route routes router的区别:
Route:一组路由信息对象{path:’/foo’,component:foo}
Routes:路由信息对象数组const routes=[
{path:’/foo’,component:Foo}
{path:’/bar’,component:Bar}
{path:’/user’,component:User}
]
Router:路由管理器对象
Const router=createRouter({ })
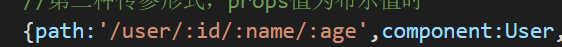
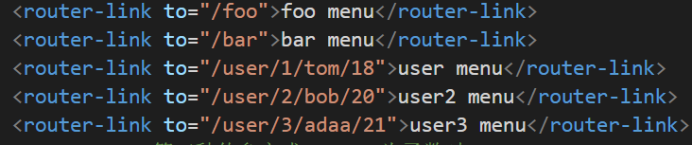
动态路由:我们经常需要把某种模式匹配到的所有路由.全都映射到同个组件.
例如,我们有一个User组件,对于所有ID各不相同的用户,都要使用这个组件来渲染.
----一个[路径参数]使用冒号:标记;


----可以在一个路由中设置多段[路径参数].






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix