4.Webpack--Plugin
Loader是用于对特定模块类型进行转换;
Plugin可以用于执行更加广泛的任务,如打包优化、资源管理、环境变量注入等。
一、每次打包时自动删除上次打包的文件--CleanWebpackPlugin
首先安装:

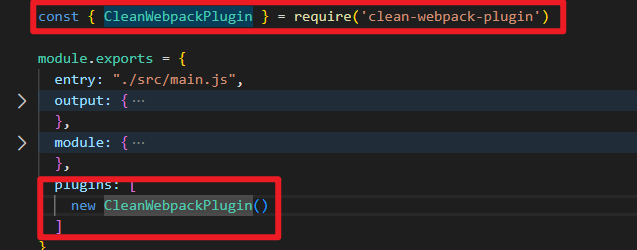
使用:

二、帮助生成HTML模板--HtmlWebpackPlugin

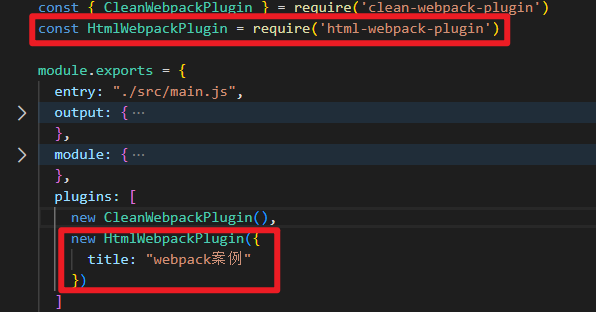
安装:

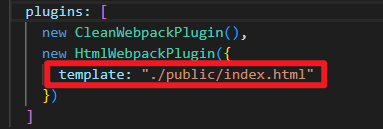
配置:

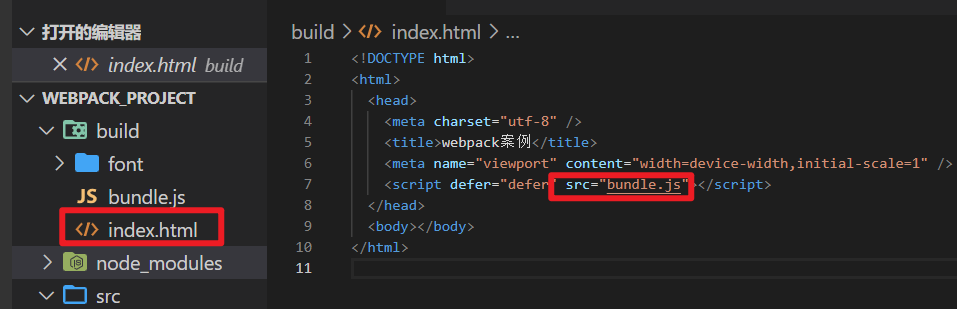
以后我们根目录下就不需要index.html了。
打包后:

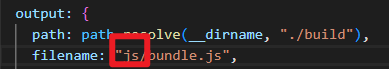
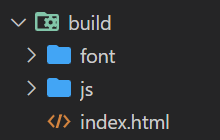
小小修改一点:

现在代码就比较规范了:

看用Vue CLI创建的Vue项目,public下面有一个index.html模板的。

我也弄一个这个:

但是我怎么以这个模板进行打包呢?

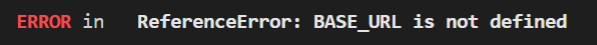
但是你会发现会报错:这是因为BASE_URL没有定义,删掉就好:



这样就可以了,但是如果不想删除呢?
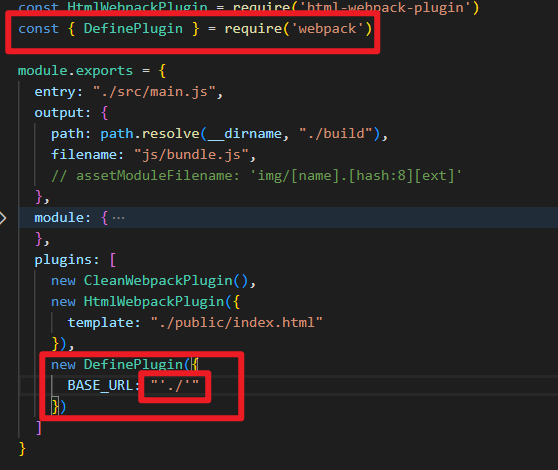
三、DefinePlugin
运行在编译时创建配置的全局变量,是一个webpack内置的插件,不需要单独安装。

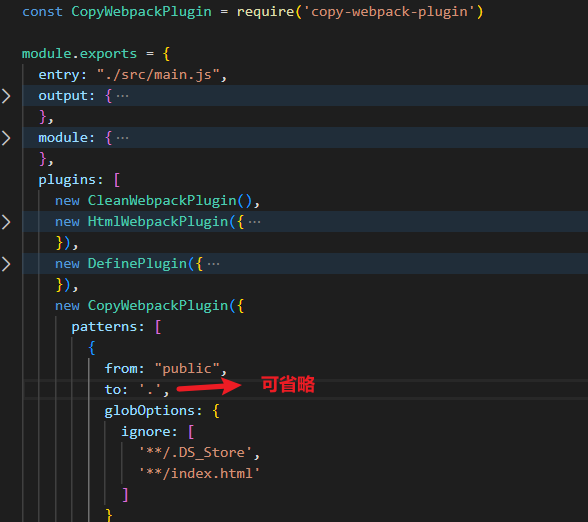
四、CopyWebpackPlugin
利用Vue CLI创建项目时,会将public文件夹中的文件复制到dist文件夹中。
安装:

配置:

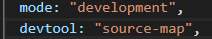
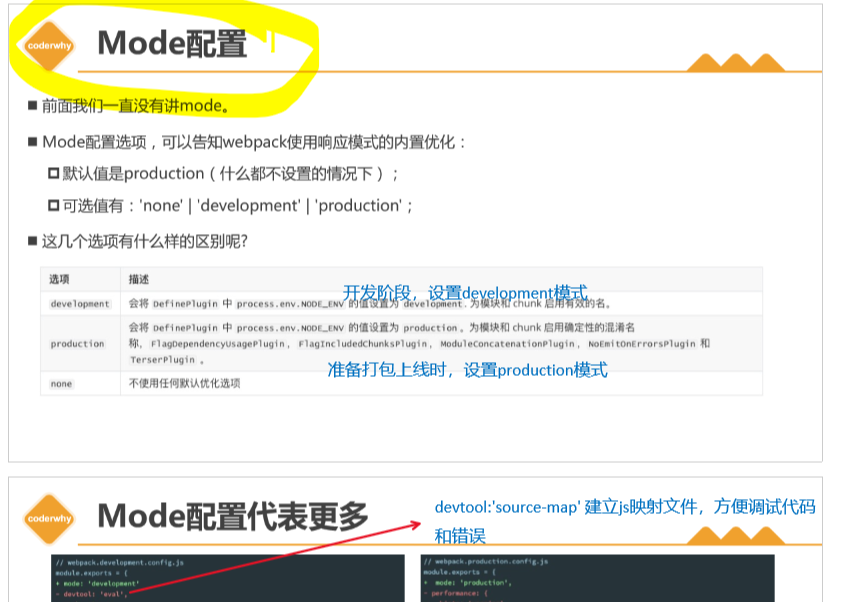
五、mode
现在有一个问题,如果我们代码出错了根本很难找到,因为bundle.js被打包到了一行,那怎么办呢?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律