Springboot项目-学生管理系统
1. 开发概述
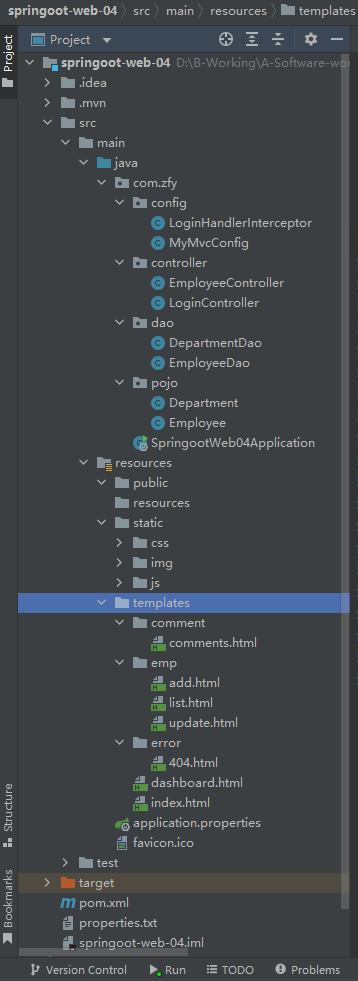
项目结构文件一览:

1.1 本项目开发结构详述
- 本项目笼统采用简化的三层MVC框架,由spingboot框架开发。
- 项目结构由下至上分别是:pojo层;Dao层;controller层;view层。
- 各层级作用如下说明:
- pojo层:数据库对象实体类,其中的一个实体类对应数据库中的一张表。
- dao层:数据库对象操作层,其中定义具体的数据库对象操作方法,不涉及业务操作。
- controller层:接受前端的请求,经过处理之后返回一个响应。该层沟通dao层和view层,即联系数据库与前端,并进行必要的(业务)操作。
- view层:前端展示页面,直接与用户互动;其将表单或者请求发给controller层。
1.2 开发思路总结
- web应用的本质,就是请求和响应在软件体系内传输的过程。由前端发送请求/提交表单,经过业务处理之后,返回前端/送入数据库。
- 而web应用开发,就是为请求和响应的过程设计一条合理的传递路径,这就是项目结构,或者说软件架构。
- 为了软件体系的解耦,我们将软件体系按照功能需求划分为不同模块,各司其职,这就是软件体系的层级结构。
- 在上述的层级结构中,请求/响应是有序传递的,总是按照设定由这一层到那一层。不能乱走。
2. 项目前期准备工作
- 创建Springboot项目结构
- 项目静态资源通常是指已经写好的前端模板,拿过来使用即可。
- 关键是把文件放在正确的项目路径,并按照需要完善/修改相关配置。
- 本项目的数据库是虚拟的。
2.1 bootstrap
bootstrap是一个强大的网页模板网站,其中既包含成熟的网页模板,也包含各组件模板
下载网址:https://mb.bootcss.com

2.2 创建Springboot项目
详见Spingboot学习文章
2.3 项目静态资源导入
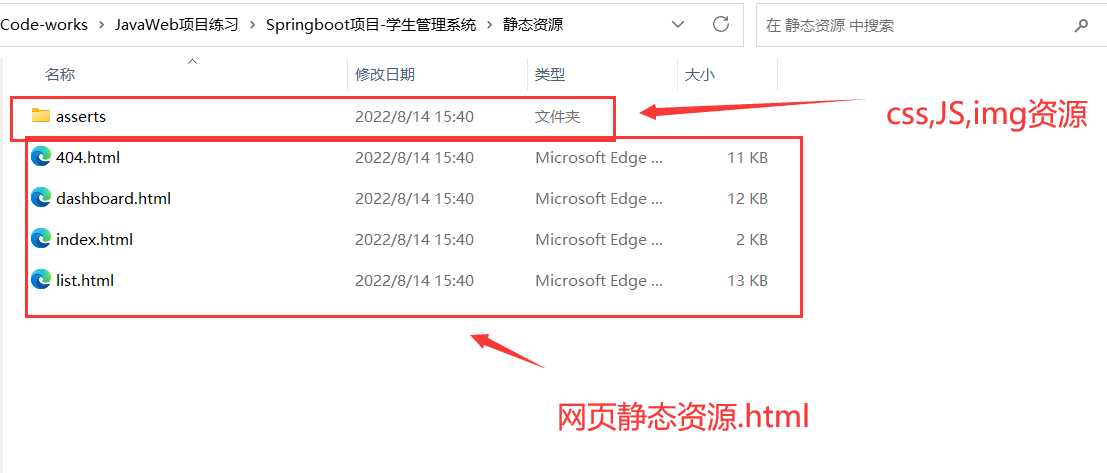
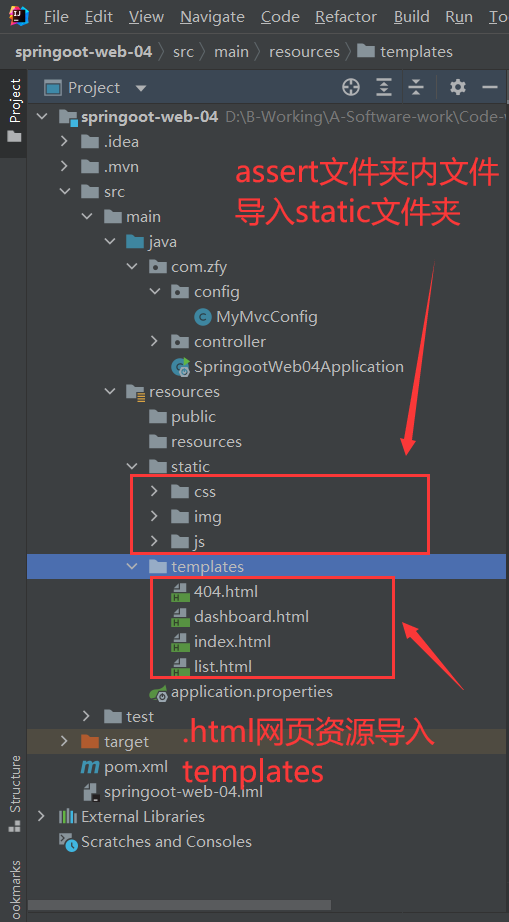
- 项目静态资源包:

- 创建springboot项目后,将资源分别对应导入:

