8.小程序--详情页(三)搜索页
现在来开始搜索页的制作!
首先还是要来创建页面咯!(之前已经创建了detail-search)
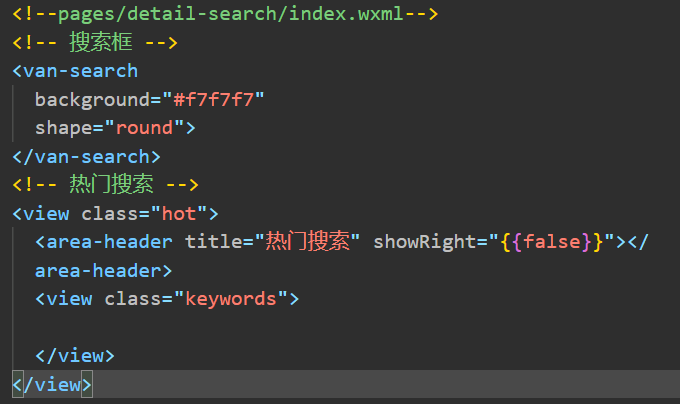
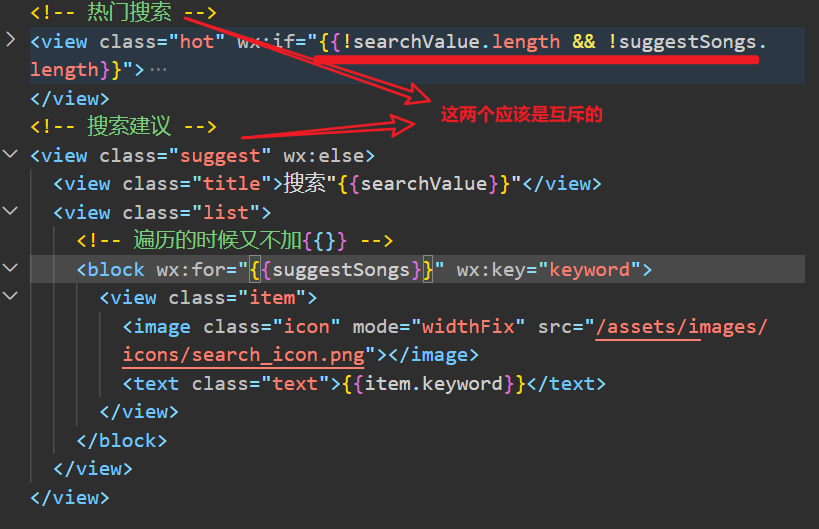
1.基本页面结构搭建

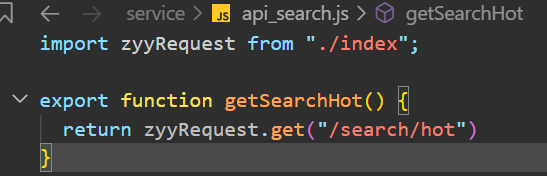
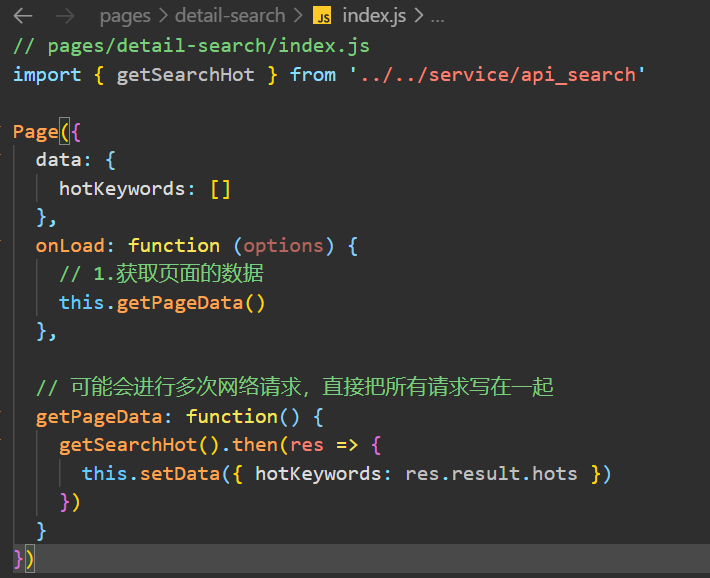
2.数据请求


