首先下载nodejs,参考地址(http://nodejs.cn/download/)
下载之后安装一步到底
安装完成之后检查node版本,npm版本

由于npm速度较慢,建议用淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成之后我们可以查看cnpm版本

这样我们就可以用cnpm进行操作了
然后我们安装vue
cnpm install vue
全局安装vue-cli手脚架
cnpm install --global vue-cli
我们可以通过下面的命令查看vue的版本(大写的V)
vue -V
进入我们的项目目录

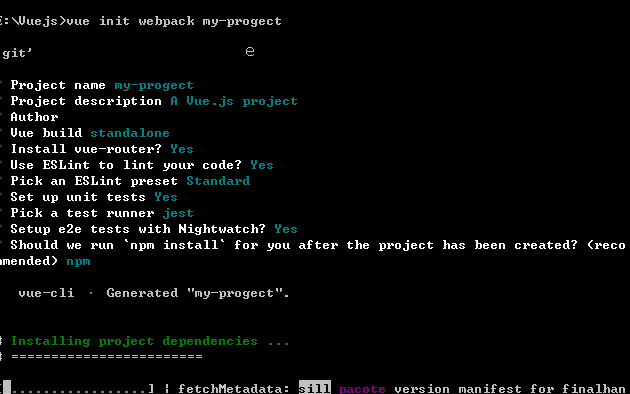
创建一个基于webpack模板的新项目(my-progect项目名可按照自己喜欢的方式命名)
vue init webpack my-progect
然后一路回车

然后进入项目目录
cd my-progect
开始运行
cnpm run dev
然后浏览器输入localhost:8080进入