vs2022使用vcpkg最全版本
VCPKG全套教程
1:安装调试
1.下载安装: git clone https://github.com/microsoft/vcpkg
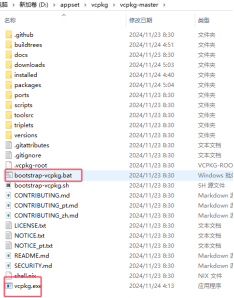
2.运行bootstrap-vcpkg.bat下载vcpkg.exe

添加图片注释,不超过 140 字(可选)
3、运行验证:在当前页面下 按住shift打开powershell终端
然后输入 ./vcpkg(也可以直接vcpkg)(如果是cmd就是输入vcpkg cmd不要./)
4、进行测试 是否成功安装(安装OPENSSL测试)
./vcpkg install openssl:x64-windows 或者是
./vcpkg install openssl --triplet=x64-windows 两者等价一样

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
这里是下载包的地址
我们还可以将其添加到环境下,这样就不用来到此文件下才能vcpkg了,直接cmd桌面就行,或者在VS2022的终端下进行:

添加图片注释,不超过 140 字(可选)
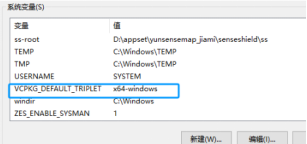
5、配置vcpkg环境变量,这样以后不用加后缀:x64-windows 就默认是64位的,否则86架构了,详细见补充知识②:

添加图片注释,不超过 140 字(可选)
变量名称是VCPKG_DEFAULT_TRIPLET 这个值是x64-windows
用了这个之后 我们写代码就是直接可以 vcpkg install zlib 不需要:x64-windows
易错点
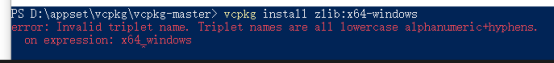
1::我写这样的代码 是不可以运行的 需要对所有以后的代码进行修改
vcpkg install zlib:x64-windows # 不可以
vcpkg install zlib --triplet=x64-windows # 可以
这个问题最后是这样解决的,这是因为在系统环境变量中,我写错了文字:
我在系统变量里改了名字,为x64_windows,因此才会有如下错误:

添加图片注释,不超过 140 字(可选)
原因就是当时写为了x64_windows,所以才给我一直报错
补充知识:
①Vcpkg可以用国内源,但是我没用,我有vpn,不过不连接网络似乎也可以下载包,只要网速快就行。
②用“vcpkg install name(包名)”默认下载的是x86包,在x64系统上不能运行,因此需要三元指定--triplet=x64-windows
③查看已经下载的库 vcpkg list
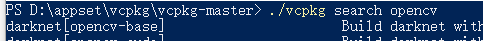
④搜索网上的这个库 这样还可以看看版本号 比如下面的vcpkg search opencv
那么怎么指定呢 这个详细见vcpkg.json 这里告诉了我们怎么操作
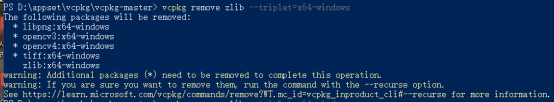
⑤删除已经下载的库 vcpkg remove xx --triplet=x64-windows (还得加上三元,要不然又报错,但是假如系统重指定了x64-windows的,可以不用加上--triple=x64-windows或者是:x64-windows)然后这个命令删除的时候 由于很多库之间有依赖 因此这样的话其实会报错不让你删掉,报错如下:

添加图片注释,不超过 140 字(可选)
因此我们需要改为 vcpkg remove zlib --triplet=x64-windows --recurse
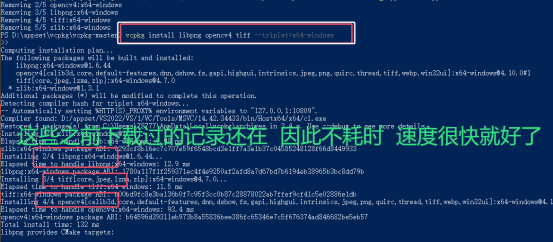
加上 --recurse 选项来递归删除这些库及其依赖项,但实际上我们可能是只想删这个,因此其他的我还要下载回来,比如opencv4,所以删除了包之后,我需要再下回来
vcpkg install libpng opencv4 tiff --triplet=x64-windows

添加图片注释,不超过 140 字(可选)
这种方法可以让你删除 zlib,而不会影响其他已安装的库(remove的移除也只是移除了二进制程序库而已,源码包和解压缩的源码并没有删除 因此上图重新安装非常快)
2:在vs2022中使用vcpkg
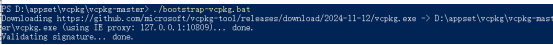
1、首先建议每次使用vcpkg都先初始化一下(作为更新):
./bootstrap-vcpkg.bat或者双击两下

添加图片注释,不超过 140 字(可选)
2、查看opencv版本 选择安装

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
3、安装opencv4
vcpkg install opencv4
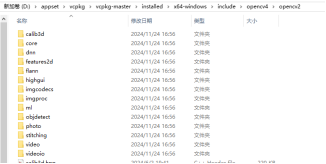
(这里非常值得注意:由于opencv4或者opencv3 他的结构目录是opencv4/opencv2/opencv.hpp)

添加图片注释,不超过 140 字(可选)
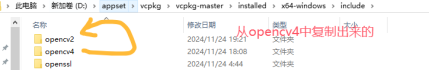
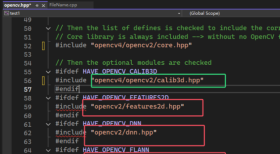
因此我们需要看一下他的地址,这是因为后续使用这个vcpkg的包的时候,我们应用的头文件路径是vcpkg-master\installed\x64-windows\include,因此这个opencv4反倒是累赘,在代码里只会使引用路径为#include <opencv2/opencv.hpp> 所以我们需要将其opencv2整个文件目录复制到include文件目录下,然后后续代码引用就没问题(opencv4就不删了,也许以后用opencv3呢对吧,到时候再把3的拿出来,直接把opencv2的删掉,用3里的cv2代替

添加图片注释,不超过 140 字(可选)
4、关联vcpkg安装好的OpenCV到Visual Studio
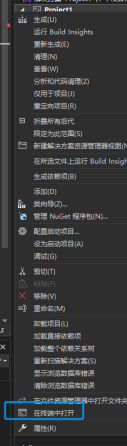
方法1:针对个体,不常用
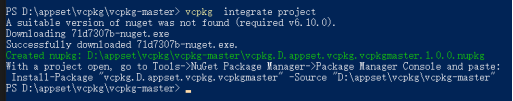
vcpkg integrate project # 生成配置

添加图片注释,不超过 140 字(可选)
此时会在“D:\appset\vcpkg\vcpkg-master\vcpkg.D.appset.vcpkg.vcpkgmaster.1.0.0.nupkg”下,生成nuget配置文件

添加图片注释,不超过 140 字(可选)
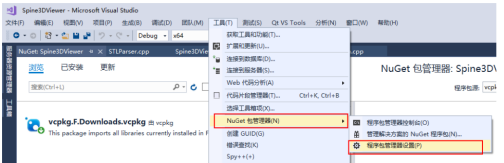
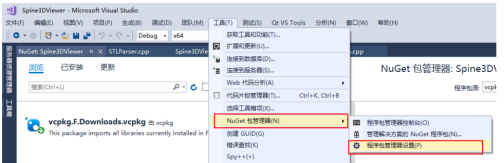
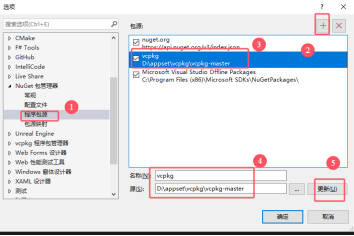
打开Visual Studio,点击菜单“工具->NuGet包管理器->程序包管理器设置”,进入设置界面,点击“程序包源”。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
这个地址是对应的那个nuget包生成的地址使用的,所以是在vcpkg下,有的说是在buildsystem中是不对的,得具体分析。
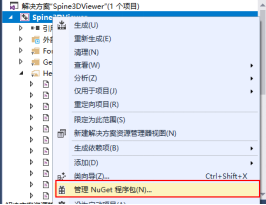
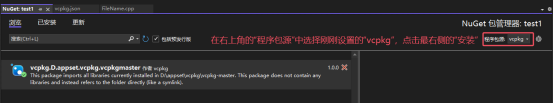
工程配置:打开Visual Studio 后右键点击需要设置的工程,选择“管理NuGet程序包”。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
这个版本是1.0.0 这个就是我们生成的,然后就可以用代码进行测试了
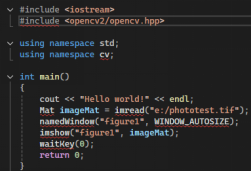
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std; // 常规名称空间
using namespace cv; // 应用Opencv名称空间
int main() // 主函数
{
Mat img; //
img = imread("1.jpg"); // 以绝对地址导入图片,图片路径是自己设置的
if (img.empty()) // 判断是否导入图片
{
cout << "请确认图片正确位置!" << endl;
return -1; // 返回-1
}
namedWindow("test", WINDOW_NORMAL); // 创建一个常规窗口
resizeWindow("test", 1080, 960); // 设置窗口大小
imshow("test", img); // 展示图片
waitKey(100000);
auto key = waitKey(0); // 获取键盘按键响应
if (key == 'q') // 判断案件是否为q
{
cout << "\n销毁窗口。\n";
destroyAllWindows(); // 销毁所有窗口
}
return 0; // 主函数结束
}
然后可能识别慢,重新生成就好了!(build ctrl+b的生成,也可以关闭vs再打开)
如果此时新加了库 那么我们需要重新生成一下nuget的包 但是VS中不需要重新安装了,介绍的时候说了,只是给路径依赖,不包含包的
方法2:针对整个环境,可以搭配vcpkg.json,cmake,常用
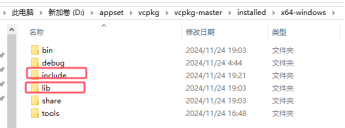
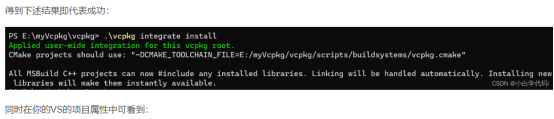
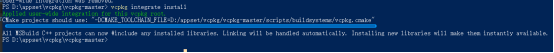
使用 vcpkg integrate install #这样不会生成nuget文件 也无需使用nuget,直接就可以将目前vcpkg下载的所有包链接到了当前的工程下,可以随意#include库的头文件,编译时dll也会自动拷贝到目标目录。这里的头文件和目录是在下图所示文件夹下:

添加图片注释,不超过 140 字(可选)
然后我们直接打开vs就可以运行了,前提是比如opencv的路径是对的,否则会是这样:

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
但是此种方法要是库进行了修改,比如增添些新的头文件,那么就需要把当前集成的这个删去: vcpkg integrate remove # 取消全局集成

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
但是这并没有结束,针对方法2的做法,我们会接下来做更多的讲解,阐述vcpkg.json和cmakelists在这里的使用方法。
3:详细Vcpkg和VS与VSCODE的集成(vcpkg.json与cmake)
常规情况下,我们需要设置include目录、lib目录等。Vcpkg提供了一套机制,可以全自动的适配目录,而开发者不需要关心已安装的库的目录在哪里,也不需要设置。这是Vcpkg的一大优势。
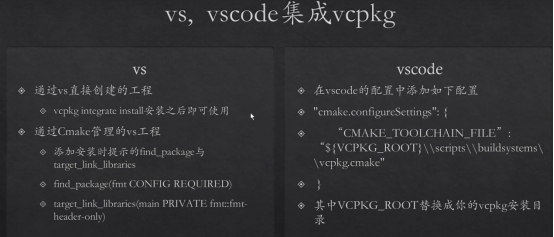
3.1 集成到工程
上面已经可以集成到全局,为什么还要“集成到工程”呢?因为在大部分情况下,我们不希望集成到全局,毕竟有很多第三方库我们希望自定义处理一下,或者干脆不想集成第三方库。那么集成到工程是最灵活的处理方式。也是工程级项目推荐的处理方式

添加图片注释,不超过 140 字(可选)
1:windows下vs使用:
方法1:第二章的方法2,vcpkg integrate install
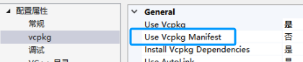
方法2:在其方法1基础上使用manifest(原因是这样可以方便第三者使用)(也叫使用MSBuild安装和管理包,manifest叫启用清单模式)
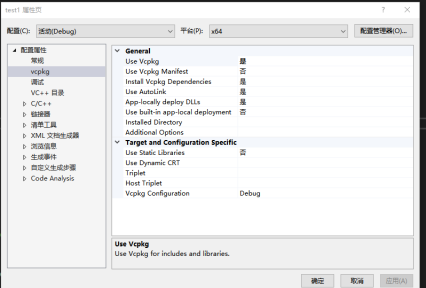
manifest配置需要我们使用vcpkg.json文件,他实际上是已经开启了vcpkg integrate install 或者vcpkg integrate project+安装了nuget,因此才会有这个界面可供我们选择开启是否使用manifest。

添加图片注释,不超过 140 字(可选)
vcpkg.json的目的是什么,这个其实就跟github中的environments.txt文件夹一模一样,指定了当前项目需要什么依赖,然后我们根据这个依赖,下载需要的头文件,就和pip install environments.txt一样。通常是有了这个明确规定,我们指定了需要哪些库,因此给别人用的时候别人也知道到底需要哪个,而不是全部下载了。此外,vcpkg.json的权限高于全局的vcpkg integrate install 的权限,因此,假如在vcpkg.json中指定了一个版本,但电脑上有这个库单不是这个版本的,也会将其vcpkg install下载,然后使用他,具体操作为:
首先测试的代码为:filename.cpp
#include <iostream>
#include <fstream>
#include <sstream>
#include <json/json.h>
#define JSON_PATH "./" // 这里值的注意,如果filename.cpp和vcpkg.json 同级目录,那么这样是对的
using namespace std;
int main()
{
ifstream fs;
string jsonPath = JSON_PATH;
jsonPath.append("vcpkg.json");
fs.open(jsonPath);
if (!fs.is_open())
return -1;
ostringstream ss;
ss << fs.rdbuf();
fs.close();
string rawJson = ss.str();
JSONCPP_STRING err;
Json::CharReaderBuilder builder;
const std::unique_ptr<Json::CharReader> reader(builder.newCharReader());
Json::Value root;
if (!reader->parse(rawJson.c_str(), rawJson.c_str() + static_cast<int>(rawJson.length()), &root, &err))
{
return -1;
}
if (root["name"].isString())
cout << "project name: " << root["name"].asString() << endl;
return 0;
}
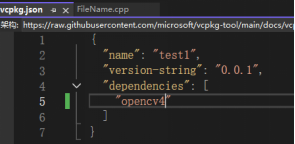
在sln同级目录下创建清单文件vcpkg.json并填入以下代码:
{
"name": "test1",
"version-string": "0.0.1",
"dependencies": [
"jsoncpp"
]
}
其中test1是随便起的名字,和sln以及cpp命名均无关,唯一有关的就是dependencies,这里存放着依赖的库