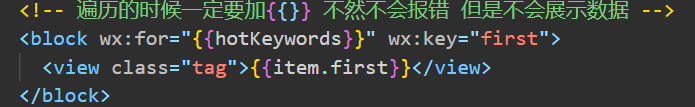
3.数据展示

现在大概可以实现这个效果,但是输入东西不会出结果:

4.搜索功能
我觉得这里不要偏了!我们不需要知道怎么联想搜索的,我只需要根据接口文档去操作,由输入然后得到输出,具体根据我什么样的输入得到什么样的输出是服务器后端人员完成的。
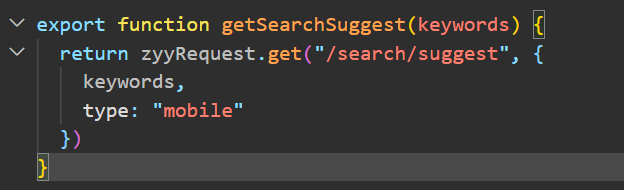
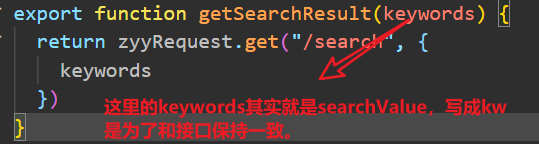
所以第一步又是封装网络请求!
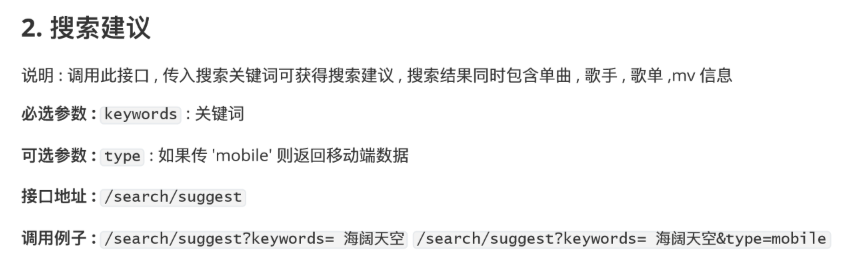
看接口文档啊!别看我!


然后就是在对应的js文件中调用这个网络请求传入关键字,拿到数据,但是怎么拿到用户输入的内容呢?
去vant官网上找找啊!
![]()


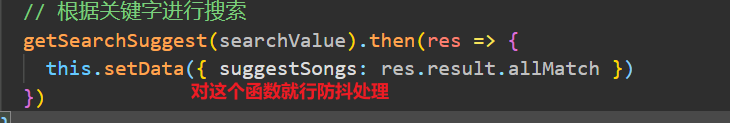
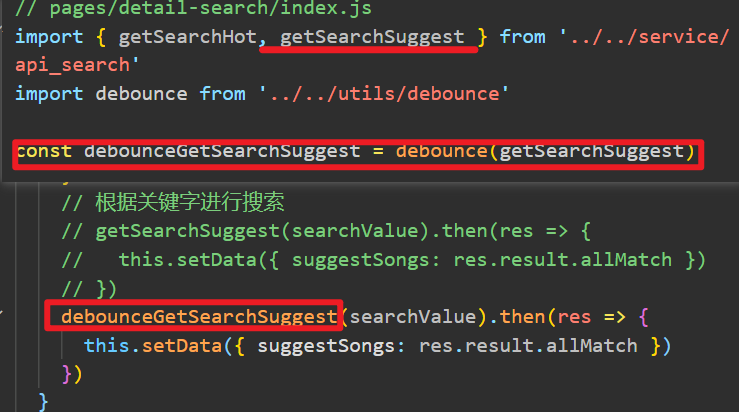
5.防抖(重点)

注意怎么在项目中使用防抖:

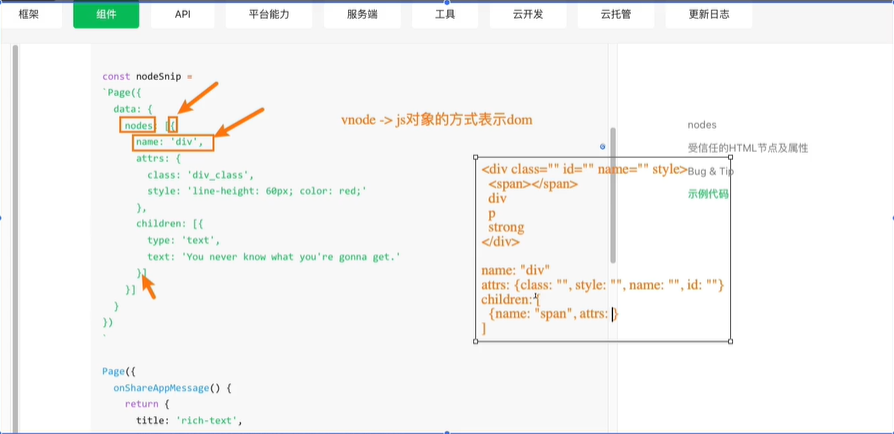
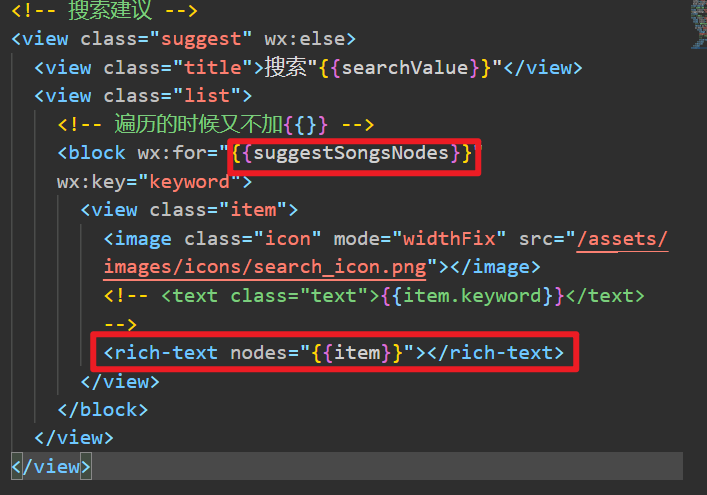
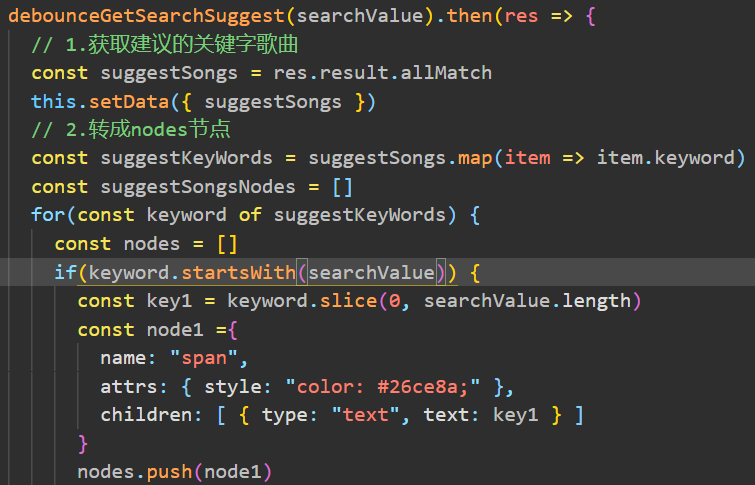
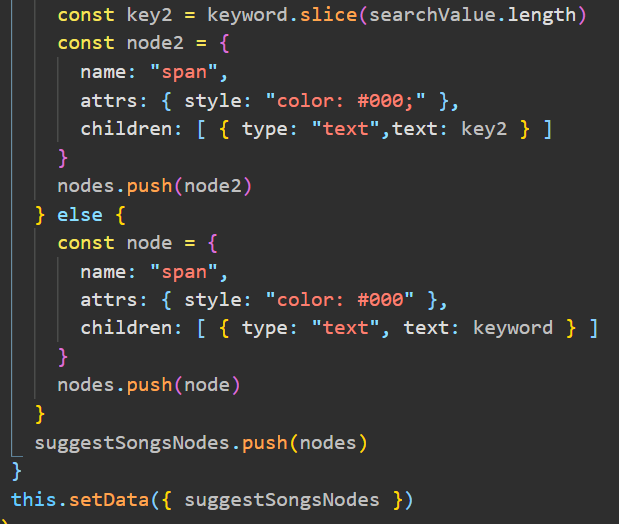
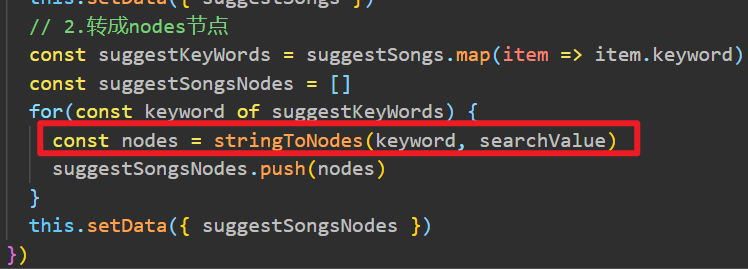
6.匹配文字特殊显示--rich-text富文本(难点)