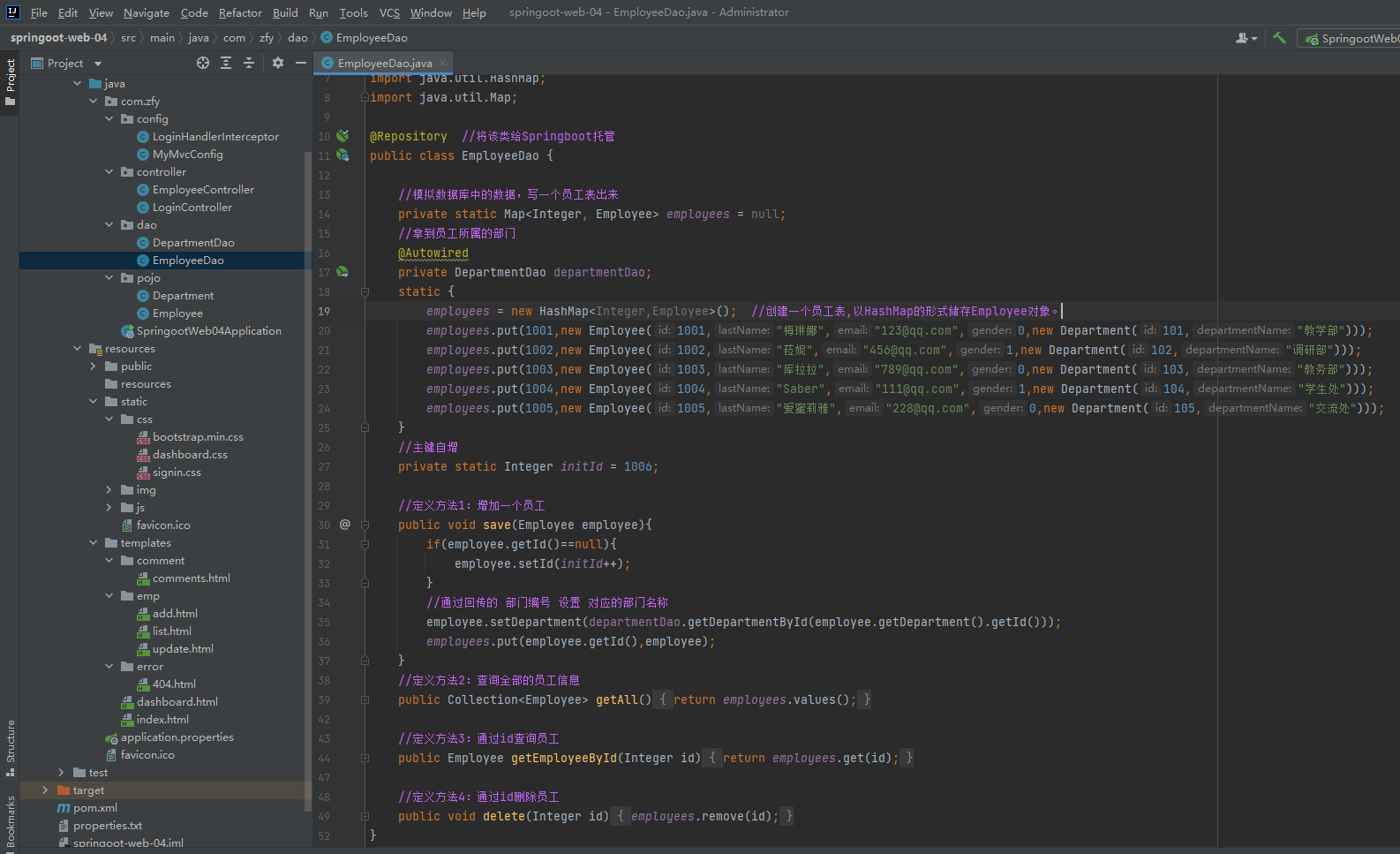
2.4 虚拟数据库构建
-
在pom.xml中导入lombok依赖,lombok会根据数据库实体类自动写方法(如属性的get,set,put等方法)

-
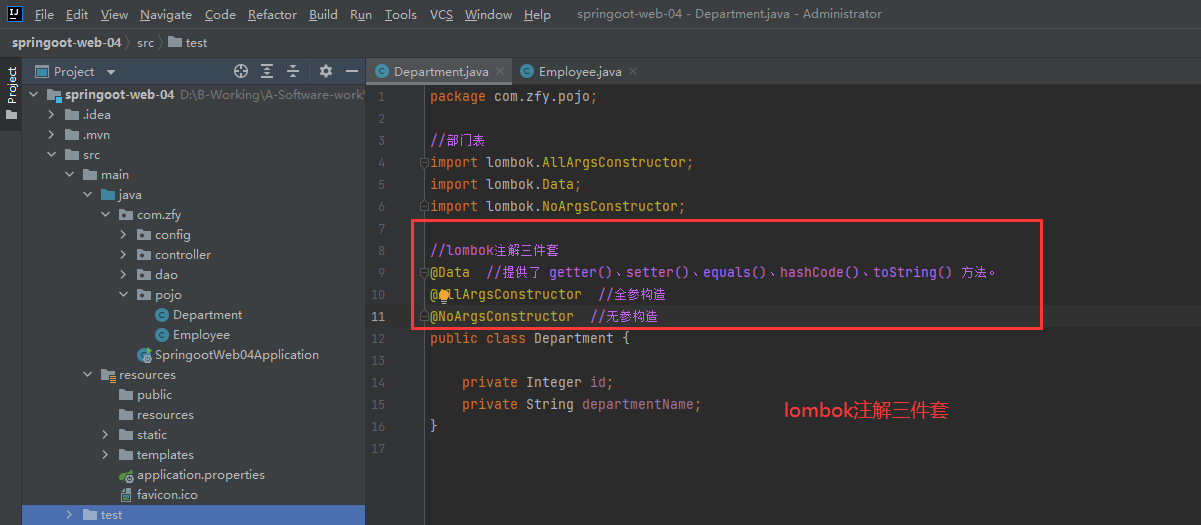
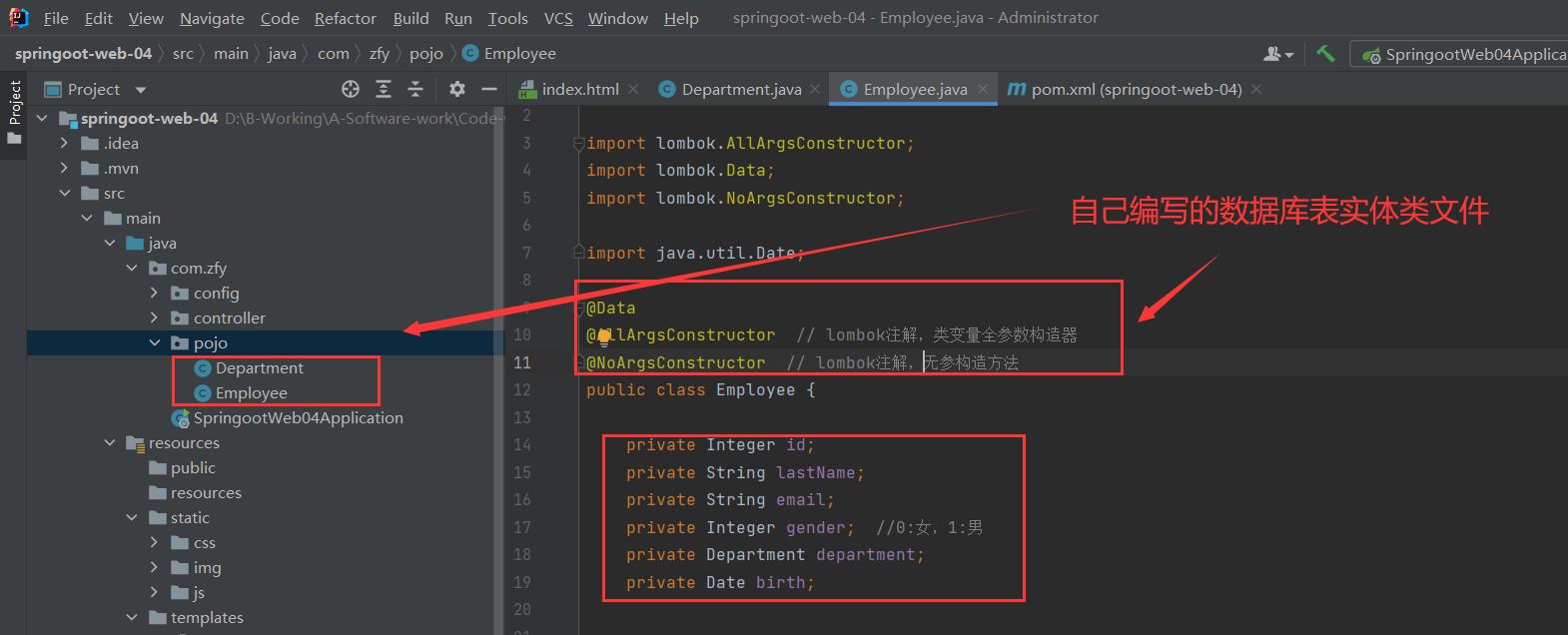
定义pojo层(pojo层是对应数据库表的实体类,储存层):在java-com-zfy下创建pojo文件夹,用于存放数据库资源,这里我们创建数据库表实体类:Department类,employee类。


