CSS 属性学习笔记(一)
整理自菜鸟教程,目的在于方便查阅。
背景
background-color:定义元素的背景色background-image:指定元素的背景图像,默认情况下是平铺重复显示background-size:设置背景图像大小length:第一个值设置宽度,第二个值设置高度;如果只给出一个值,第二个为autopercentage:设置相对于背景定位区域的百分比,同样是宽度、高度两个值cover:保持宽高比,缩放成将完全覆盖背景定位区域的最小大小contain:保持宽高比,缩放成将适合背景定位区域的最大大小
background-repeat:设置背景图像如何平铺repeat:重复(默认)repeat-x:只有水平位置会重复背景图像repeat-y:只有垂直位置会重复背景图像no-repeat
background-attachment:设置固定或滚动scroll:随页面的滚动而滚动(默认)fixed:固定,不滚动local:随着元素内容的滚动而滚动
background-position:设置背景图像的起始位置left top,left center,left bottom...9 个方位x% y%,左上角是 0%0%,右下角是 100%100%
background:缩写属性
background: #00ff00 url('smiley.gif') no-repeat fixed center;
文本
color:设置颜色text-align:设置水平的对齐方式vertical-align:设置垂直的对齐方式baseline:放置在父元素的基线上(默认)top:顶端与行中最高元素的顶端对齐text-top:顶端与父元素字体的顶端对齐middle:放置在父元素的中部bottom:底端与行中最低的元素的顶端对齐text-bottom:底端与父元素字体的底端对齐%:使用行高的百分比值来排列
text-decoration:文本装饰,常用于删除链接的下划线none:无装饰overline:上划线line-through:删除线underline:下划线
text-transform:用于大小写转换,或首字母大写uppercaselowercasecapitalize
text-indent:指定文本的第一行的缩进,如果要实现段落开头空两格,可设置为2emletter-spacing:字符间距line-height:行高white-space:设置如何处理空白normal:默认,忽略空白,换行符无效pre:保留空白,参考<pre>标签nowrap:文本不会换行,直到遇到br标签pre-wrap:保留空白符序列,正常换行pre-line:合并空白符序列,正常换行
字体
这里记一下font-size的三个单位,px指定了实际像素大小;em指定了相对父元素的大小;rem指定了相对 HTML 根元素的大小,规范性更强。
链接
链接的四个状态:
a:link:未访问过的链接a:visited:访问过的a:hover:鼠标悬浮a:active:链接被点击时
列表
ul是无序列表,用特殊图形标记;ol是有序列表,用数字标记。
列表有3个具体的属性:
list-style-image:将图像设置为列表项标志,其值为url(路径)list-style-position:设置列表项标志的位置inside:列表项标志放置在文本以内,且环绕文本根据标记对齐outside:列表项标志位于文本以外的左侧,且环绕文本不会根据标记对齐(默认)
list-style-shape:设置列表项标志的类型(可多了...)none:无标记,bootstrap 的导航栏就是这么设置的disc:实心圆(默认)circle:空心圆square:实心方块decimal:数字lower-roman:以0开头的数字- 还有罗马数字、字母、日文...
