从0构建webpack开发环境(一) 一个简单webpack.config.js
本文基于webpack4.X,使用的包管理工具是yarn
概念相关就不搬运了,直接开始
首先项目初始化
mkdir webpack-demo && cd webpack-demo
yarn init
在项目中安装webpack和webpack-cli(webpack4.X需要)
yarn add webpack webpack-cli --dev
紧接着在项目中创建三个文件src/index.js,dist/index.html,webpack.config.js,
webpack.config.js
const path = require('path')
module.exports = {
entry: {
app: path.resolve(__dirname, './src/index.js') // 以src/index.js为项目入口
},
output: {
filename: 'bundle.js', //打包后的名称
path: path.resolve(__dirname, 'dist') //打包后的输出到该目录下
}
}
src/index.js
import _ from 'lodash'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
return element
}
document.body.append(createComponent('div'))
index.js中引入的一个第三方库 lodash,所以需要安装 执行yarn add lodash
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack demo</title>
</head>
<body>
<script src="./bundle.js"></script>
</body>
</html>
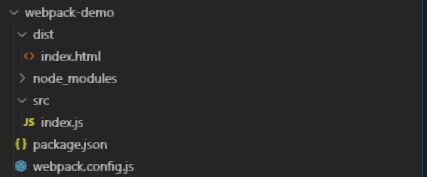
完成上述步骤后会得到以下项目目录,以index.js为入口,其中依赖于第三方库lodash, 打包输出到dist目录下,
可以看到在index.html中引入了同目录的bundle.js文件,但是现在还没有生成

接着在package.json文件的scripts属性中添加以下语句块
"scripts":{
"build": "webpack --config webpack.config.js"
}
添加之后就可以通过 npm run build 或者 yarn build 命令执行打包, --config webpack.config.js表明webpack以该配置文件里的配置项进行打包,如不添加则会使用webpack默认的打包配置
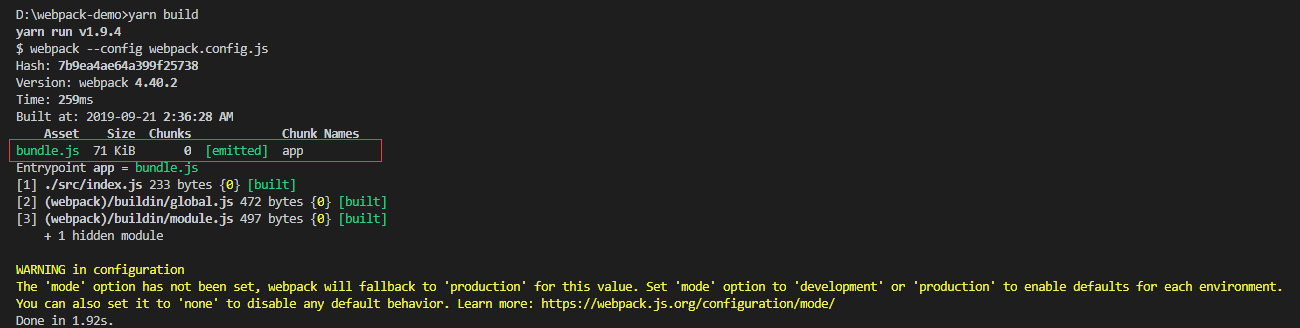
然后执行 yarn build

打包成功,同时dist文件夹下多了一个bundle.js文件,
在浏览器中打开index.html就会看到输出的信息

到此,就成功完成了一个简单的webpack环境构建,然而这只是webpack的基础配置项 entry和output。webpack本身只会识别js文件,
在实际开发中会有css,img,字体图标或者.vue,.jsx等文件,这些文件都可以以模块化的方式添加到项目中。但是这些文件webpack本身并不会识别,主要依赖于loader的解析。
同时文中还需要手动添加index.html文件,这个可以通过plugins进行自动创建html文件。
本篇章中涉及到的几个依赖包