CSS 属性学习笔记(二)
CSS3的新边框属性
border-radius:给边框设置圆角,可以指定top-left,top-right,bottom-left,bottom-right,也可以复合着写,规则如下:
border-radius: p1 p2 p3 p4
/* 左上->右上->右下->左下(顺时针)*/
border-radius: p1 p2 p3
/* 左上->右上、左下->右下 */
border-radius: p1 p2
/* 左上、右下->右上、左下 */
border-radius: p1
/* 相同 */
box-shadow:设置一个或多个下拉阴影,可以选择偏移量、模糊距离等,语法如下:
box-shadow: 0px 2px 10px 1px #ddd inset
/*
1. h-shadow,水平阴影的位置(必需)
2. v-shadow,垂直阴影的位置(必需)
3. blur,模糊距离
4. spread,阴影大小
5. color,阴影颜色
6. inset,转换成内侧阴影
*/
border-image-source:通过url()指定图像作为边框border-image-slice:指定图像的边界向内偏移,将图像分成九宫格,中间部分将被丢弃(写上fill可以保留中间部分),剩下的部分就是边框的组成。语法如下:
border-image-slice: p1 p2 p3 p4
/* 顶部偏移->右边偏移->底部偏移->左边偏移 */
border-image-slice: p1 p2 p3
/* 顶部偏移->左、右边偏移->底部偏移 */
border-image-slice: p1 p2
/* 顶、底偏移->左、右偏移 */
border-image-slice: p1
/* 相同 */
border-image-width:在图像切片的基础上,规定了边框图像的宽度,取值若是纯数字,则代表相应的border-width的倍数;效果是:相应的背景图像会根据这个属性值进行缩放,然后再重复/平铺/拉伸border-image-repeat:规定如何延展和铺排图像的边缘,和中间部分(如果保留了的话)stretch,拉伸填充(默认)repeat,平铺填充round:平铺,但适当缩放,保证图像的平铺个数完整
border-image-outset:把边框图像向外延伸border-image:速记属性
border-image: url(xxx) 20 round
/* 这里的20是边界的偏移量 */
border-image: url(xxx) 20 / 3em / round
/* 加上3em作为图像宽度,需要用 / 隔开 */
详细可参考:CSS3 border-image 彻底明白,我的神,segmentfault
CSS3的新背景属性
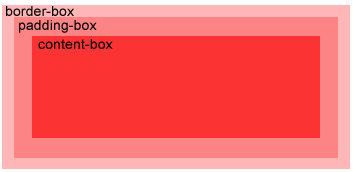
background-image:可以指定多张图像,url(a),url(b),a会叠在b之上background-size:指定背景图像大小,100% 100%可以实现填充background-origin:指定背景图像的位置区域,可选content-box,padding-box或border-box

background-clip:指定背景图像的裁剪区域,可选content-box,padding-box或border-box,只有落到裁剪区域内才会显示;另外,它可以同时控制背景图像和背景色的显示范围,而background-origin只能控制图像
详细可参考:css中backgrou-clip属性的作用,蓝色眼泪1,博客园
渐变
通过渐变,可以表现出两个或多个颜色之间的过渡,有两种类型可供选择:
- 线性渐变(
line-gradient):上/下/左/右/对角方向
background-image: linear-gradient(#e66465, #9198e5);
/* 设置了两个颜色结点 */
默认的线性渐变是从上到下:

在括号内的第一个值设置渐变的方向,记得加上一个to:
background-image: linear-gradient(to top right, #e66465, #9198e5);
/* 从左下角到右上角 */

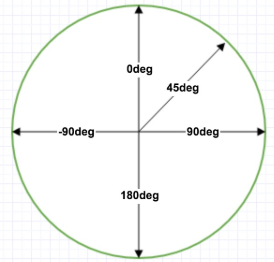
颜色结点可以有多个;渐变的方向也可以做更精细的调整,以deg为单位,取值的有效范围在-180~180,之所以说有效,是因为取270也可以,但是效果跟-90一样:

另外,使用repeating-linear-gradient可以设置重复的线性渐变:
background-image: repeating-linear-gradient(45deg, yellow, yellow 12.5%, black 12.5%, black 25%);
/* 跟在颜色后面的值表示颜色结点的位置 */
蜜蜂的模样:

- 径向渐变(
radial-gradient):可以指定渐变的中心、形状、大小
background-image: radial-gradient(circle, #e66465, #9198e5)
/* 默认形状是ellipse */

详细可参考:CSS渐变的两种基本用法,陌上兮月,博客园
CSS3的新文本效果属性
text-shadow:文本阴影,小学时上过信息课的应该玩过word里所谓的艺术字,大概就那种效果;语法跟box-shadow相同text-overflow:指定了如何显示溢出内容clip:修剪ellipsis:显示省略号
word-wrap:指定长内容的换行规则normal:只在允许的断字点换行break-word:允许在长单词或 URL 地址内部进行换行
word-break:指定非CJK(中日韩)脚本的换行规则normal:使用浏览器默认规则break-all:允许在单词内换行keep-all:只能在半角空格或连字符处换行
导入字体
通过@font-face可以在网页中导入自己需要的字体文件,并定义字体的名称,然后就可以在其他元素中使用该字体:
@font-face {
font-familt: fontname; /* 字体名称 */
src: url(Menlo.ttf); /* 文件路径 */
}
定义名称和路径是必需的,也可以选择定义样式、粗细,比如若是想要使用字体的粗体版本,就必须添加另一个@font-face规则:
@font-face {
font-familt: fontname; /* 字体名称 */
src: url(Menlo_bold.ttf); /* 粗体的文件路径 */
font-weight: bold;
}
需要注意的一点是不同的浏览器对字体文件格式有不同的支持,比较常用的是.woff,.ttf,.otf。
框大小
我们知道定义一个元素的width和height,并没有将内边距、边框计算在内,如果设置了内边距或边框,真实的宽、高会更大;在CSS3中,通过设置box-sizing: border-box,可以让width和height的设计更加符合直觉,它会将内边距和边框一起计算在内。
推荐给所有元素使用box-sizing:
* {
box-sizing: border-box;
}