最后list-style则是个简写属性。
表格
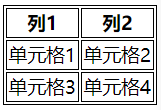
使用border指定表格边框:
table, th, td {
border: 1px solid #333;
}
如果这样就不管了,会导致双边框的出现,因为表格和th/td元素有独立的边界:

使用border-collapse属性解决这个问题:
table {
border-collapse: collaspe;
}
盒子模型
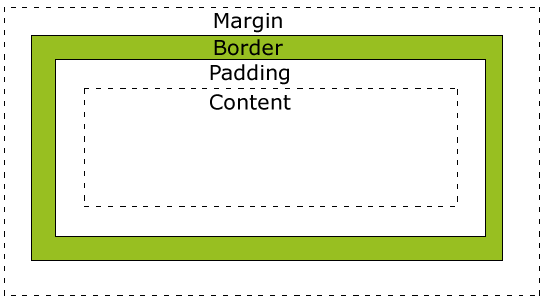
盒子模型封装了四个 HTML 元素,包括:边距,边框,填充,和实际内容。
margin:清除边框外的区域,这部分是透明的border:围绕在内边距和内容外的边框padding:清除内容外、边框内的区域,这部分是透明的content:显示文本和图像

当我们指定一个CSS元素的width和height属性时,只是设置了内容区域的宽度和高度,计算总宽度和高度时还需要加上填充、边框、边距。
边框
border-style:设置边框的样式none:无边框(默认)dotted:点线dashed:虚线solid:实线double:双线groove,ridge,inset,outset:3D样式
border-width:指定宽度border-color:颜色border:速记属性,把以上属性集中在一个声明中
如果要单独设置某条边,就采用top,left,bottom,right。使用简写时,有以下写法:
border-style: prop1, prop2, prop3, prop4
/* 上->右->下->左(顺时针方向) */
border-style: prop1, prop2, prop3
/* 上->左右->下 */
border-style: prop1, prop2
/* 上下->左右 */
border-style: prop1
/* 四边共有 */
轮廓
绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用;可选的样式与边框一样。
显示
display属性设置一个元素应该如何显示,更具体地说,就是设置一个元素是块级的(block),还是内联的(inline),它们的区别如下:
- 块级元素:总是独占一行,表现为另起一行开始,其后的元素也必须另起一行显示;
- 内联元素:和相邻的内联元素可以共处一行,并且,宽度、高度、上下内边距、上下外边距都不可改变;
CSS提供了三种选择:block,inline,inline-block,最后一种称为内联块元素,表现为同行显示,又可以修改宽高、内外边距,应该说是前两种的折中。
将<ul>元素设置为inline-block,原本垂直的列表就可以水平显示了,可以用于顶部导航、路径、标签页等组件中。
设置display: none可以隐藏元素,不再占有空间,典型例子是下拉列表。
可见性
visibility,通常设置为visible或者hidden,选择hidden可以起到隐藏元素的作用,但是仍会占用空间。
第三种选择是collapse,但不同浏览器的处理方式不同,详细可见:筱葭,CSDN。
定位
position指定了元素的定位类型,可选值:
static:没有定位,遵循正常的文档流对象(默认)fixed:固定于浏览器窗口的某个位置,即使滚动窗口它也不会移动relative:相对定位元素是在正常位置的基础上,指定一个偏移距离,可以结合top,left,right,bottom进行控制,并且它原本所占的空间不会改变;经常用来作为绝对定位元素的容器块absolute:绝对定位元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>,与文档流无关,不占据空间sticky:粘性定位,依赖于用户的滚动,当跨越了某个特定阈值后,从相对定位position: relative切换成固定定位position: fixed;这个所谓的阈值指的是top,left,bottom,right其中之一(毕竟fixed依赖于此),形象理解为:滚动到浏览器窗口的某个位置之后就会被粘住不动。
通过z-index属性可以控制元素的堆叠顺序,这里的 z 可以理解为相对于用户的远近,越大的数表示离用户越近,反之越远,可以取负值;注意一点,只有定位为absolute,relative,fixed的元素才能设置堆叠顺序,否则无效。
溢出
overflow属性可以控制当内容溢出元素框时,应该怎样显示,可选值:
visible:内容不会被修剪,呈现在元素框之外(默认)hidden:内容会被修剪,多余的内容不可见scroll:内容会被修剪,但会提供滚动条,可查看其余内容auto:如果内容被修剪,则会提供滚动条(有些细微差异)
注意overflow只工作于指定高度的块元素上(没有指定高度,自然是顺流而下)。
浮动
float能使元素向左或向右移动,其周围的元素也会重新排列。浮动元素之前的元素不会受到影响;浮动元素之后的元素会围绕它。
另外,浮动的一个缺点是会让父类容器丢失高度,有时候挺恼人的...使用clear: both可以清除浮动,指定元素两侧不能出现浮动元素。
常见的做法是建立一个CSS类:
clearfix{
clear: both;
}
在需要使元素恢复正常排列的地方,插入<div class="clearfix"></div>。
对齐
要让元素居中对齐,大部分人应该都会想到margin: auto,并配合一定的宽度。如果仅仅是让文本在元素内居中,则可以使用text-align: center。
要实现元素的左/右对齐,可以:
- 使用定位:通过
{position: absolute; right: 0;}即可实现右对齐; - 使用浮动。