-
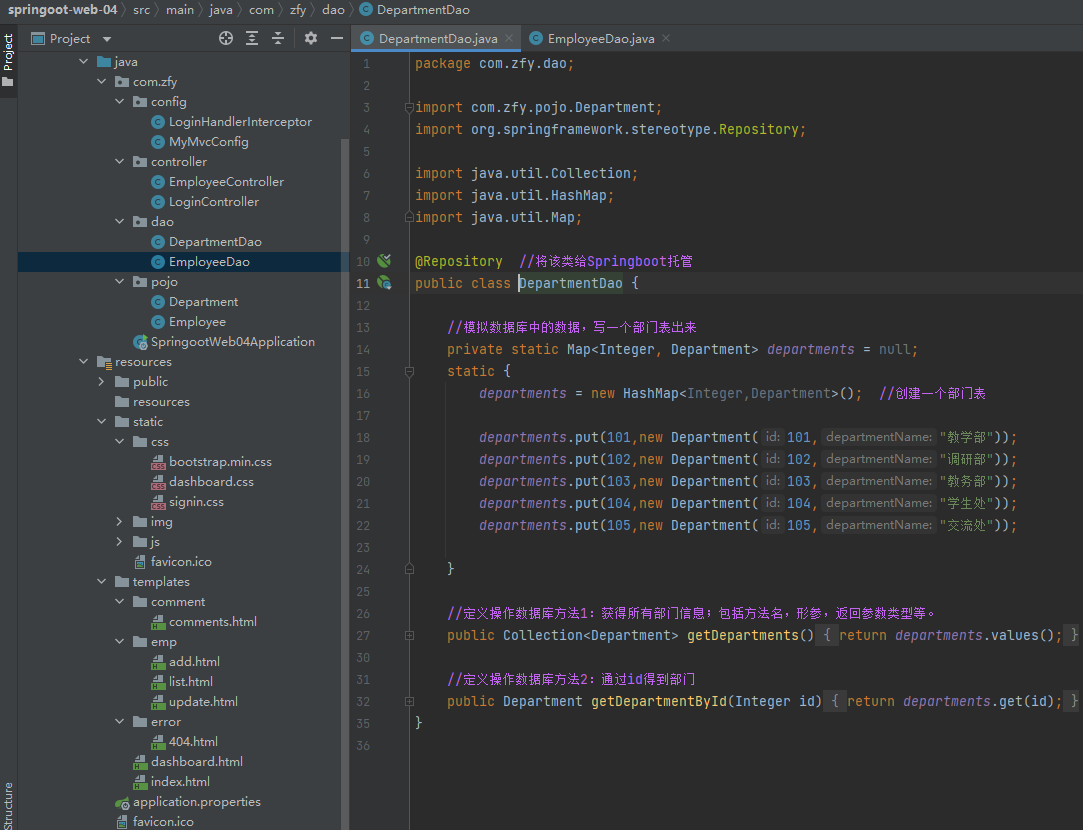
接着定义Dao层(Dao层是数据库调用层,用于定义数据库操作,但不涉及具体的业务逻辑)
- 对于pojo中的两个数据库实体类,我们在Dao层中对应定义两个Dao文件。
- 本项目简化了Dao层,不区分xxxDao.interface和xxxMapper.xml。
- 在本项目Dao文件中,定义了数据库操作方法,可以直接操作 数据库对象实体类。


-
至此,项目前期准备工作完成。
3. 项目业务层开发(Controller层)
- 本项目省略了Service层,所以这里主要是Controller层的开发。
- ** Controller 层沟通前端(view层)和后台(数据库层),同时也是业务代码实现层。**
- ** 通过配对的映射路径,controller从前端拿到请求,调用对应的方法,再返回一个响应。**
- Controller层中按照不同的功能模块划分,包含对应的controller文件。
- 与前端程序不同,业务层代买全部由java实现,所以存在路径src-main-java文件夹下
3.1 config文件开发
此为项目业务层中存在的公共配置文件所在地,其包括:
①业务框架配置文件 MyMvcController:总览业务层的一切配置。
②登录拦截器 LoginHandlerIntercepor:部署登录拦截
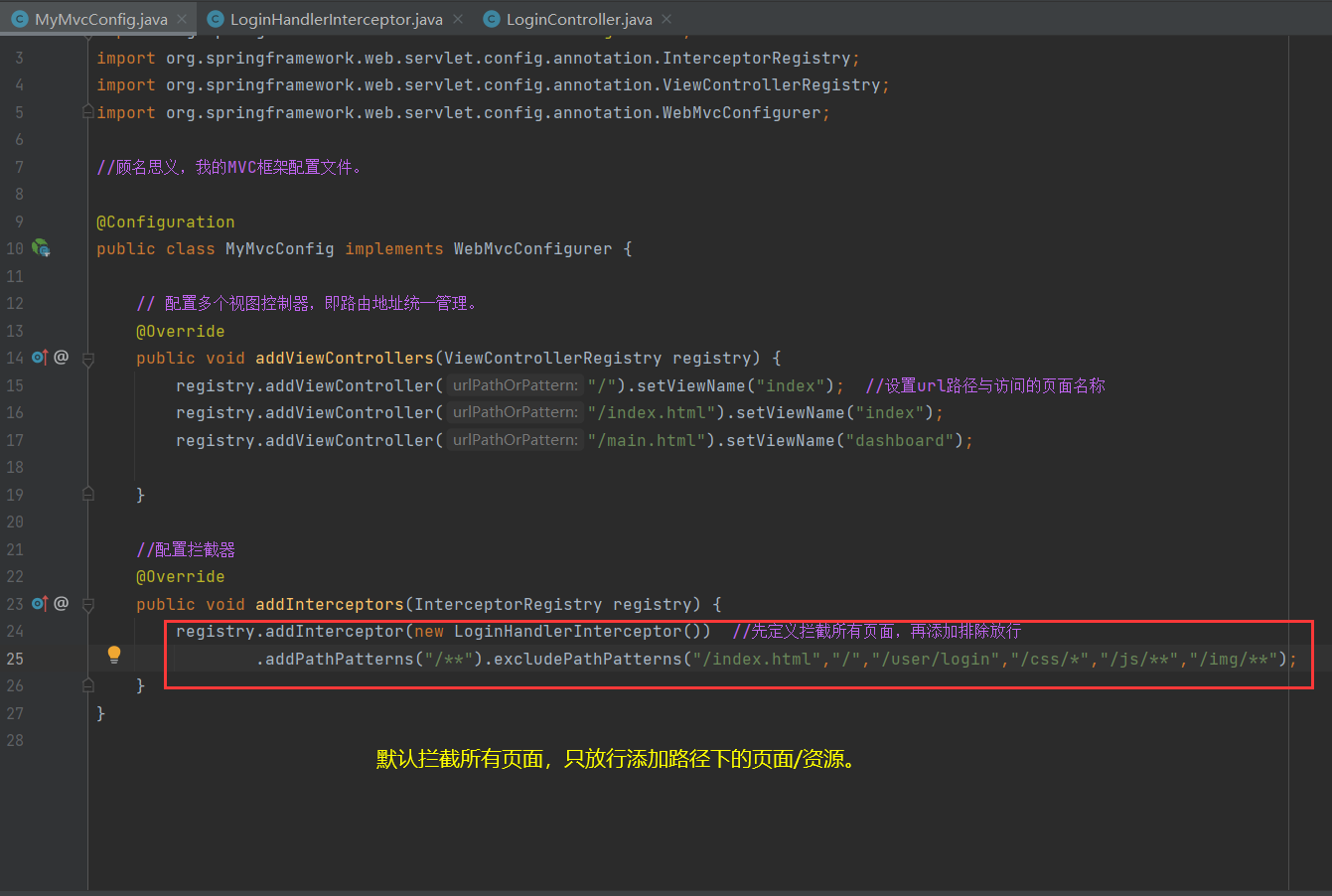
3.1.1 配置文件MyMvcController
- 配置多个视图控制器,定义访问路径:

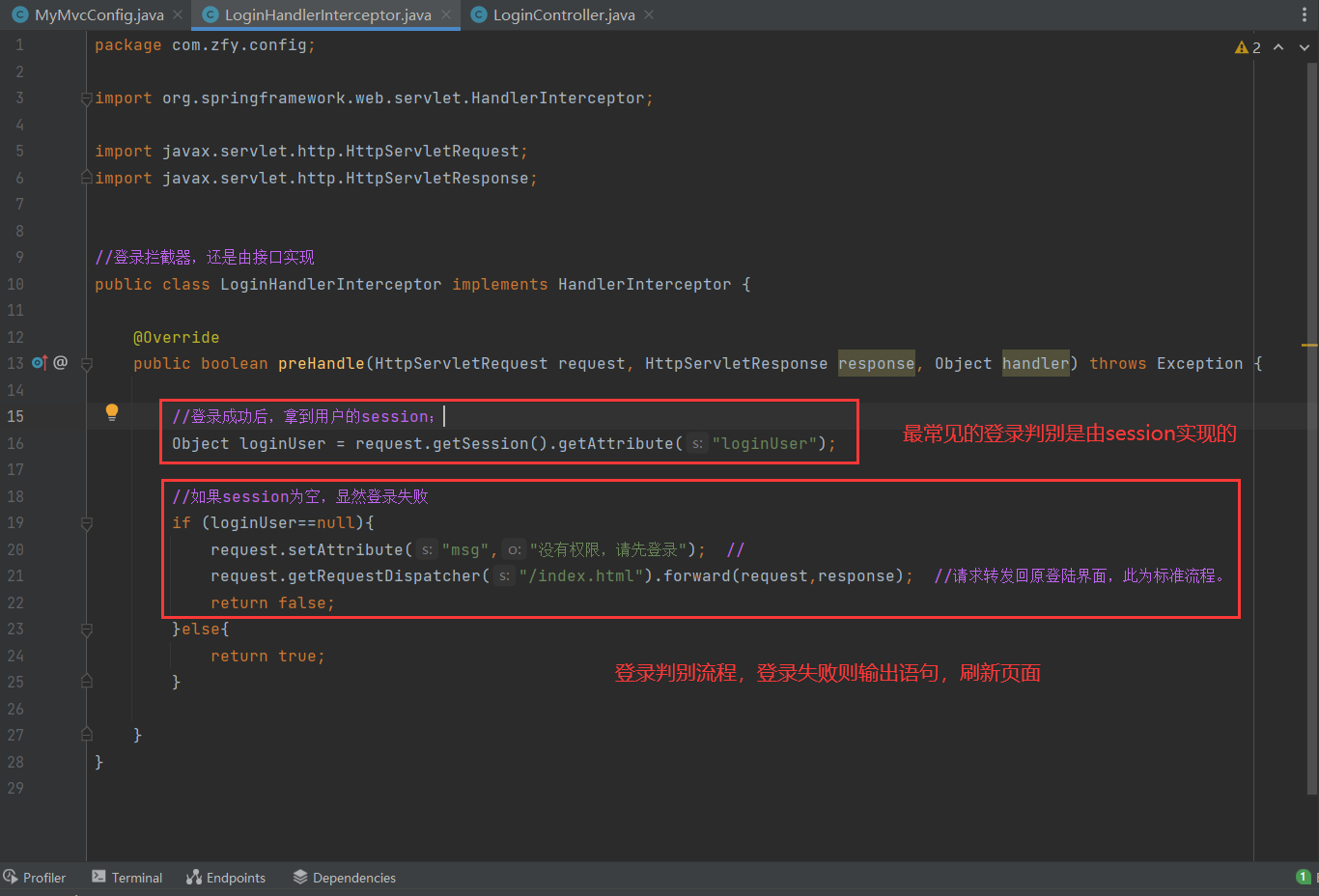
3.1.2 登录拦截器 LoginHandlerIntercepor
部署登录拦截器,用于拦截非法登录请求,过滤恶意/垃圾请求。
-
完成登录拦截器代码,实现登录业务逻辑:

-
将拦截器配置(部署)在MyMvcConfig 中,定义拦截范围:

3.2 controller文件开发
根据业务逻辑的不同,分两个Controller文件:①EmployeeController,②LoginController
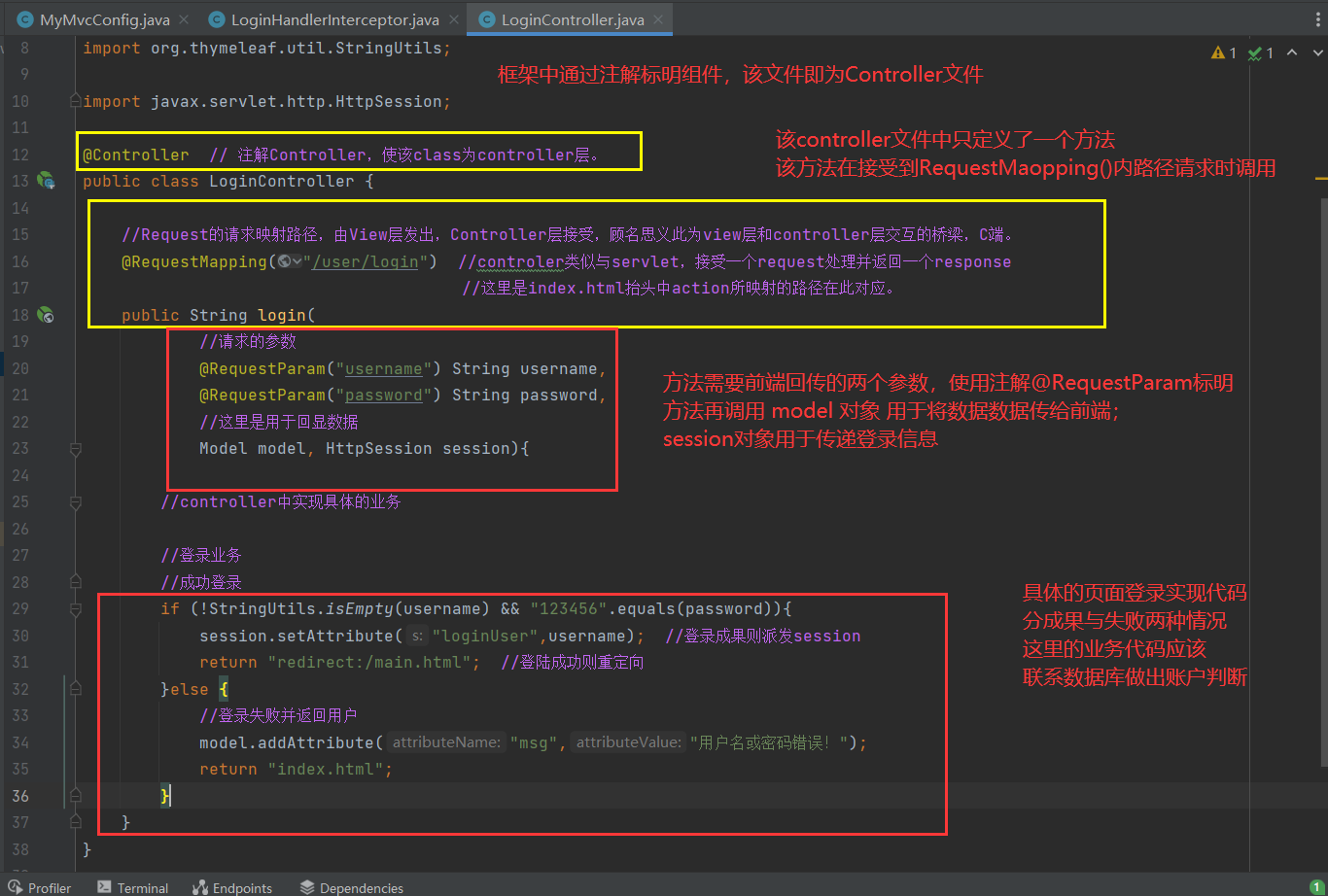
3.2.1 LoginController
该Controller文件实现 登录业务。
内部定义了一个 方法 即页面登陆。