添加图片注释,不超过 140 字(可选)
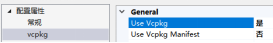
然后启用manifest功能

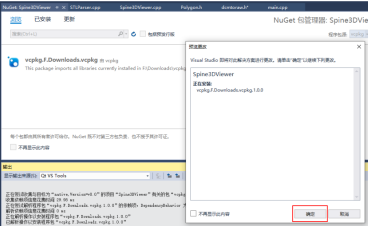
添加图片注释,不超过 140 字(可选)
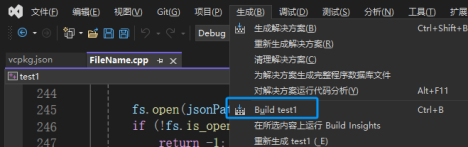
生成项目

添加图片注释,不超过 140 字(可选)
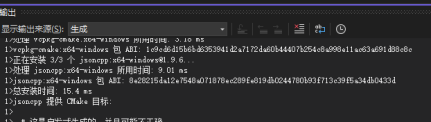
此时我会发现,他下面会自动下载

添加图片注释,不超过 140 字(可选)
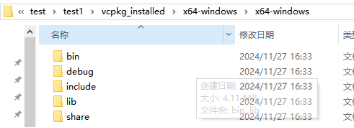
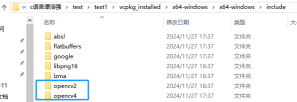
然后在当前工程下,也会有相应的vcpkg专门存储(这个不是存储到系统当中的那个vcpkg,所以这个还是有点优势的,存在当前项目下的)

添加图片注释,不超过 140 字(可选)
然后我又测试了opencv的代码,同样,也会有下载了opencv4的问题,opencv4/opencv2/opencv.hpp,解决方法是,先让他下载opencv4,然后将里面的opencv2复制到同样的路径下,就可以。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
#include <iostream>
#include <opencv2/opencv.hpp>
using namespace std; // 常规名称空间
using namespace cv; // 应用Opencv名称空间
int main() // 主函数
{
Mat img; //
img = imread("1.jpg"); // 以绝对地址导入图片,图片路径是自己设置的
if (img.empty()) // 判断是否导入图片
{
cout << "请确认图片正确位置!" << endl;
return -1; // 返回-1
}
namedWindow("test", WINDOW_NORMAL); // 创建一个常规窗口
resizeWindow("test", 1080, 960); // 设置窗口大小
imshow("test", img); // 展示图片
waitKey(100000);
auto key = waitKey(0); // 获取键盘按键响应
if (key == 'q') // 判断案件是否为q
{
cout << "\n销毁窗口。\n";
destroyAllWindows(); // 销毁所有窗口
}
return 0; // 主函数结束
}
但是这里还有一个问题,也是manifest的缺点,我们此时ctrl+点击opencv是进不去的,但是他能找到路径,因此manifest是我们做完这个项目,给别人交付的时候写的,要不然自己进入不了其中的头文件,有些东西看起来非常麻烦(怎么看头文件呢,去vcpkg设置那里使用manifest改为否就行

添加图片注释,不超过 140 字(可选)
)
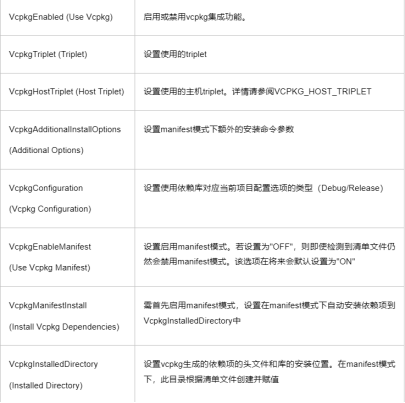
附表修改vcpkg中的参数:

添加图片注释,不超过 140 字(可选)
稍微有点区别的就是,官方文档中生成vcpkg.json不是这么生成的,而是使用代码如下:
创建vcpkg清单文件 (vcpkg.json):
vcpkg new --application

添加图片注释,不超过 140 字(可选)
生成一个一个vcpkg.json文件和一个vcpkg-configuration.json文件
添加jsoncpp包作为依赖项:
vcpkg add port jsoncpp
此时vcpkg.json文件包含:

添加图片注释,不超过 140 字(可选)
这是清单文件。vcpkg 读取清单文件,以了解要安装和与MSBuild集成的依赖项,从而提供项目所需的依赖项。

添加图片注释,不超过 140 字(可选)
方法3:vcpkg.json+cmake+vs2022 这里库并没有提前下载好,是现场下载,这就是vcpkg.json的作用:vcpkg会自动检测您的项目中是否包含vcpkg.json(与最顶级的CMakeLists.txt同级目录)从而自动激活manifest模式。vcpkg将在您的项目配置时自动将所有依赖库编译并安装至您的本地编译目录下(${CMAKE_BINARY_DIR}/vcpkg_installed)

添加图片注释,不超过 140 字(可选)
第一步:
cmake.exe -G "Visual Studio 17 2022" -T v143 -A x64 -DVCPKG_TARGET_TRIPLET=x64-windows -DVCPKG_BUILD_TYPE=debug -DCMAKE_TOOLCHAIN_FILE:STRING="D:/appset/vcpkg/vcpkg-master/scripts/buildsystems/vcpkg.cmake" .
这里面-T v143是指定msvc版本 但其实假如使用的VS版本对应的上msvc的,不用写这句话,这是为了不同版本准备的。Cmake
注意,这里结尾有一个点,意思是告诉源代码目录:CMake需要知道项目的源代码位置,主要是包含CMakeLists.txt文件的路径。当然,也可以不加,因为就在当前目录下,所以无所谓。
因此精简修改版本是:cmake -G "Visual Studio 17 2022" -A x64 -DVCPKG_TARGET_TRIPLET=x64-windows -DVCPKG_BUILD_TYPE=debug -DCMAKE_TOOLCHAIN_FILE:STRING="D:/appset/vcpkg/vcpkg-master/scripts/buildsystems/vcpkg.cmake" -B build
-B build这样会非常好看,将结果存在build文件中
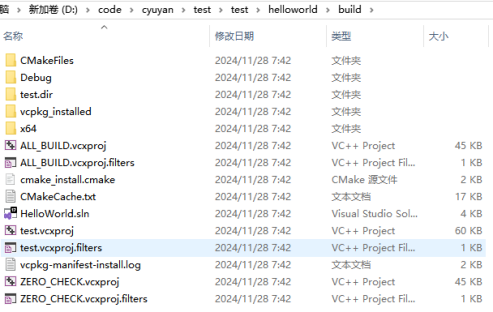
第二步:
cmake.exe --build .
用来构建项目的命令,告诉CMake使用当前目录(.)下的构建系统文件(如Makefile或.sln文件)来进行编译、链接,生成目标文件,我们也对其进行修改
cmake --build build
这样就指定了刚才修剪过的build文件夹作为编译的地方。

添加图片注释,不超过 140 字(可选)
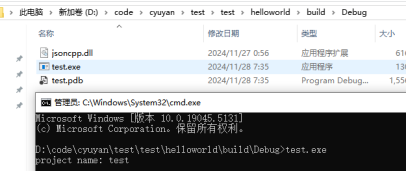
第三步:
此时进入到Debug下,运行最后生成的项目

添加图片注释,不超过 140 字(可选)
这里的代码为:
Cmakelists:
cmake_minimum_required(VERSION 3.10)
project(HelloWorld)
add_executable (test "test.cpp")
find_package(jsoncpp CONFIG REQUIRED)
target_link_libraries(test PRIVATE jsoncpp_lib)
target_compile_definitions(test PRIVATE -DJSON_PATH="${CMAKE_CURRENT_LIST_DIR}/")
Test.Cpp:
// 打印清单文件中的项目名称
#include <iostream>
#include <fstream>
#include <sstream>
#include <json/json.h>
#ifndef JSON_PATH
#define JSON_PATH
#endif
using namespace std;
int main()
{
ifstream fs;
string jsonPath = JSON_PATH;
jsonPath.append("vcpkg.json");
fs.open(jsonPath);
if (!fs.is_open())
return -1;
ostringstream ss;
ss << fs.rdbuf();
fs.close();
string rawJson = ss.str();
JSONCPP_STRING err;
Json::CharReaderBuilder builder;
const std::unique_ptr<Json::CharReader> reader(builder.newCharReader());
Json::Value root;
if (!reader->parse(rawJson.c_str(), rawJson.c_str() + static_cast<int>(rawJson.length()), &root, &err))
{
return -1;
}
if (root["name"].isString())
cout << "project name: " << root["name"].asString() << endl;
return 0;
}
Vcpkg.Json:
{
"name": "test",
"dependencies": [
"jsoncpp"
]
}

