QSS -- QSS入门1
QSS的概念
QSS的全程是Qt Style Sheets,顾名思义Qt样式表。Qt样式表是一种强大的机制,除了通过子类化QStyle已经可以实现的功能外,还允许您自定义窗口小部件的外观。 Qt样式表的概念,术语和语法受到HTML级联样式表(CSS)的启发,但适用于小部件世界。
样式表是文本规范,可以使用QApplication.setStyleSheet()在整个应用程序上设置,也可以使用QWidget.setStyleSheet()在特定的窗口小部件(及其子窗口)上设置。 如果在不同级别设置了多个样式表,Qt将从所有设置的样式表中获取有效样式表。 这称为级联。
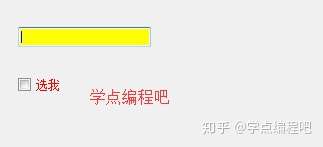
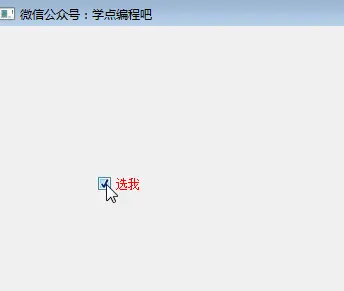
例如,以下样式表指定所有QLineEdits都应使用黄色作为其背景颜色,并且所有QCheckBox都应使用红色作为文本颜色:
QLineEdit { background: yellow }
QCheckBox { color: red }
效果如下图:

当使用样式表的时候能够最大限度的保证应用程序样式的统一。
QSS语法简介
Qt样式表术语和句法规则几乎与HTML CSS相同,功能上要弱些。CSS的语法可以参见:
https://www.w3school.com.cn/css/index.asp
样式表由一系列样式规则组成。样式规则由选择器和声明组成。选择器指定哪些小部件受规则影响;声明指定应在窗口小部件上设置哪些属性。例如:
QPushButton { color: red }
在上面的样式规则中,QPushButton是选择器,{ color: red }是声明。该规则指定QPushButton及其子类(例如,MyPushButton)应使用红色作为其前景色。
Qt样式表通常不区分大小写(即color, Color, COLOR, and cOloR指的是相同的属性)。唯一的例外是类名,对象名和Qt属性名,它们区分大小写。
可以为同一声明指定多个选择器,使用逗号(,)分隔选择器。例如,规则
QPushButton, QLineEdit, QComboBox { color: red }
相当于这三个规则的顺序:
QPushButton { color: red }
QLineEdit { color: red }
QComboBox { color: red }
样式规则的声明部分是属性列表:值对,用大括号({})括起来并用分号分隔。例如:
QPushButton { color: red; background-color: white }
选择器类型
Qt样式表支持CSS2中定义的所有选择器。下表总结了最有用的选择器类型。
子控件
为了设置复杂小部件的样式,有必要访问小部件的子控件,例如QComboBox的下拉按钮或QSpinBox的向上和向下箭头。选择器可能包含子控件,可以将规则的应用限制为特定的窗口小部件子控件。例如:
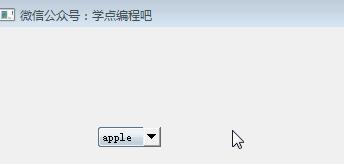
QComboBox::drop-down { image: url(dropdown.png) }
上面的规则设置了所有QComboBox的下拉按钮的样式。尽管双冒号(::)语法让人联想到CSS3伪元素,但Qt子控件在概念上与这些不同,并且具有不同的级联语义。
上面语句的效果如下:

子控件始终相对于另一个元素 - 参考元素定位。此引用元素可以是窗口小部件或其他子控件。例如,默认情况下,QComboBox的::下拉列表位于QComboBox的Padding矩形的右上角。默认情况下,::drop-down放置在::drop-down子控件的Contents矩形的Center中。
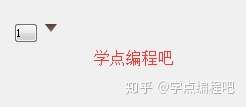
可以使用subcontrol-origin属性更改要使用的原始矩形。例如,如果我们想要将下拉列表放在QComboBox的边距矩形而不是默认的Padding矩形中,我们可以指定:
QComboBox { margin-right: 20px; } QComboBox::drop-down { subcontrol-origin: margin; }
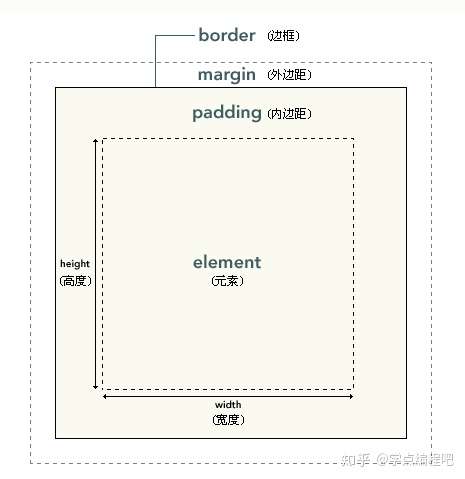
关于margin、Padding的概念可以参考下图(来源:w3school):

上面的效果图如下:

使用subcontrol-position属性更改Margin矩形内下拉列表的对齐方式。
width和height属性可用于控制子控件的大小。请注意,设置图像会隐式设置子控件的大小。
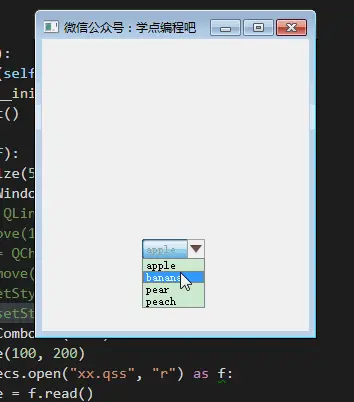
相对定位方案(位置:相对)允许子控件的位置偏离其初始位置。例如,当按下QComboBox的下拉按钮时,我们可能希望偏移内部的箭头以产生“按下”效果。为此,我们可以指定:
QComboBox::down-arrow { image: url(down_arrow.png); } QComboBox::down-arrow:pressed { position: relative; top: 1px; left: 1px; }
效果如下:













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!