HTTP 请求过程以及报文结构
HTTP 请求流程
HTTP(Hyper Text Transfer Protocol)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。

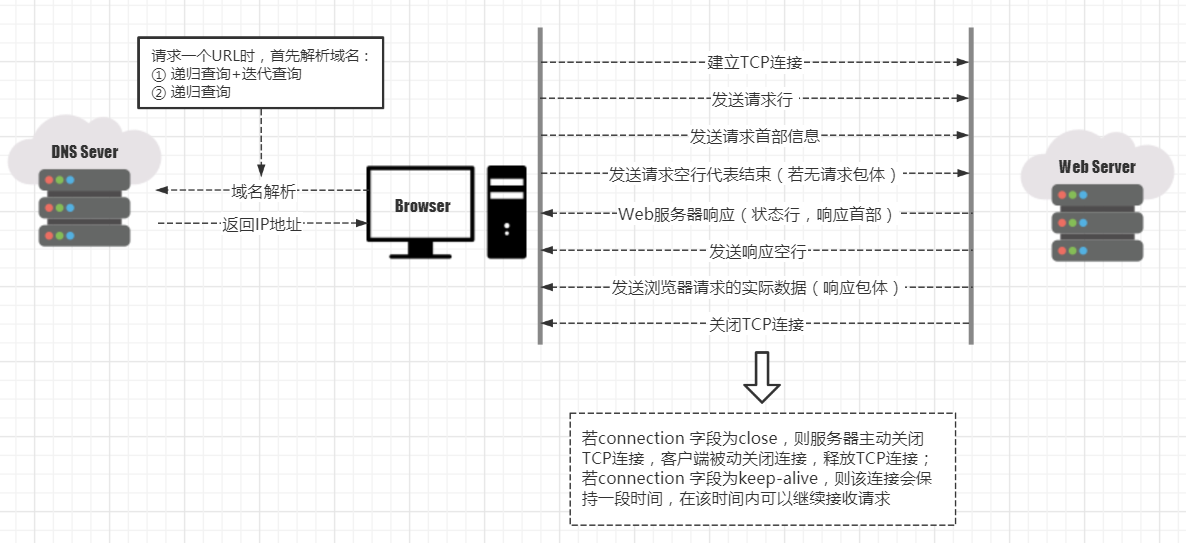
HTTP 请求工作流程
1.用输入域名 - > 浏览器跳转 - > 浏览器DNS缓存 - > 本地DNS缓存 - > 路由器DNS缓存 - > DNS服务器
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
2.由浏览器向服务器发起TCP连接(三次握手)
客户端 --> 请求包连接 SYN=1 seq=x 服务端
服务端 --> 响应客户端 SYN=1 ACK=1 seq=y ack=x+1 客户端
客户端 --> 建立连接 ACK=1 seq=x+1 ack=y+1 服务端
3.客户端发起http请求:
1)请求的方法是什么: GET/POST/HEAD/...
2)请求的Host主机是: URL中提取
3)请求的资源是什么: /xxx.html /statics/image/xxx.jpg
4)请求的端口是什么: 默认http是80 https是443
5)请求携带的参数是什么: 请求首部信息
6)请求最后的空行
4.服务端响应的内容是
1)服务端响应使用WEB服务软件
2)服务端响应请求文件类型
3)服务端响应请求的文件是否进行压缩
4)服务端响应请求的主机是否进行长连接
5.客户端向服务端发起TCP断开(四次挥手)
客户端 --> 断开请求 FIN=1 seq=x --> 服务端
服务端 --> 响应断开 FIN=1 ACK=1 ack=x+1 seq=y --> 客户端
服务端 --> 断开连接 FIN=1 ACK=1 ack=x+1 seq=z --> 客户端
客户端 --> 确认断开 FIN=1 ACK=1 ack=z+1 seq=x+1 --> 服务端
HTTP 请求报文
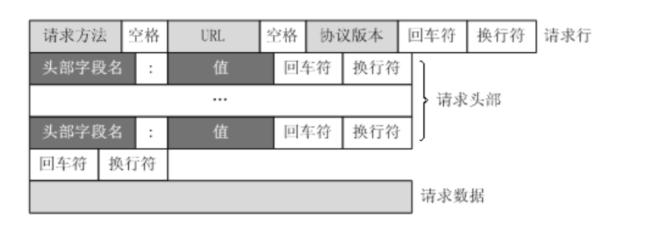
一个HTTP请求报文由请求行(request line)、请求头部(headers)、空行(blank line)和请求数据(request body)4个部分组成。