添加图片注释,不超过 140 字(可选)
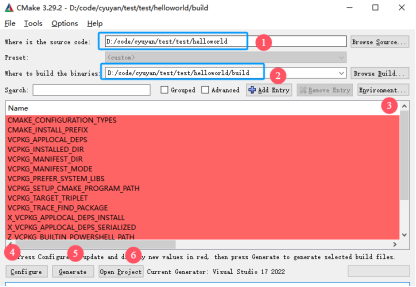
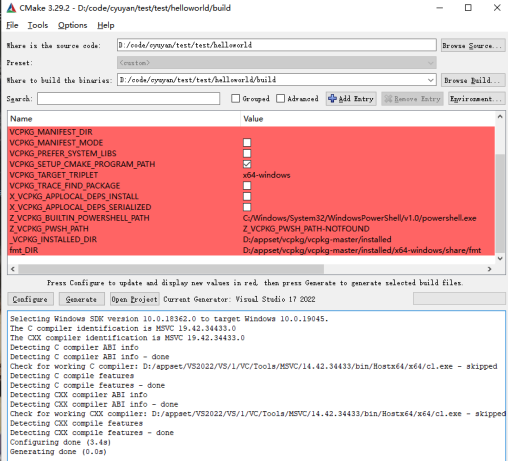
方法4:cmake界面版本(不用vcpkj.json 但是需要的库提前安装好)

添加图片注释,不超过 140 字(可选)
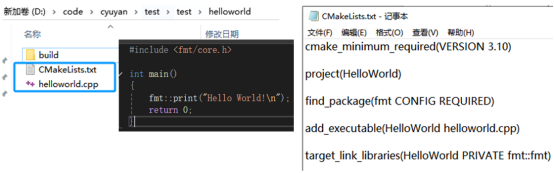
首先在helloword文件夹下写好cmakelists和.cpp

添加图片注释,不超过 140 字(可选)
cmake_minimum_required(VERSION 3.10)
project(HelloWorld)
find_package(fmt CONFIG REQUIRED)
add_executable(HelloWorld helloworld.cpp)
target_link_libraries(HelloWorld PRIVATE fmt::fmt)
#include <fmt/core.h>
int main()
{
fmt::print("Hello World!\n");
return 0;
}
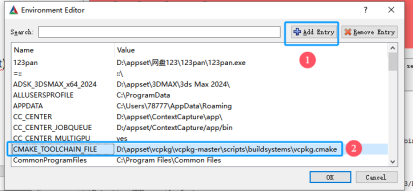
然后再③这里改变量为:

添加图片注释,不超过 140 字(可选)
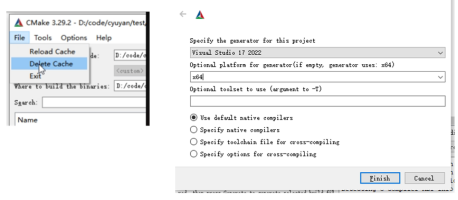
然后点击④(注意,点击前建议清空cache,防止上个项目干扰,我之间命令行出错很大原因就是因为这个cache残留导致我出错)

添加图片注释,不超过 140 字(可选)
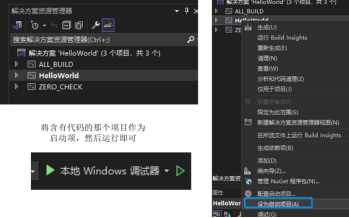
然后再点击⑤和⑥,就自动帮我们打开vs2022,此时我们打开之后,应该怎么操作呢:

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
方法5:使用vs2022创建cmake工程,但是这个我没成功,详细链接在这,我始终找不到CMakeSettings.json

添加图片注释,不超过 140 字(可选)
2:windows下vscode使用:

添加图片注释,不超过 140 字(可选)
类似于上面的方法3一样:vcpkg.json+cmake+vscode
首先有这三个文件,代码和方法3一模一样

添加图片注释,不超过 140 字(可选)
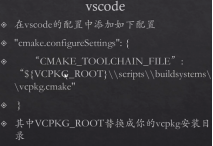
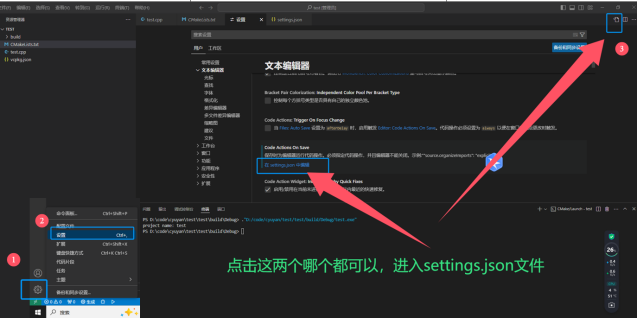
打开settings.json文件,进行文本添加

添加图片注释,不超过 140 字(可选)

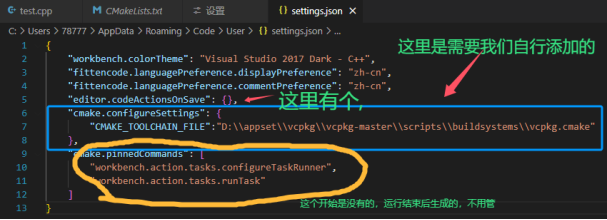
添加图片注释,不超过 140 字(可选)

