6.Webpack--Vue
一、如何在Webpack中使用Vue?

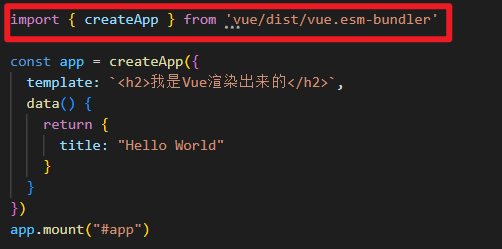
这里的意思就是说把Vue当做一个模块来使用,那我们就要先安装这个模块:


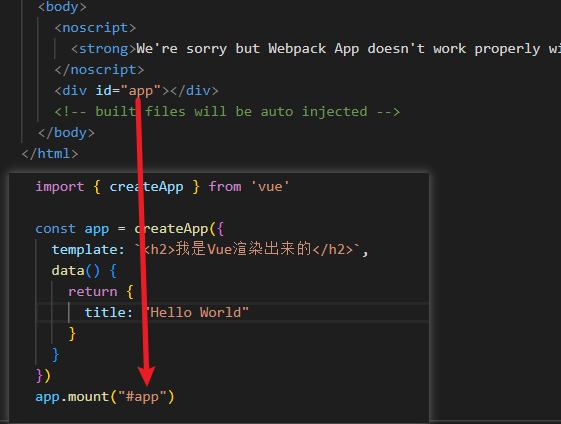
看一下会发现其实上面的代码不就是普通的js代码吗,我们现在还没有写.vue的代码,按道理也是可以可以正常渲染打包的。
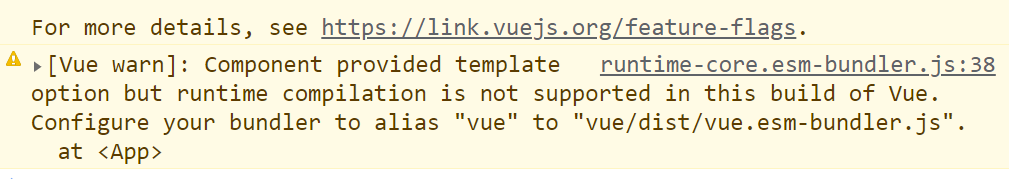
会发现现在打包是没有问题的,但是没有渲染成功,控制台报如下警告:

为什么会报这个警告呢?
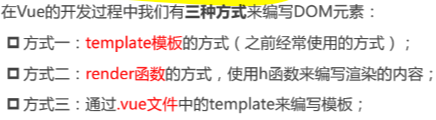
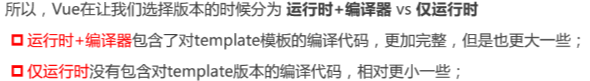
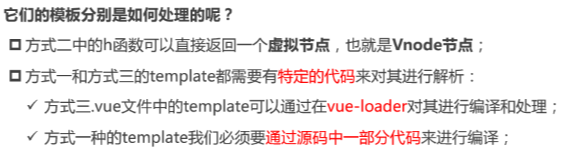
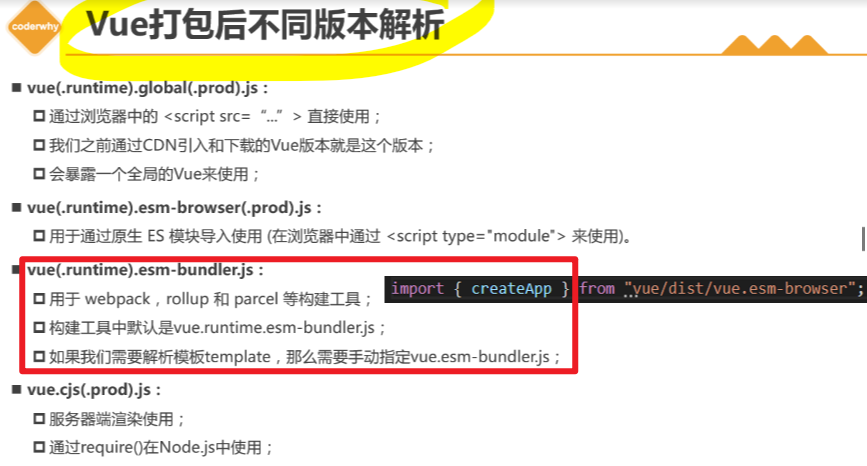
因为上面代码中的template最终是要通过Vue源代码进行解析的,但是Vue的源代码给我们提供了特别多的版本,所有的版本又分为两类:
①runtime-compiler 运行时+编译器
②runtime-only 仅运行时
如果没有template,那么可以用runtime-only。

而compiler最主要的功能就是对template进行编译的。
但是默认用的是runtime-only,所以编译不成功。



这样写一下;

现在就渲染成功了:

二、叫啥名字呐
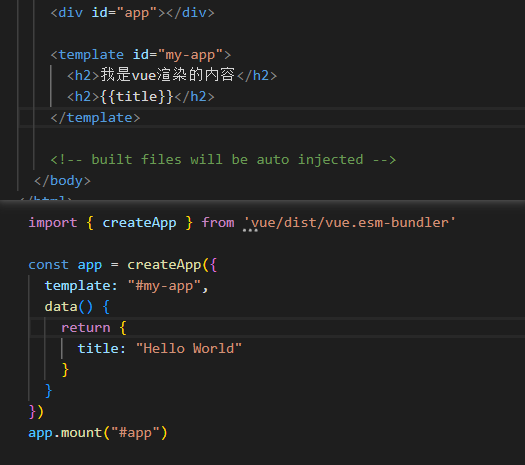
在真实开发中我们不可能在createApp中编写很多template的。

也可以渲染成功。
但是现在的问题是template和js和样式是分开的。也就是SFC文件。
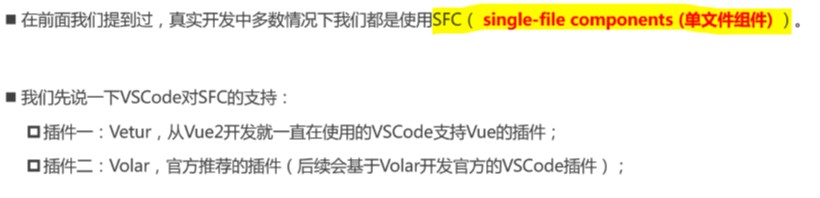
二、VSCode对SFC文件的支持

三、App.vue
现在对文件进行一个改写:

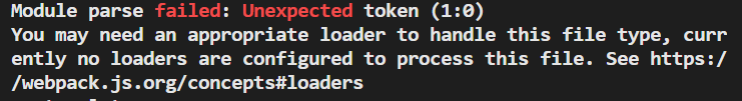
很显然是打包不成功的:

安装vue-loader:

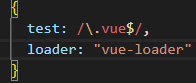
配置:

但是这次打包也会报错.安装@vue/compiler-sfc

此时打包还是会报错:

执行下面步骤:

现在再打包就没问题了!
另外.vue中的template会有vue-loader中的@vue/complier-sfc解析的,所以:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】