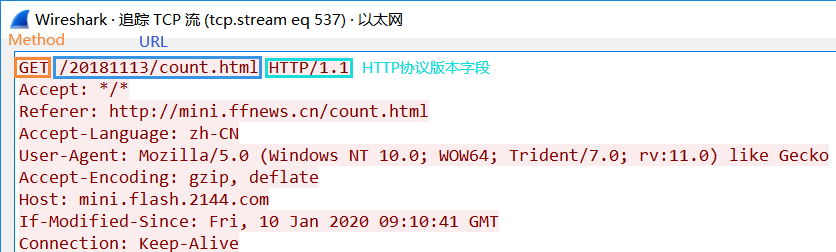
# 请求报文举例
GET /cmspic/e7f84993d412c35199e1ac0f5ba50ef5.jpeg?x-bce-process=image/crop HTTP/1.1
Host: contentcms-bj.cdn.bcebos.com
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
请求行
请求行:请求行由方法字段、URL 字段 和HTTP 协议版本字段 3 个部分组成,他们之间使用空格隔开

方法字段(Request Method)
方法字段:常用的 HTTP 请求方法有 GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT,详情如下表所示
HTTP Request Method(HTTP / 1.1)
| Request Method | Description |
|---|---|
| GET | 仅用来获取资源,不会改变服务端信息,提交参数(ASCII字符)一般置于 URL 之中 |
| HEAD | 获取响应报文首部,仅要求服务器返回头部信息 |
| POST | 会改变服务端信息,提交数据(表单或文件)一般置于 请求包体 之中 |
| PUT | 上传一个Web页面或文件 |
| DELETE | 删除一个Web页面或文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
| CONNECT | 预留给能够将连接改为管道方式的代理服务器 |
URL字段(Uniform Resource Locator)
URL(Uniform Resource Locator) :统一资源定位符,唯一标识,是一种资源位置的抽象唯一识别方法。
URL组成:<协议>://<主机>:<端口>/<路径>
HTTP 协议版本字段(略)
请求/响应头部
# 请求头部
## 请求资源的MIME类型,发送端(客户端)希望接受的数据类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/\*=0.8,application/signed-exchange;v=b3
## 请求资源的压缩格式
Accept-Encoding: gzip, deflate
## 请求资源的语言
Accept-Language: zh-CN,zh;q=0.9
## 客户端缓存控制(HTTP/1.1)
### no-cache 是会被缓存的,但每次在向客户端(浏览器)提供响应数据时,缓存都要向服务器评估缓存响应的有效性
Cache-Control: no-cache
### 真正的响应不被缓存,任何情况下都不要保留任何副本
Cache-Control: no-store
## 连接方式( close 或 keep-alive )
Connection: keep-alive
## 服务器的DNS域名,从URL中提取
Host: www.biadu.com
## 缓存控制(兼容 HTTP/1.0 HTTP/1.1)
Pragma: no-cache
## 客户端请求升级加密字段,chrome(谷歌浏览器)会在http请求中加入 ‘Upgrade-Insecure-Requests: 1’ ,服务器收到请求后会返回 “Content-Security-Policy: upgrade-insecure-requests” 头,告诉浏览器,可以把所属本站的所有 http 连接升级为 https 连接
Upgrade-Insecure-Requests: 1
## 用户访问网站的客户端代理软件
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
## 发送请求/响应报文的时间
Date: Wed, 13 May 2020 02:29:35 GMT
## 用于指明当前流量的来源参考页面。通过这个信息,我们可以知道访客是怎么来到当前页面的
Referer: http://localhost/hello/index.jsp
## 发送 请求包体的MIME类型
Content-Type: application/x-www-form-urlencoded
## 发送 请求包体的长度
Content-Length: 14
## 发送 请求包体数据压缩的格式
Content-Encoding: gzip, deflate
## Cookie 信息,存储于客户端扩展字段,向同一域名的服务端发送属于该域的 cookie
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98
# 响应头部
## 响应包体的MIME类型和编码,编码也可用 Content-Charset:charset=utf-8 表示
Content-Type: text/html;charset=utf-8
## 响应包体的长度
Content-Length: 14
## 响应包体使用的数据压缩的格式
Content-Encoding: gzip, deflate
## 响应包体使用的语言
Accept-Language: zh-CN,zh;q=0.9
## 连接方式( close 或 keep-alive )
Connection: keep-alive
## 该网站服务器名称,使用的软件和版本号
server:Nginx/1.14.1
## 状态码
status: 200
## 发送请求/响应报文的时间
Date: Wed, 13 May 2020 02:29:35 GMT
## 重定向,一般有此首部信息时,status 状态码为 302
Location: http://www.taobao.com/
## 设置和页面关联的Cookie,服务端希望客户端保存(如记住密码)
Set-Cookie:XXXXXXXXXXXXXXXXXXXXXX
## 页面文档最后一次被修改时间
last-modified: Wed, 13 May 2020 11:20:41 GMT
## 服务端支持哪些请求方法
Allow:xxxxxx
## 应该在什么时候认为文档已经过期,从而不再缓存
Expires:xxxxxx
请求包体
请求包体:请求包体不在 GET 方法中使用,而是在POST 方法中使用。POST 方法适用于需要客户填写表单的场合。与请求包体相关的最常使用的是包体类型 Content-Type以及包体长度 Content-Length
HTTP 响应报文
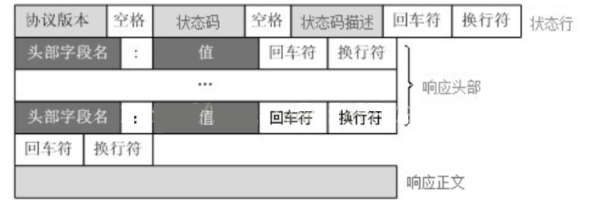
HTTP响应报文由状态行(status line)、相应头部(headers)、空行(blank line)和响应数据(response body)4个部分组成。