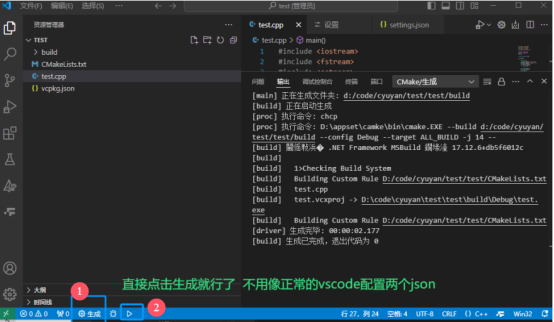
添加图片注释,不超过 140 字(可选)
添加的代码为:
"cmake.configureSettings": {"CMAKE_TOOLCHAIN_FILE":"D:\\appset\\vcpkg\\vcpkg-master\\scripts\\buildsystems\\vcpkg.cmake"}
然后生成,接着运行代码:

添加图片注释,不超过 140 字(可选)
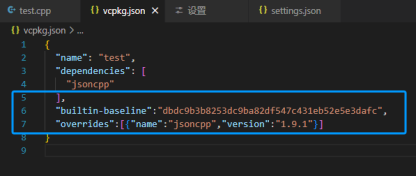
拓展:如何指定使用版本

添加图片注释,不超过 140 字(可选)
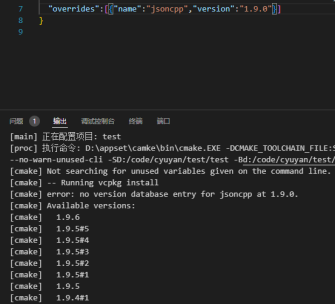
在vcpkg.json文件中 我们加入这两行代码,
"builtin-baseline":"dbdc9b3b8253dc9ba82df547c431eb52e5e3dafc",
"overrides":[{"name":"jsoncpp","version":"1.9.1"}]
·其中 dbdc9b3b8253dc9ba82df547c431eb52e5e3dafc指的是vcpkg仓库中的一个commit版本,而不是jsoncpp的commit版本。
builtin-baseline设定了vcpkg使用的基准commit版本。这意味着vcpkg会从这个版本开始处理包的版本控制。
overrides字段则用于手动覆盖某些包的版本,比如jsoncpp,允许你指定一个不同的版本(如1.9.1)(不用担心版本找不到,如果写错版本,他会提示错误说明没有这个版本)

添加图片注释,不超过 140 字(可选)
这里的commit是指如下操作:

添加图片注释,不超过 140 字(可选)
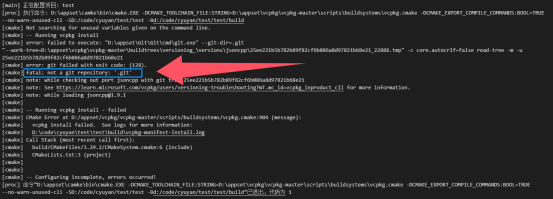
但是如果要使用这个功能,我们vcpkg是要用git clone 下载的,而不是zip,否则管理不了包,没有.git文件,然后报错如下:

添加图片注释,不超过 140 字(可选)
解决方法就是用git clone下载vcpkg才行,但是我下不下来,算了以后碰到再说。
PS:额外参数详细介绍:
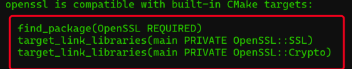
0:我们如何知道在cmakelists中怎样用find_package和traget_link_libraries来指定库呢:
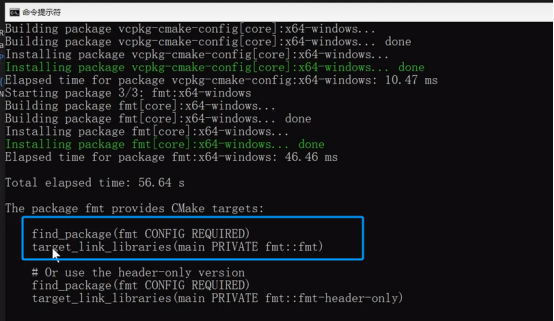
当我们下载这个包的时候,他有使用提示的,照这个改就行了。

添加图片注释,不超过 140 字(可选)
1、在cmake文件中加入下面这句话即可集成动态库
cmake -DCMAKE_TOOLCHAIN_FILE=<vcpkg_dir>/scripts/buildsystems/vcpkg.cmake

添加图片注释,不超过 140 字(可选)
其中<vcpkg_dir>是指vcpkg实际所在目录,要自己动手改
在 CMake 中集成静态库,需要额外指令:
cmake .. -DCMAKE_TOOLCHAIN_FILE=<vcpkg_dir>/scripts/buildsystems/vcpkg.cmake -DVCPKG_TARGET_TRIPLET=x64-windows-static
这个我还没试过,不知道怎么操作