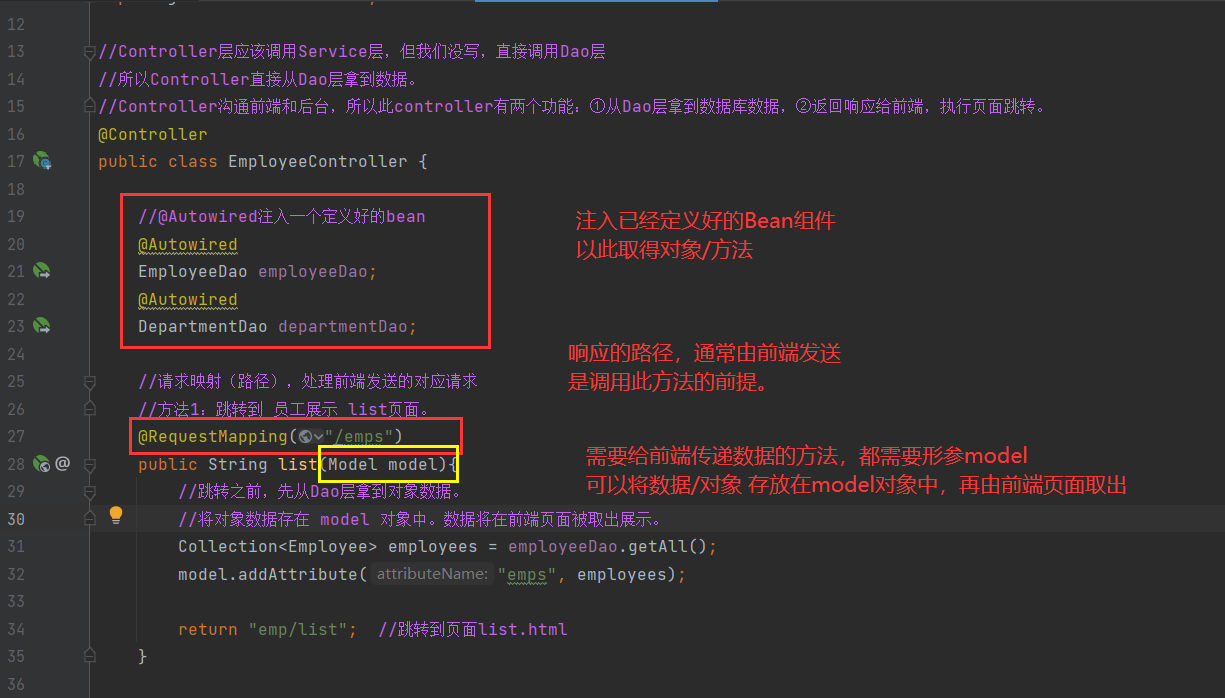
3.2.2 EmployeeController
该Controller文件实现 员工相关的业务。
内部定义了 6个 员工相关业务的实现方法。
-
方法1:跳转到员工展示(list)页面:

-
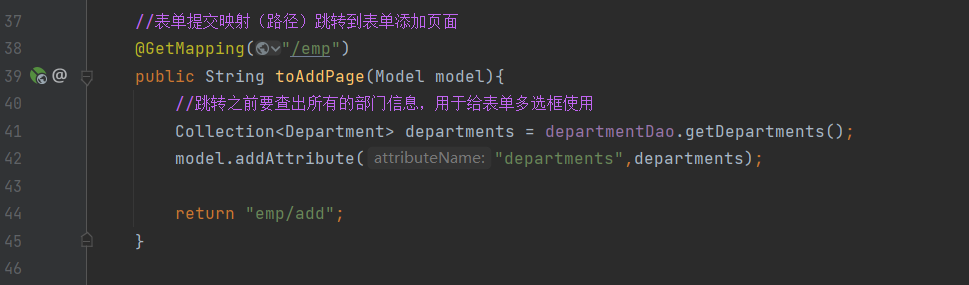
方法2:跳转到表单添加页面

-
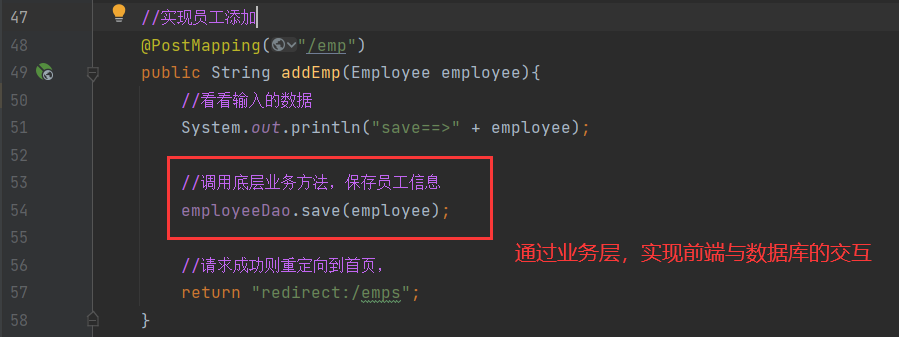
方法3:实现员工增加到后台(数据库)

-
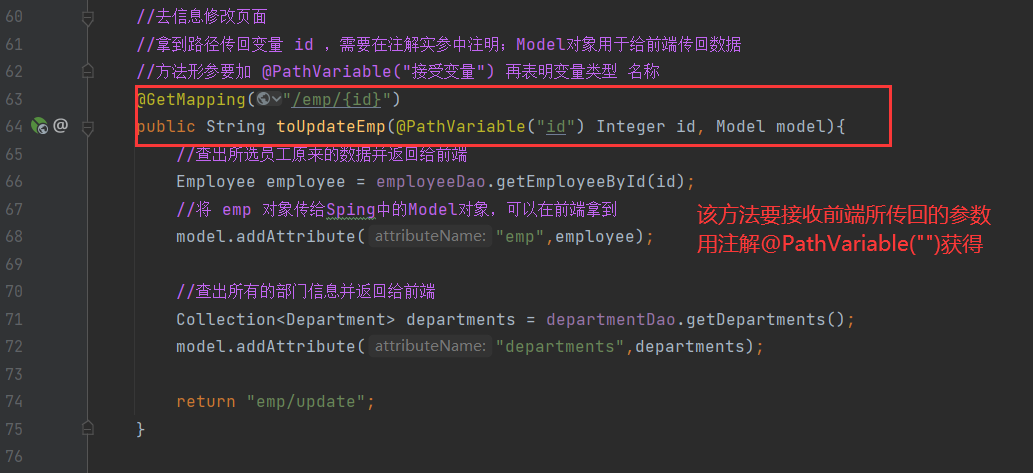
方法4:跳转到员工信息修改页面

-
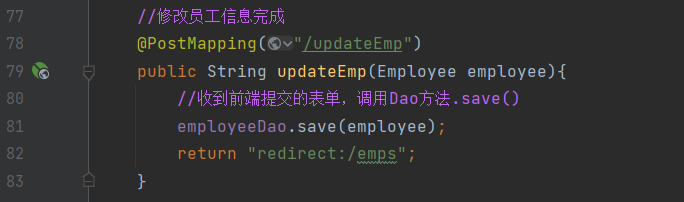
方法5:实现员工信息修改到后台(数据库)

-
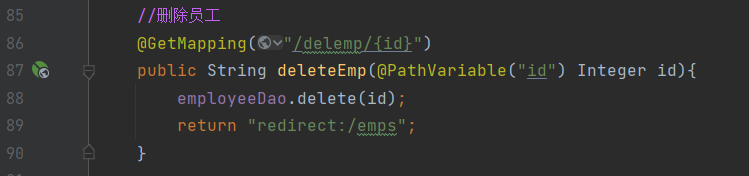
方法6:删除员工于后台(数据库)

