模块化开发
前端模块化
js模块化提供了三种规范
1.commonjs规范 代表就是nodejs 适合后台开发 因为是同步的 服务器的运行比较快 等待时间不长,commonjs不适合用于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待太长时间。
2 前端模块的规范是Amd规范 代表就是requirejs他是异步的,很多前端框架都是用的amd规范,比如 jquery angular等
3.第三模块规范是而es6
模块化的操作
1.commonjs的操作
所有的模块化都是俩个方向,暴露接口和引入模块
Module.exports={} 暴露的是一个叫exports的对象
require()引入一个模块
这是后台的规范,在nodejs环境可以直接运行,但是在客户端不能直接运行,需要吧文件打包解析。Webpack gulp。
前端模块案例分析
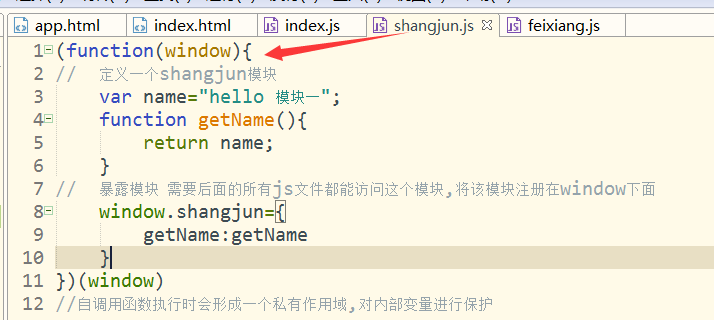
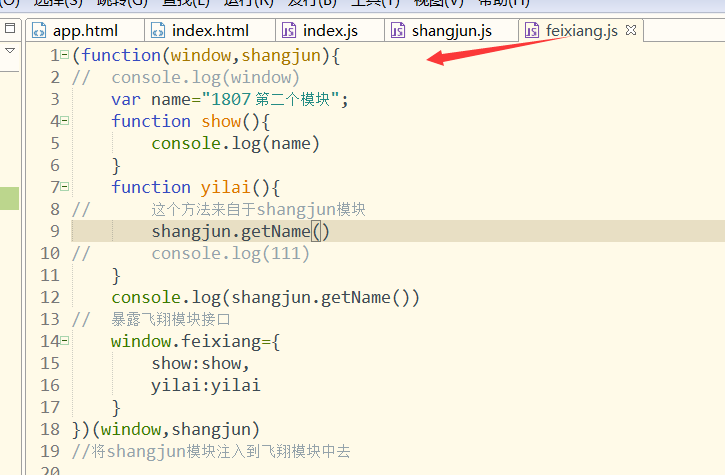
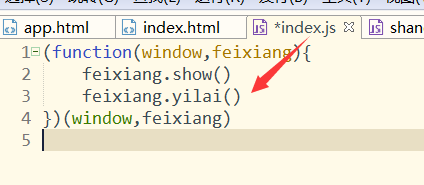
先定义一个没有任何1依赖的sj模块,在定义一个依赖sj模块的fx模块,在定义一个主文件index.js依赖于fx模块。



HTML文件

注意事项
依赖关系千万不能出错
这种模块的缺点
会发送多次请求,依赖关系不能放错顺序
前端模块化规范amd
Amd是前端模块化的一种规范,全称async module definition 异步模块加载机制,所以需要按照这个规范去定义模块和使用模块。
1.require提供了一个全局的方法 加define()用来定义模块
定义模块分俩种1不依赖其他模块 2依赖其他模块