添加图片注释,不超过 140 字(可选)
4:添加 vcpkg 路径(正常按照操作不会来到这一步)
如果 vcpkg 没有被正确识别,可以手动添加 vcpkg 的库路径。在 Visual Studio 中:
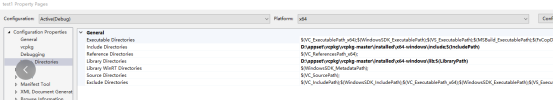
1)右键点击你的项目,选择 Properties。
2)在左侧菜单中,找到 VC++ Directories,在 Include Directories 和 Library Directories 中添加 vcpkg 的路径,通常是在 vcpkg\installed\x64-windows\include 和 vcpkg\installed\x64-windows\lib。

添加图片注释,不超过 140 字(可选)
5:使用 VS 内置的命令提示符
打开 Visual Studio 2022。
在菜单栏中,选择 Tools(工具)。
然后选择 Command Line(命令行),你可以看到几个选项:
)Developer Command Prompt:用于执行与 Visual Studio 相关的命令。
)PowerShell:打开 Windows PowerShell。
或者是:

添加图片注释,不超过 140 字(可选)
5.1 更新已经安装的开源库
一般有两种更新方式。一个是update指令,可以显示可以升级的开源库的列表。另一个是upgrade的指令,会重新编译所有需要更新的包。
5.2 导出已经安装的开源库
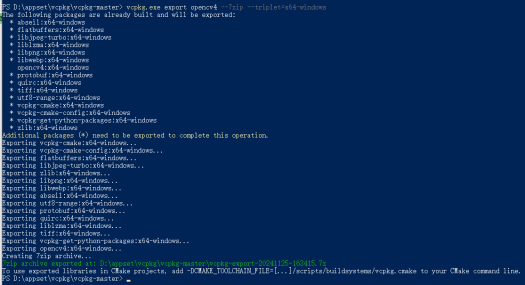
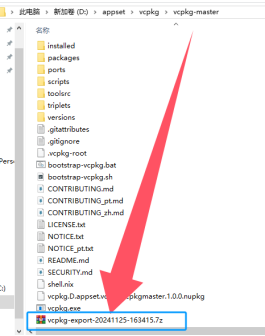
有的时候,一个项目组中有很多人,不需要每个人都参与编译。一个人编译好所有开源库后到处给别人即可。有的时候也是出于备份的目的,也会导出已经安装的开源库。导出可以执行export指令。例如,我要导出opencv4 库,那么执行:
vcpkg export opencv4 --7zip --triplet=x64-windows (加不加triple都行)
如果不加--7zip 那么就是生成文件夹
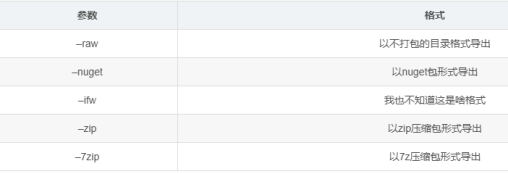
注意,导出时必须指定导出的包格式。vcpkg支持5种导出包格式,有

添加图片注释,不超过 140 字(可选)
默认情况下只会导出x86-windows的包(我已经改成默认64),如果要导出所有包,那需要制定相应的triplet。比如,如果同时导出x86和x64版本的opencv4 ,那执行命令:
vcpkg export opencv4 opencv4 :x64-windows --7zip
这个命令等价于:
vcpkg export opencv4 :x86-windows opencv4 :x64-windows --7zip

添加图片注释,不超过 140 字(可选)
如果要指定输出目录和特定文件名,需使用"–-output="参数
vcpkg export opencv4 --7zip --triplet=x64-windows --output=/path/to/your/folder

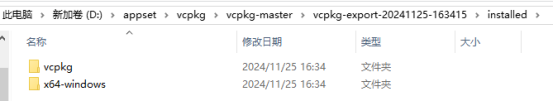
添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
各种依赖都在这里
5.3 导入备份的开源库(尚未尝试)
导入比较简单,执行import指令即可。例如:
vcpkg import xxx.7z
5.4 vcpkg本地组成

添加图片注释,不超过 140 字(可选)
:下载工具和下载的源代码包

添加图片注释,不超过 140 字(可选)
:所有vcpkg支持的库的配置,假如想知道自己的库是否被vcpkg支持,来到这个目录里看看有没有相应的目录即可。

添加图片注释,不超过 140 字(可选)
:源码被展开编译的地方,存着部分编译的中间结果,debug版本的库在调试的时候,用的是这里的PDB文件和代码
6:未来实现:

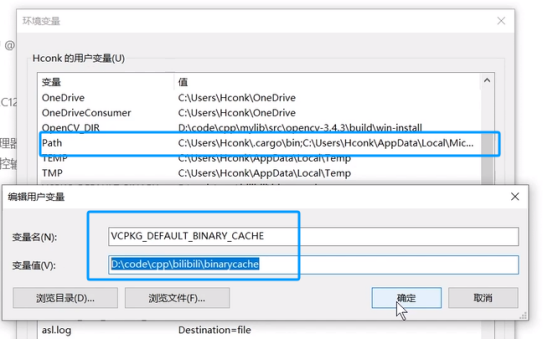
添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
https://blog.csdn.net/tanmx219/article/details/123938447 如何真正卸载掉坏包,安装新包而不走缓存