4. 前端页面开发
本节为view层,是项目顶端层级,为直接与用户进行交互的视觉层。
所有的前端页面相互配合,直观上构成了项目的功能体系。
4.1 前端通用开发
通用开发指的是,所有页面共享的代码段。
还能指代在一般页面之外的,如404,500等错误页面。
4.1.1 comment
- 前端页面的开发中,在同一套网页中,存在大量的重复代码。如,顶部导航栏,侧边栏等。
- 我们可以将这些代码抽取出来,写在一个专门的网页中,这样可以方便开发和维护。
- themeleaf模板支持代码段的提取与插入,实现一处修改,处处生效。
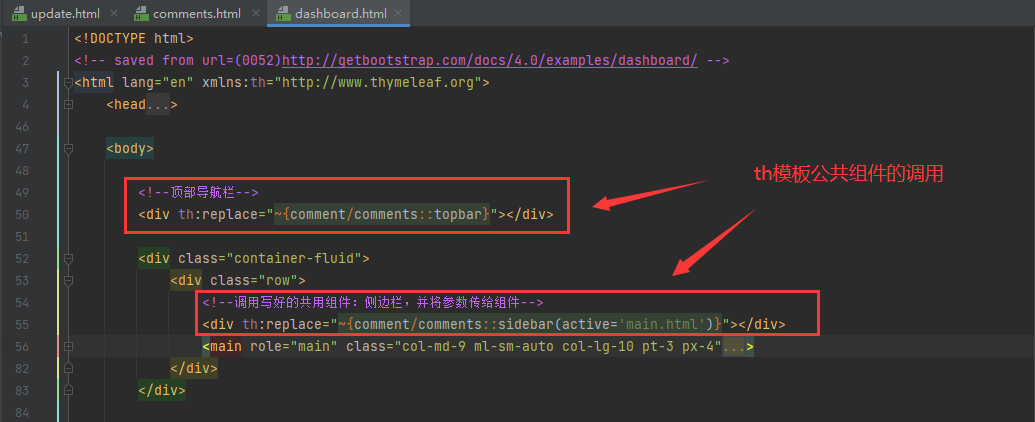
- 这里我们将 顶部导航栏和 侧边导航栏 拿出来,写入公共代码文件:comments.html

- 在需要的网页代码中插入公共代码块:
- 使用th模板的:th:replace="~{文件路径::代码块名称(传参(非必要))}",将代码块插入。
- 这样很大程度的简介了页面代码,也实现了代码块管理的高效性。

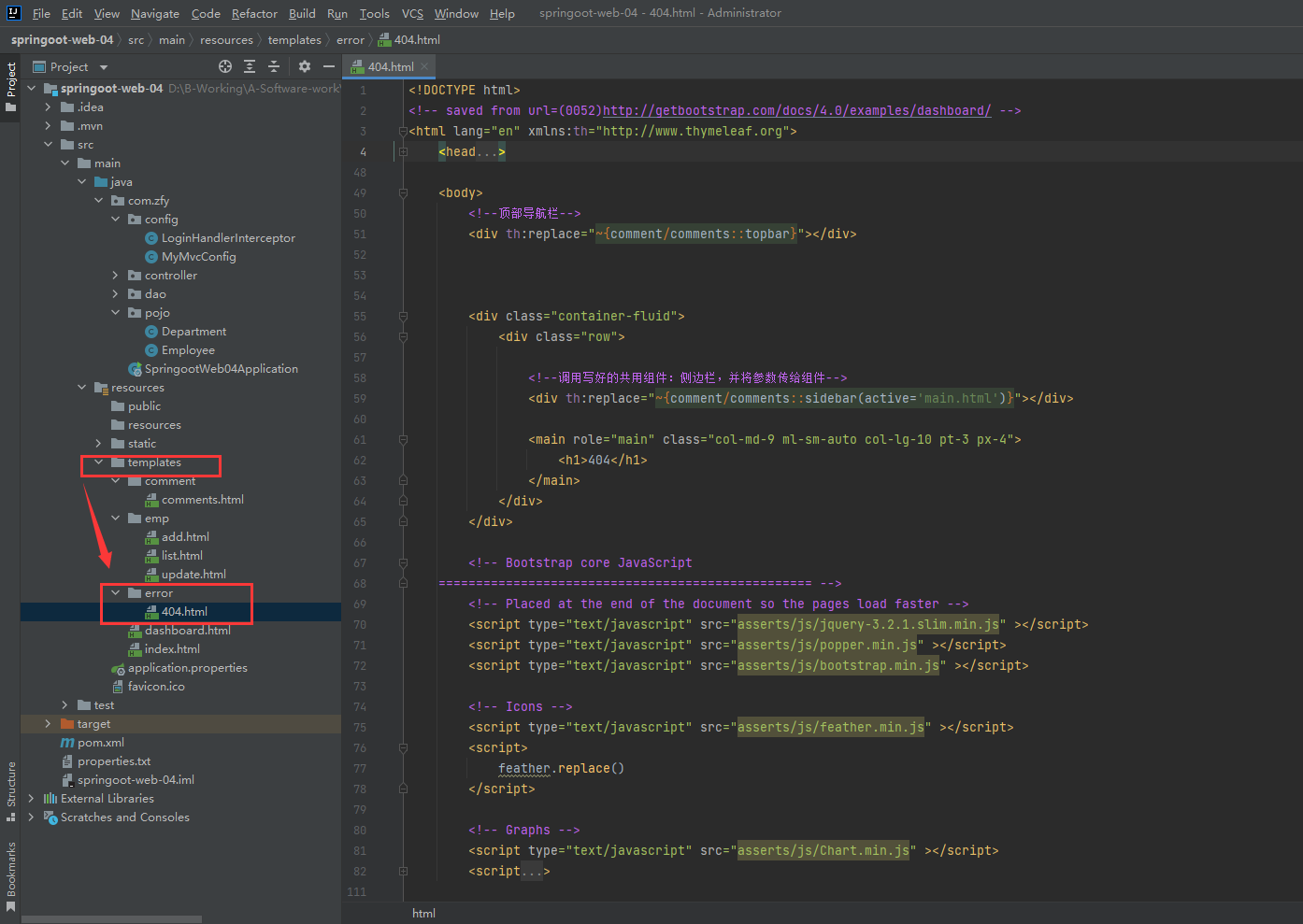
4.1.2 error
spingboot框架是内置了erro页面的识别路径的。
仅仅需要在template文件下新建 error文件夹,再加写好的404,500等错误页面放入即可。

4.2 登录界面
4.3 主页
4.4 员工列表页面
4.5 员工添加页面
4.6 员工修改页面
4.7 员工删除操作
Z1.一条业务流程详例
- 用户点击员工管理界面中 某一个员工 的 “编辑” 按钮,其对应代码页 list.html。

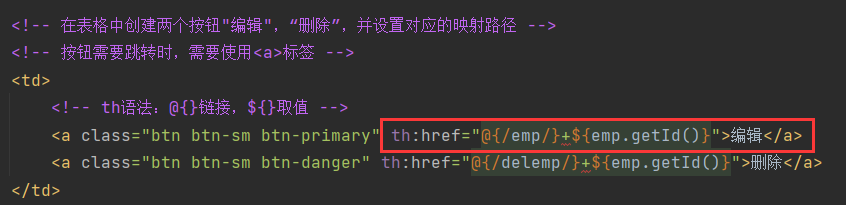
- 代码页中编辑按钮所对应代码如下:
<a>标签会找到其内部所指定的映射路径th:href="@{/emp} + ${emp.getId()}",以get的方式发送请求。- th:href=""内映射路径包含两个部分:@{/emp}是与controller相配对的映射路径;${emp.getId()}是传递的参数,"+"为拼接符。
- 传递的参数id,用于判断用户点击了哪一条数据,并后续呈现该数据的原始信息。
- 如前面所示,参数是通过映射路径,即url传递的。所有是 使用 get方法 发送请求。

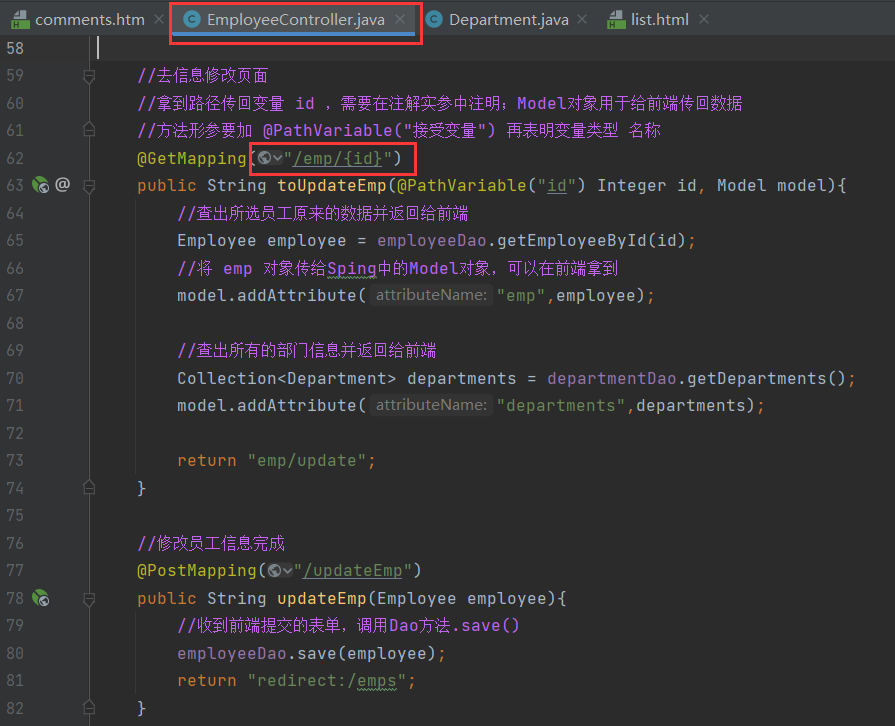
- 前端view层的get请求发送到controller层,找到controller层中所设计的接受这条映射的方法:
- ①方法注解与请求类型匹配:为
@GetMapping("") - ②注解括号内映射路径与 前端所传的th:href="@{/emp} + ${emp.getId()}"相匹配,即"/emp/{id}"

- ①方法注解与请求类型匹配:为
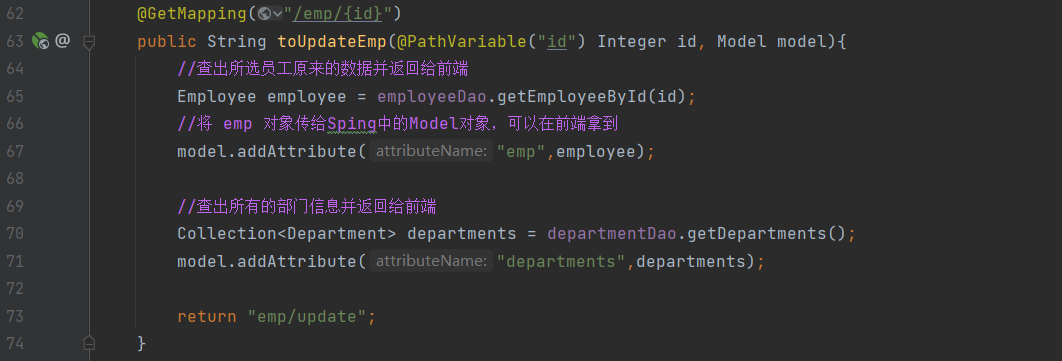
- controller中方法收到请求后开始执行:
- Controller中定义的方法实现业务,即具体处理前端请求。
- 方法形参括号内注解@PathVariable("id")为接受到的前端所传参数,"xxx"为所传参数名。
- 方法剩下的形参正常写在括号内即可
- 该修改信息业务要求我们显示对应的原始数据,所以需要根据传回id拿到 Employee 对象 和 Departments对象。
- 将所拿对象存入 model对象中,Model model对象是Spring中的一个类,可以在后端存储信息,前端取出。
- 完成对象信息储存后,由项目路径"emp/update"跳转到信息更新页面。

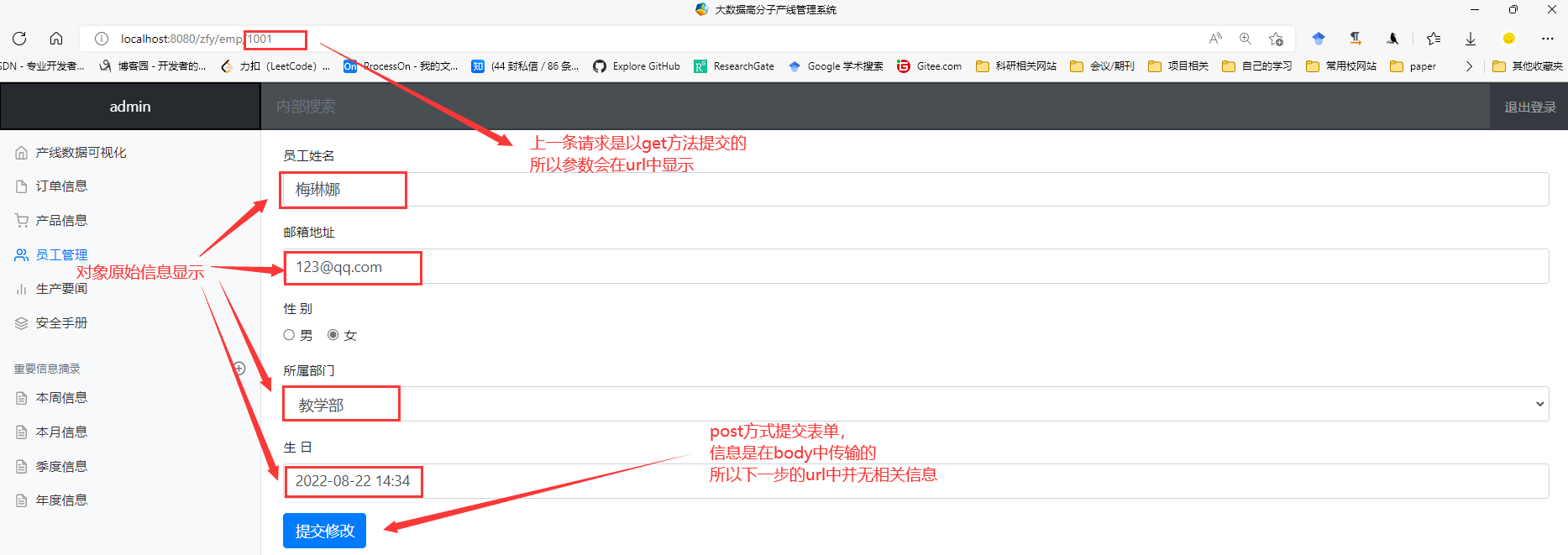
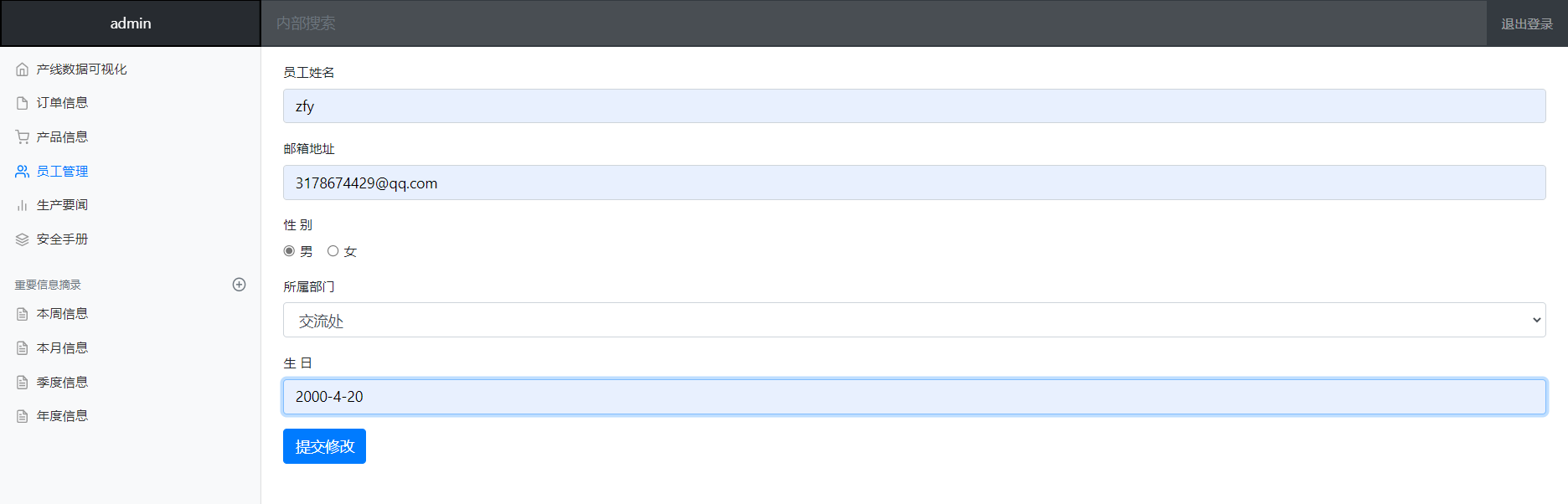
- 由第四步的controller方法处理请求后,跳转到了信息更新页面。可以看见,所选员工的原始信息已经展现出来了。

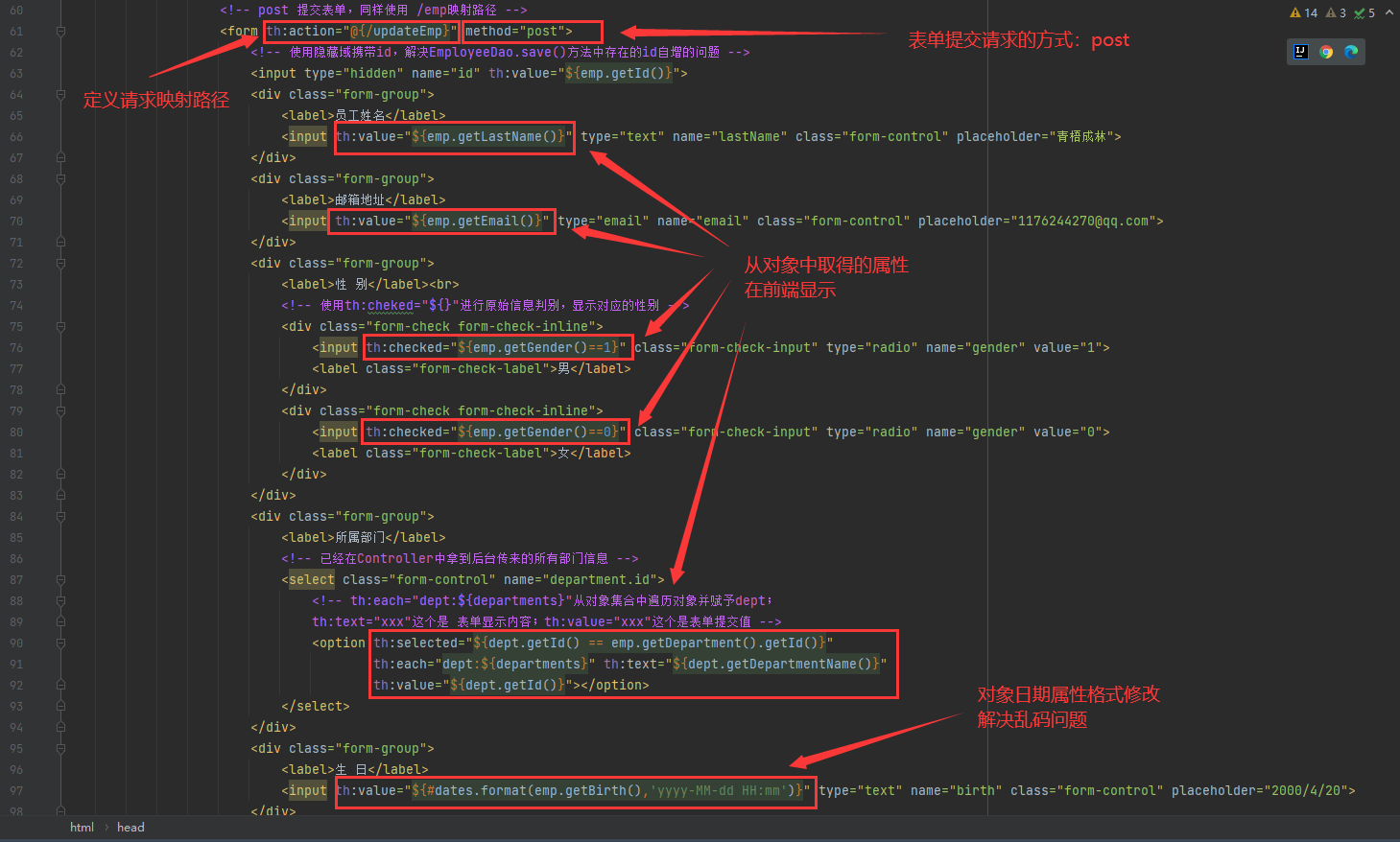
- 信息更新页面表单代码如下:
- 步骤4已经将对象存入model中,对象名为 emp,departments。在前端中无需取出,可以直接调用这两个对象。
- 调用对象方法,拿到对象各项属性,显示在前端页面。效果如步骤5所示

- 修改完相关信息,点击提交按钮
- 如步骤6所示,该表单映射路径为 th:action="@{/updateEmp}",请求提交方法为 post。
- 前端view请求仍然是提交给Controller。

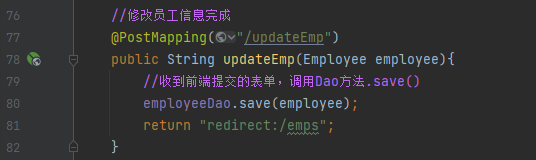
- 类似步骤3,在controller中找到对应方法:
- 该方法拿到表单所提交的 employee对象,并调用dao中所定义的方法将前端数据写入数据层。
- 这一步实现了将前端数据传回数据库,即前端与数据库的交互。
- 最后重定向到 映射路径"/emps"即跳转回到员工列表界面。

- 回到员工列表界面,发现员工数据已经修改,业务流程完结:

Z2项目开发中用到的专业信息
1. Thymeleaf模板
Themeleaf模板是用于接管html页面的一个通用模板。
th:href="@{main.html}"
映射路径:最常用的th表达式之一;格式为@{/xxx},内为具体的映射路径,也可以是具体的文件路径。th:value="${emp.getLastName()}"
取值:格式为${object.method()}内部通常为对象.方法,再由此th表达式取到值。th:class="${active=='main.html'?'nav-link active':'nav-link'}"
三元表达式,用于判断输出什么内容。其格式为:${A'?'B':'C},其中A为判别条件式,B为T输出,C为F输出。
2. Html标签
<a></a>a标签为超链接标签,内含映射路径。
3. 注解
- @GetMapping:
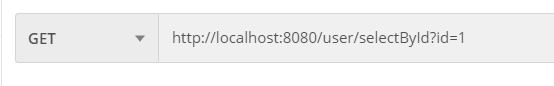
get请求直接从URL获得数据,以www.xxx.com/?id=1类似这种形式传输。

这个URL中,请求来到后端,并且是一个Get方法,那么selectById就会接受到一个id=1这样的参数。 - @PostMapping
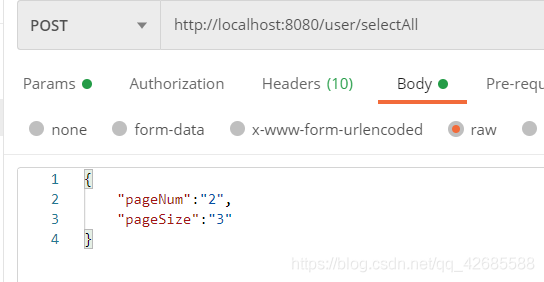
post请求会从body部分拿到数据,好处是一些不希望用户看到的数据会放在body里面传输。

这个post方法,pageNum和pageSize数据都在body里面而不是在url里。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人