虚拟DOM VNode



但是可以看到这里代码太多了。可以将代码抽取出去,封装一个工具函数。

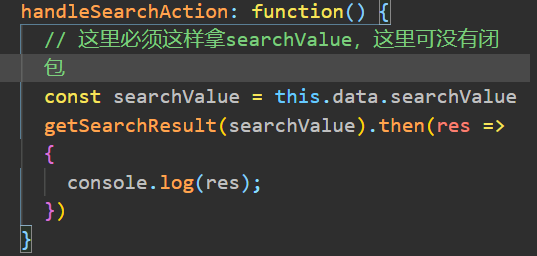
7.发起搜索
第一种:当我们点击搜索框时,在真实手机上会弹出键盘,点击键盘上的确认或者回车就会发起搜索;在模拟器上是使用电脑上
的enter键发起搜索。
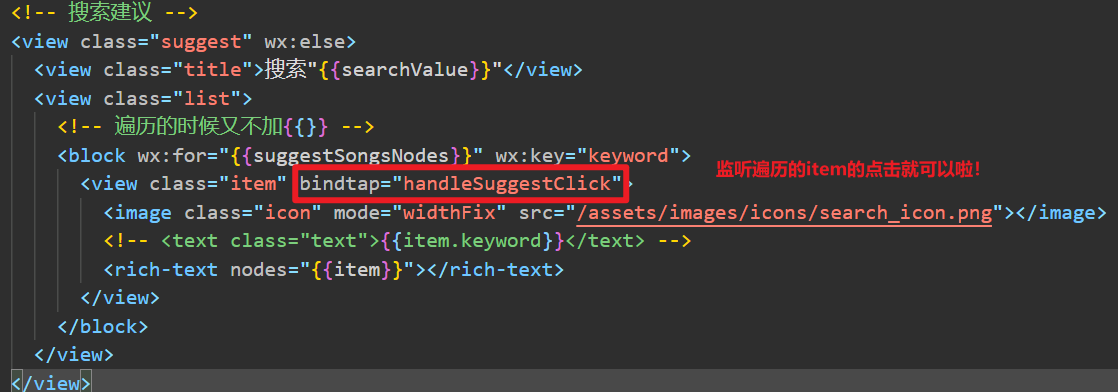
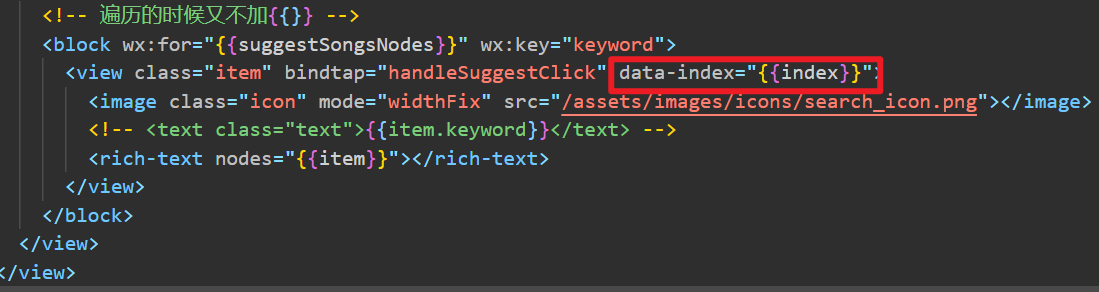
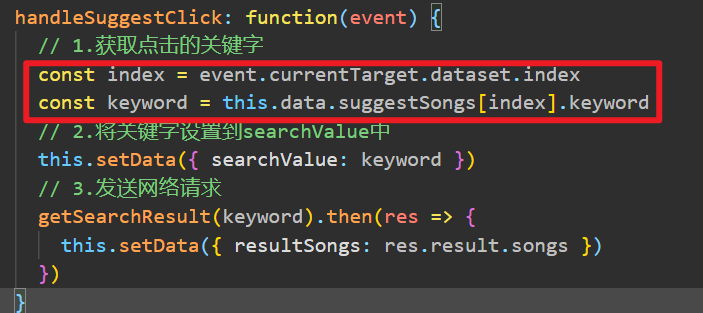
第二种:当我们在搜索框输入内容时,会产生联想,可以点击某一个联想的关键字进行搜索。此时要进行两个操作:1.把点击的
东西放入输入框;2.发起真正的搜索功能
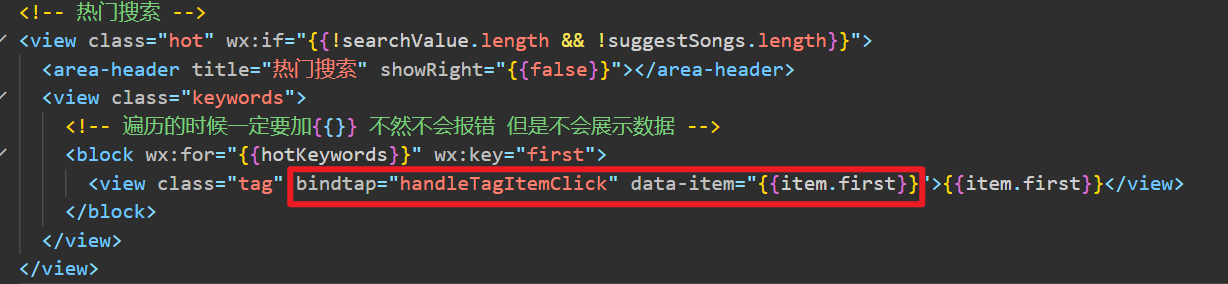
