HTML-超文本标记语言
总结
- HTML,超文本标记语言,本质上是文本编辑器,通过Browser内核实现其功能。
- HTML主要由 标识符 分割写成,通常功能模块写在 一对标识符 < xxx >这里是内容< /xxx >内,自标识符< / >除外。
- 标识符内可以带 形参 ,表明此模块功能实现需要的属性。如src,name.height
- 标识符信息可以在 W3 相关标准中查询,类似JavaAPI。
1. HTML基础
1.1 HTML基本信息
- HTML:超文本标记语言,其用于编写网页。
- CSS:用于页面美化。
- JS:用于实现动态功能。
- Vue:框架实现上述的集成开发。
1.2 W3C标准
W3C标准包括:
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
1.3 HTML基本语法(<>内空格均为多余)
- 网页由 头部 和 主体 两部分组成,其中头部在
<head>、</head>标签对内,主体在<body>、</body>标签对内。 <body>、</body>等成对的标签,分别叫 开放标签 和 闭合标签。- 单独呈现的标签(空元素),如;
<hr/>意为用/来关闭空元素。 <!-- xxx -->这个是注释符- meta 为描述性标签,它用来描述我们网站的一些信息,需要搭配具体的修饰符使用。
如:<meta name="Keywords" content="zfy的首页"> - 所有的内容必须在
<html> 所有内容 </html>内部。
1.4 标签详解
(一)通用标签
<h1> 内容xxx <h1/>一级标签;<h2> 内容xxx <h2/>二级标签。
<br/>:换行标签,为自闭和标签。
<hr/>:水平线标签。
(二)字体标签
<strong><strong/>:粗体标签
<em><em/>:斜体标签
(三)特殊符号型标签
以"&"开头,";"结尾,如:
:空格符。
> :大于号 >。
< :小于号 <。
© :版权符。
(四)图像标签
<img src="" alt="" title="" width="" height="">
- 形参中前两项为必填,后面为选填项。
scr:图片地址,分为相对路径和绝对路径。推荐使用相对路径。
alt:图像的文件名
1.5 超链接
由a标签生成:<a href=""> </a> 具体为:<a href="path" target="目标窗口位置">链接文本或图像</a>
大致分为三种链接:
- 页面间的链接
- 锚链接
- 功能性链接
1.6 列表与表格标签
(一)列表分为,有序列表,无序列表,自定义列表
- 有序列表:
- 无序里列表:
- 自定义列表:
(二)表格:
<table> </table> :表格标识符。
<tr> </tr>: 行标签。
<td> </td>: 列标签。
colspan/rowspan修饰符为跨行/跨列。eg:<td colspan="4">我是改行内容</td>为该行跨四列。
2. HTML 中的"组件"
2.1 媒体元素
通常,媒体元素分为音频audio和视频video,格式如下:
音频audio:<audio src="" controls>播放音频</audio>
视频video:<video src="" controls>播放视频</audio>
形参:
- src="":视频地址。
- controls:控制条。
- autoplay:自动播放。
2.2页面结构
页面结构如下图所示:

所有的元素名都是包含在标签对内的,eg:<section> xxx </section>
2.3 iframe 内联框架
用于实现在网页内嵌套另一个网页。
标签:<iframe></iframe>
形参:
src="":内嵌网页的地址。
name:框架标识名。
target:由什么窗口打开,(-self为本窗口打开)(-blank为新建窗口打开)
frameborder="0/1":是否显示边框(0为不显示)
2.4 单选/复选框与下拉框
①单选框:
<p>性别:
<input type="radio" value="boy" name="gender"/ checked> 男♂
<input type="radio" value="girl" name="gender"/> 女♀
</p>
radio 即单选框种类词。
value 为框内默认值,选中后向后台提交此值。
name 此处为组名,名字相同即为一组,做单选。
checked ,默认选中此项。
">"后 男♂/女♀ 为说明词,用于界面用户交互。
②多选框:
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="football" name="hobby">足球
<input type="checkbox" value="girl" name="hobby" checked>女孩
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="chat" name="hobby">闲聊
</p>
③下拉框(列表框)如图:
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="Us">美国</option>
<option value="Russia">俄罗斯</option>
<option value="Kerea">韩国</option>
<option value="Japan">日本</option>
</select>
</p>
2.6按钮,文本域和文件框
①按钮:
input type 决定按钮的种类,name 为名字,value为默认值。
input type="button":普通按钮
<input type="image" src="xxxxxx">:图像按钮
input type="submit":提交按钮
input type="reset":重置按钮
②文本框
<p>
<textarea name="textarea" cols="SO" rows="10">saber 我滴超人</textarea>
</p>
③文件框
创建上传文件按钮:
<input type="file" name="files">
</input type="button" value="上传" name="upload">
2.7 搜索框与滑块
①搜索框:
<input type="search" name="Search">
②滑块
<p>
<input type="range" name="voice" min="0" max="100" step="2"> 音量
</p>
创建一个滑块,名字为音量,单次滑动值为2。
3. 表单
3.1 表单的基本信息
表单 用于实现用户登录等信息提交功能。
标签为:
<form ></form>
eg:密码框表单:
<form action="xxxx" method="get">
<input type="password" name="pwd">
</form >
type:输入框种类为 密码框,name:其名字为 pwd。
必填形参为:
- method="post/get,":其值有两个,用于描述如何发送表单数据
- get 方式提交,可以在url中看到我们提交的信息,不安全但是高效。
- post 方式提交,安全性高,传输大文件的方式。
- action="xxx":表示向何处发送表单数据。
修饰符:
input:输入项属性,需后接具体属性,如name,type等
type="xxx":输入的信息类型,(text普通文本类型/password为密码框文本)
常用修饰有:hidden(隐藏域),readonly(只读),disable(禁用)
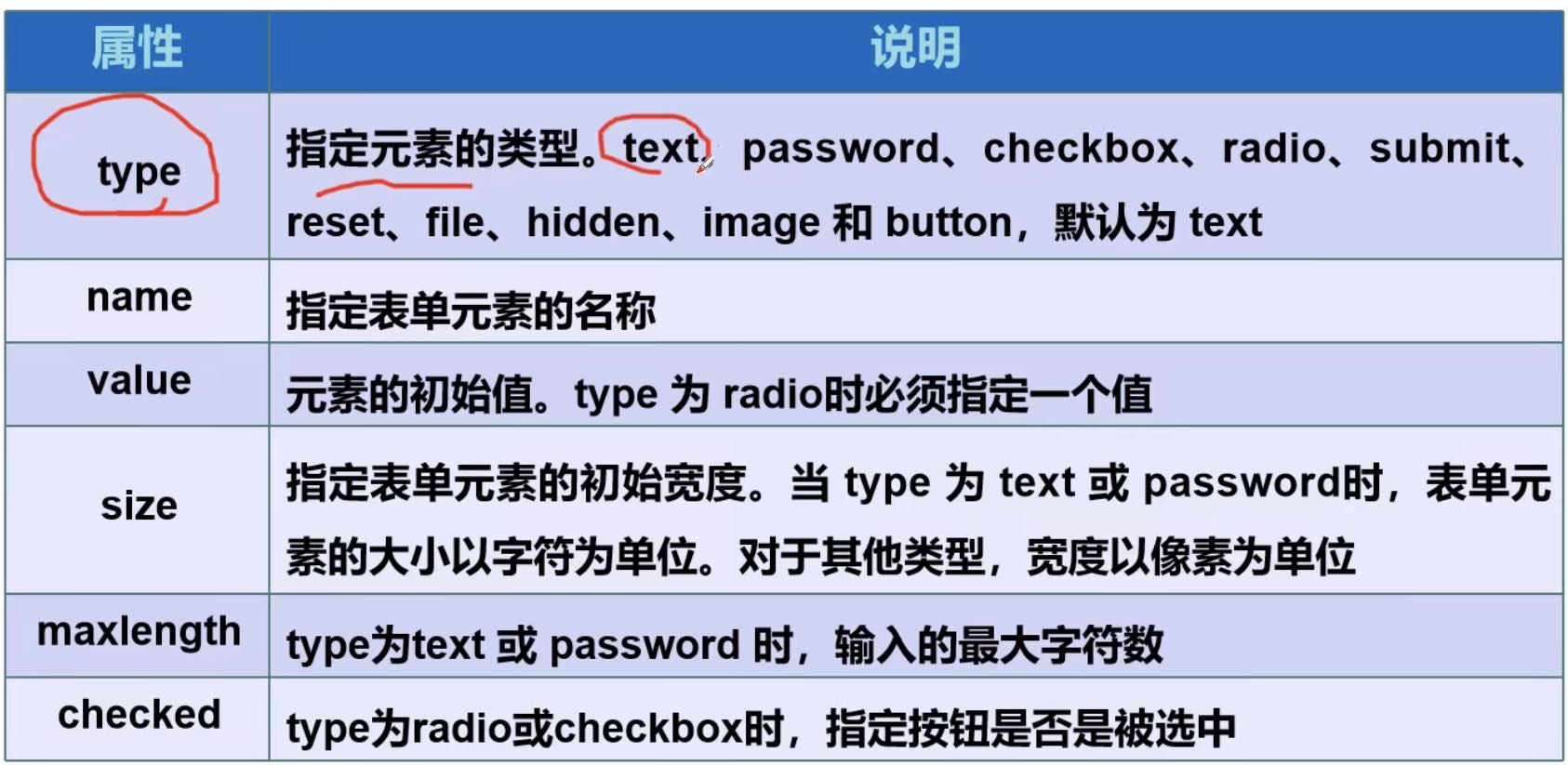
更多属性如下图所示:

3.2 表单的初级验证
placeholder:为框内的提示信息。
required:输入内容非空判断。
parttern:正则表达式判断。正则表达式是有特定结构的文本字符内容,如域名;邮箱等。
其判别为验证输入内容是否符合表达式内容,常用的正则式网上查阅即可,




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人