模拟部署一个前后端分离的项目
模拟部署一个前后端分离的项目
前期准备:安装好两个虚拟机并配置好maven环境、nginx环境、java环境、sql和tomcat环境,分别用来部署前端和后端,这里我用的是centos,其中centos001(192.168.2.45)部署后端。centos002(192.168.2.115)部署前端。再去找一个前后端分离的项目,这里我的项目前端采用vue框架,后端采用springboot框架。
根据实际情况修改前后端项目的配置文件
前端:
修改conf文件夹内的env.config.js
prod: {
BASE_URL: '"http://192.168.2.45:8080/sys"', //后端接口的地址
STATIC_BASE_URL: '"http://192.168.2.45:8080"',
FILE_UPLOAD_URL: '"http://192.168.2.45:8080/sys"'
},
修改src文件夹下utils文件夹下myhttpserver.js
axios.defaults.baseURL = 'http://192.168.2.115/sys' //前端地址
修改static文件夹下config文件夹下index-prod.js
// api接口请求地址
window.SITE_CONFIG['baseUrl'] = 'http://192.168.2.115'
后端:
修改resources文件夹内application-prod.yml数据库的配置,根据自己的实际情况来。我的数据库是在centos001这台虚拟机上,并运行在3306端口
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.jdbc.Driver
druid:
first: #数据源1
url: jdbc:mysql://192.168.2.45:3306/papertest?allowMultiQueries=true&useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: root
password: Zzq960916
second: #数据源2
url: jdbc:mysql://192.168.2.45:3306/papertest?allowMultiQueries=true&useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: root
password: Zzq960916
修改同级文件夹下的application.yml,指定自己的运行环境,我这里是prod
上传前端/后端源文件至各自需要部署的虚拟机上进行打包部署
将整个后端文件夹上传到centos001的/home/zzq/workspace/下,前端文件夹上传到centos002的/home/zzq/workspace/下(位置可以自己选择)
前端:推荐安装yarn进行依赖管理
cd到相应的位置
cd /home/zzq/workspace/management/
安装依赖
yarn install
查看可以运行的脚本
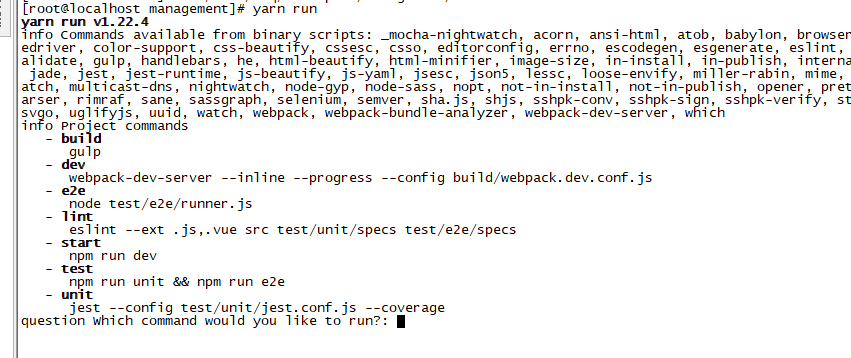
yarn run

可以看到我这个项目的build命令,键入即可。
等待build完成后再management文件夹下会自动生成一个dist文件夹,这个dist文件夹就是打包后的结果。将dist文件夹复制一份,备份出来,我是把它放在/root/html/management/下。
最后修改nginx的配置文件,我的位置是/usr/local/nginx/conf/新增server代码块内容如下
server {
listen 80;
server_name nginx;
#charset koi8-r;
#access_log logs/host.access.log main;
#前端打包位置
location / {
root /root/html/dist/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#处理跨域问题。将所有的带有sys的请求都转发到指定的地址上
location ^~ /sys/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.2.45:8080/sys/;
}
cd到nginx的sbin目录下,启动nginx服务。
./nainx
这个时候前端项目就已经部署完毕了,我们可以去浏览器访问看看

但是这个时候还不能进行登录等操作,因为后端还没有启动起来。
后端:
同样,来到centos001,cd到后端文件夹的位置,我的是/home/zzq/workspace/paper-testing/,
执行命令
mvn package
稍等片刻后可以看到在paper-testing文件夹下出现了一个同名的war包

将该war包备份一份,然后将war包放到tomcat目录下的webapps下,我的是/usr/local/tomcat/webapps/,最后启动tomcat服务
service tomcat start
就可以了。但是这个时候有人可能就发现了,此时去浏览器访问比如我的是192.168.2.45:8080,访问到的是tomcat的首页,必须得在后边加个192.168.2.45:8080/paper-testing才能访问到,其实这个情况我们只需要将这个访问路径改成根目录就行了,cd到tomcat的conf文件夹
cd /usr/local/tomcat/conf
修改该目录下的server.xml,内容如下:
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path='/' docBase="/usr/local/tomcat/webapps/paper-testing" reloadable="false"></Context>
保存,重启tomcat即可。
最后我们去浏览器访问前端,这个时候就能够进行登录等一系列操作了,整个项目的部署也就完成了