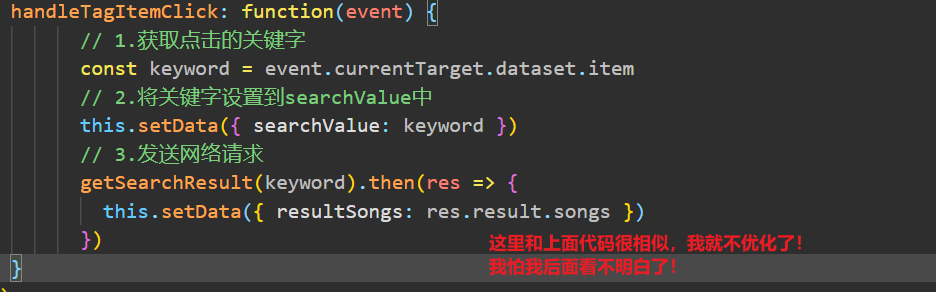
第三种:当我们点击搜索框下面的热门推荐时,也会进行第二种的两个操作。
那么我们怎么知道我们什么时候需要搜索呢?
![]()
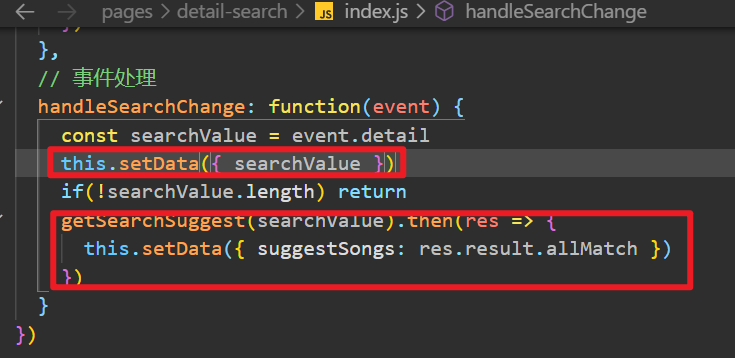
写之前先整理一下思路:我们现在需要根据搜索的内容去进行一个网络请求,拿到数据,进行一个展示。
第一种:


然后把请求到的数据保存一下就行啦!
第二种:但是我们当前是通过回车搜索,如果想通过联想搜索呢?



第三种:点击热门搜索里面的内容进行搜索。


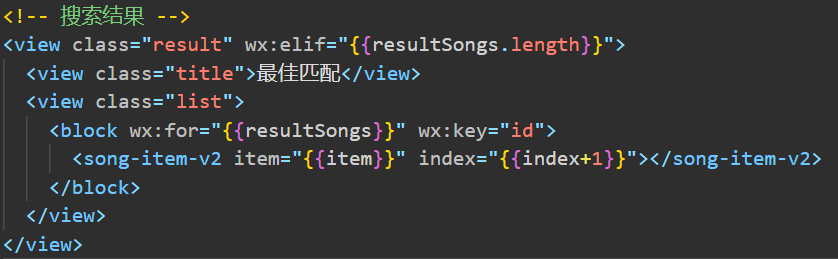
8.搜索结果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix