QT -- QChart画柱状图
QChart:
The QChart class manages the graphical representation of the chart's series, legends, and axes. QChart is a QGraphicsWidget that you can show in a QGraphicsScene. It manages the graphical representation of different types of series and other chart related class QChartView can be used instead of QChart. In addition, line, spline, area, and scatter series can be presented as polar charts by using the QPolarChart class. QChart类管理图表系列、图例和轴的图形表示。 QChart是一个可以在QGraphicsScene中显示的QGraphicsWidget。 它管理不同类型的系列和其他图表相关对象(如图例和轴)的图形表示。 要简单地在布局中显示图表,可以使用便利类QChartView代替QChart。 此外,直线、样条、面积和散射级数可以通过QPolarChart类来表示为极坐标图.
使用QChart 要在安装Qt的选择QChart 模块 否则 不能使用!!!
使用QChart 要在安装Qt的选择QChart 模块 否则 不能使用!!!
使用QChart 要在安装Qt的选择QChart 模块 否则 不能使用!!!
pro 加入 QT += charts
并且在程序的开头加上一句 using namespace Qtcharts或者一个宏 QT_CHARTS_USE_NAMESPACE
先来了解几个部分
QBarSet:
#include <QBarSet> QBarSet(const QString label, QObject *parent = Q_NULLPTR)//构造 QBarSet类表示条形图中的一组条形。 一个bar集包含每个类别的一个数据值。 假设集合的第一个值属于第一个类别, 第二个属于第二个类别,依此类推。 如果集合的值小于类别的值,则假设缺失值位于集合的末尾。对于位于集合中间的缺失值,则使用0的数值。 没有显示零值集的标签。

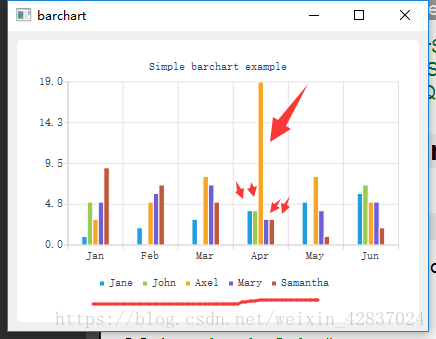
这 竖 立 五 个 条 就 是 QBarSet:
QBarSet *set0 = new QBarSet("Jane"); QBarSet *set1 = new QBarSet("John"); QBarSet *set2 = new QBarSet("Axel"); QBarSet *set3 = new QBarSet("Mary"); QBarSet *set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6;// 名字为 Jane 竖条的 6个值 (分别代表6个月的值) <<符号表示赋值 *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 19<< 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries:
#include <QBarSeries> QBarSeries(QObject *parent = Q_NULLPTR) QBarSeries类以垂直条的形式呈现一系列数据,按类别分组。 这个类将数据绘制为一系列按类别分组的竖线,每个类别中有一个竖线添加到这个系列中。 请参阅柱状图示例,了解如何创建分组柱状图 QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4); //把上面5个人的 6个月的值放到 series 待会显示
//在QChart绘图中,append()的作用主要是给柱、饼、折线赋值之类(个人理解)
QBarCategoryAxis:
#include <QBarCategoryAxis> QBarCategoryAxis(QObject *parent = Q_NULLPTR) QBarCategoryAxis类将类别添加到图表的轴中。 可以设置QBarCategoryAxis来显示带有标记、网格线和阴影的轴线。在刻度之间绘制类别。 它还可以与线系列一起使用,如line和BarChart示例所示。 QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; QBarCategoryAxis *axis = new QBarCategoryAxis(); axis->append(categories);
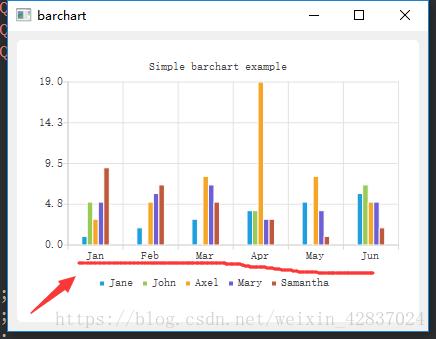
//QBarCategoryAxis:柱状图坐标文字描述
//QValueAxis:设置坐标轴范围

Qt 的demo:
#include <QtWidgets/QApplication> #include <QtWidgets/QMainWindow> #include <QtCharts/QChartView> #include <QtCharts/QBarSeries> #include <QtCharts/QBarSet> #include <QtCharts/QLegend> #include <QtCharts/QBarCategoryAxis> QT_CHARTS_USE_NAMESPACE int main(int argc, char *argv[]) { QApplication a(argc, argv); //![1] QBarSet *set0 = new QBarSet("Jane"); QBarSet *set1 = new QBarSet("John"); QBarSet *set2 = new QBarSet("Axel"); QBarSet *set3 = new QBarSet("Mary"); QBarSet *set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6;// Jane 6个月份的值 *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 19<< 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2; //![1] //![2] QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4); //![2] //![3] QChart *chart = new QChart(); // 实例化QChart chart->addSeries(series); //往Chart里添加series chart->setTitle("Simple barchart example"); //设置表格头 chart->setAnimationOptions(QChart::SeriesAnimations); //![3] //![4] QStringList categories; //创建字符串List categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; QBarCategoryAxis *axis = new QBarCategoryAxis(); //实例化坐标轴文字标识轴 axis->append(categories); //将字符串列表append到文字标识轴里 chart->createDefaultAxes();//创建默认的坐标轴(笛卡尔坐标),一定要有这一句 chart->setAxisX(axis, series);//设置坐标轴 //![4] //![5] chart->legend()->setVisible(true); //设置图例为显示状态 chart->legend()->setAlignment(Qt::AlignBottom);//设置图例的显示位置在底部 //![5] //![6]
//显示容器 QChartView
QChartView *chartView = new QChartView(chart); //添加Chart到QChartView上 chartView->setRenderHint(QPainter::Antialiasing); //![6] //![7] QMainWindow window; window.setCentralWidget(chartView); window.resize(420, 300); window.show(); //![7] return a.exec(); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!