状态行
状态行由3部分组成,分别为:协议版本、status状态码、状态码描述。其中协议版本与请求报文一致,状态码描述是对状态码的简单描述

HTTP 协议版本字段(略)
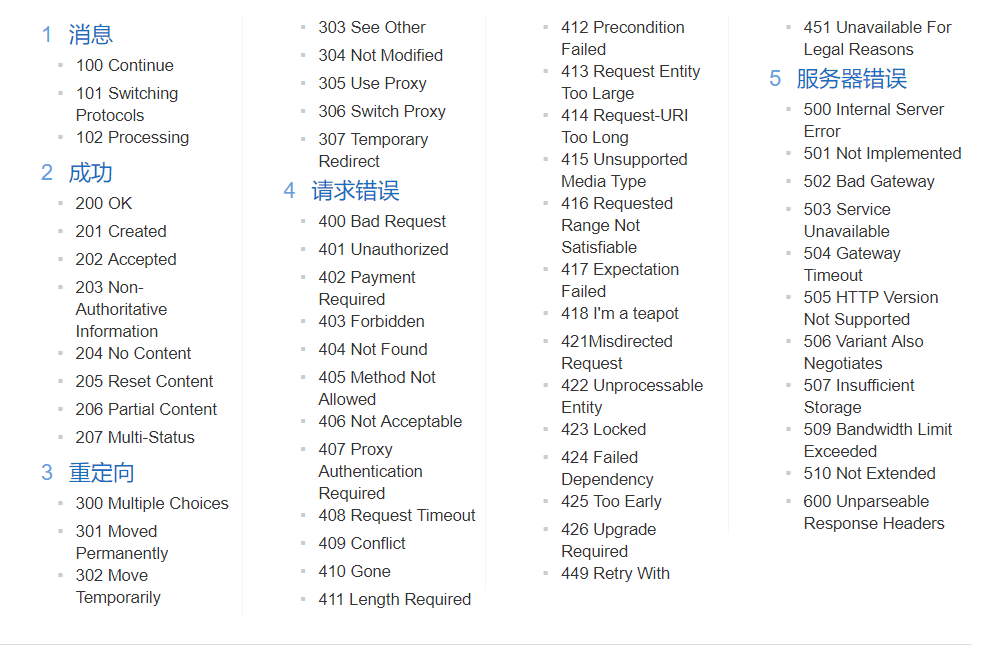
状态码
2xx和3xx都是网页可以正常访问
4xx:Nginx的报错(出错,出在nginx上)去检查nginx服务,或者服务器权限等等。
5xx:后端报错(nginx后面连接的服务报错:mysql、php、tomcat、redis...,若非服务报错,则开发代码有问题)
| 状态码 | 含义 |
|---|---|
| 200 | 成功 |
| 301 | 永久重定向(跳转) |
| 302 | 临时重定向(跳转) |
| 304 | 本地缓存(浏览器的缓存) |
| 307 | 内部重定向(跳转) |
| 400 | 客户端错误 |
| 401 | 认证失败 |
| 403 | 找不到主页,权限不足 |
| 404 | 找不到页面 |
| 405 | 请求方法不被允许 |
| 500 | 内部错误(MySQL关闭等...) |
| 502 | bad gateway 坏了的网关(php tomcat 等服务关闭) |
| 503 | 服务端请求限制 |
| 504 | 请求超时 |
状态码描述
请求/响应头部(略)
响应包体
用于存放需要返回给客户端的数据信息,与响应头部之间会隔有一个响应空行
推荐相关Blog
推送一波讲解非常详细的 Blog:
HTTP请求的完整流程
TCP的三次握手与四次挥手理解及面试题
HTTP请求的完整流程,附DNS解析查询
网络之一次http请求的完整过程
MIME类型
GET方法与POST方法的区别
请求报文格式与响应报文格式