1)按钮组。样式:class="btn-group"

<div class="btn-group"> <button class="btn btn-danger" type="button">首页</button> <button class="btn btn-default" type="button">产品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">公司简介</a></li> <li><a href="#">企业文化</a></li> <li><a href="#">组织结构</a></li> <li><a href="#">客服服务</a></li> </ul> </div> </div>
效果图

2)纵向垂直按钮组。样式:class="btn-group-vertical"

<div class="btn-group-vertical"> <button class="btn btn-default" type="button">首页</button> <button class="btn btn-default" type="button">产品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
效果图

3)等分按钮组。样式:class="btn-wrap"

<div class="btn-wrap"> <div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">首页</a> <a class="btn btn-default" href="#">产品展示</a> <a class="btn btn-default" href="#">案例分析</a> <a class="btn btn-default" href="#">联系我们</a> </div> </div>
导航按当前宽度和按钮数量等分

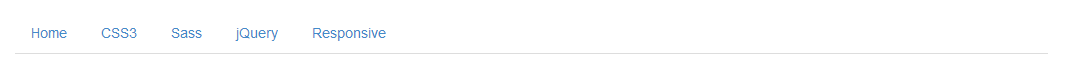
4)基础(标签形)导航(tab导航)。样式:class="nav nav-tabs"

<ul class="nav nav-tabs"> <li><a href="#">Home</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">Sass</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Responsive</a></li> </ul>
效果图

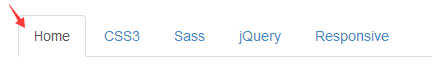
a)激活状态。样式:claass="active"

效果图

b)禁用状态。样式:class="disabled"

效果图

5)胶囊形导航。样式:class="nav nav-pills"

<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果图

a)垂直胶囊导航(ps:基本导航也可以垂直)垂直样式:class=“nav-stacked”

<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果图

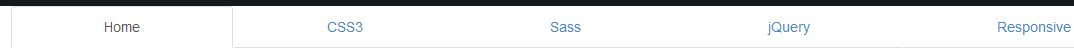
6)响应(自适应)导航(ps:胶囊形和基本型都可使用自适应。样式:class="nav-justified")

<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
效果图
宽屏:
窄屏:
7)导航的二级菜单

<ul class="nav nav-pills"> <li class="active"><a href="##">首页</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> </li> <li><a href="##">关于我们</a></li> </ul>
效果图

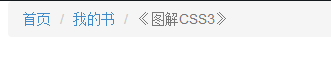
8)面包屑式导航(ps:多用于子页显示导航路径使用)样式:class="breadcrumb"

<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>
效果图