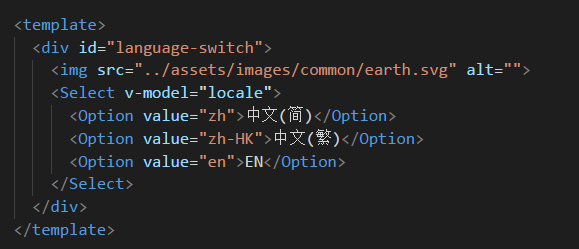
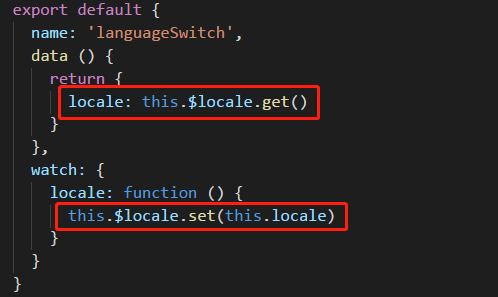
因为我本次项目使用的UI框架是iview。页面代码如下:

vue-i18n 提供了一个全局配置参数叫 “locale”,通过改变 locale 的值可以实现不同语言的切换。
在页面中只需要在切换时,修改this.$i18n.locale的值即可。

第七步:如何在HTML中使用
{{$t('header.home')}}
第八步:如何在js中使用
{{this.$t('header.home')}}
至此已基本完成vue中的多语言操作。


