在 WPF 中使用 iconfont
在 WPF 中使用 iconfont
选择图标
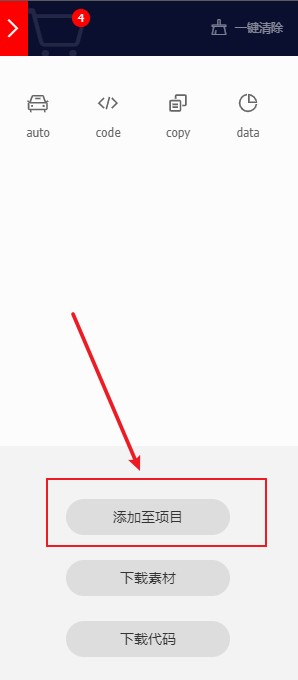
首先,选择需要使用的图标,加入购物车

我这里就随便添加了几个,然后点击右上角应该购物车一样的图标,再添加到项目

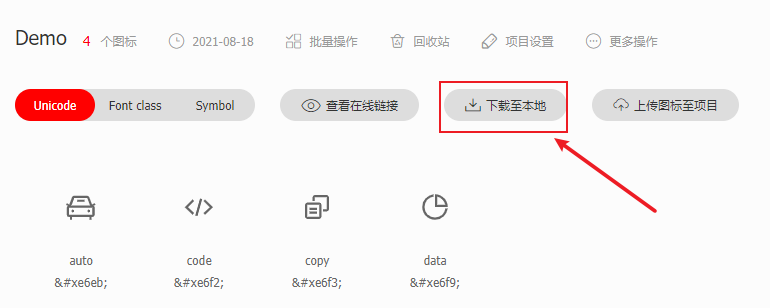
点击上方导航栏的资源管理选项,选择我的项目,然后把这个项目的图标库下载到本地

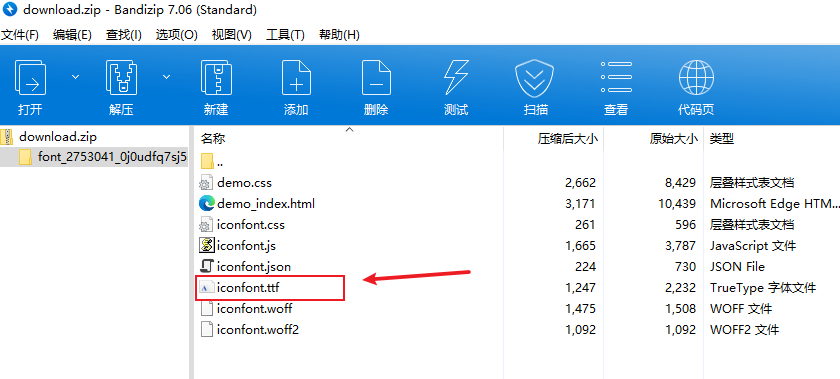
下载下来的是压缩文件,我们只需要其中的一个 ttf 文件

WPF 项目
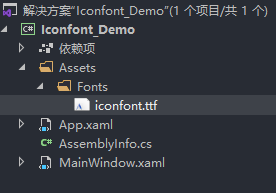
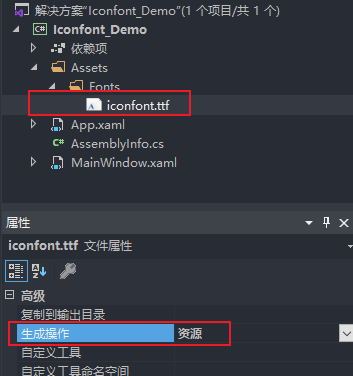
我这里随便新建了一个项目,项目名称是Iconfont_Demo,项目底下新建 Assets 文件夹,这个文件夹用来存放图片、字体等资源

选中这个文件,然后在属性标签里面,把生成操作这个选项改成资源

将字体设置为静态资源,便于访问
因为每个窗口可能都需要使用到这个字体,所以我们把这个静态资源写在 App.xaml 里面
<Application.Resources>
<FontFamily x:Key="iconfont">
pack://application:,,,/Iconfont_Demo;component/Assets/Fonts/#iconfont
</FontFamily>
</Application.Resources>
这个路径格式是要这样写的,中间项目和路径部分根据不同的项目修改,项目资源的访问路径基本都是这个格式
pack://application:,,,/Iconfont_Demo;component/Assets/Fonts/#iconfont
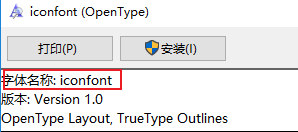
而 #iconfon 这个东西不是文件名称,而是字体名称,在文件管理器中双击打开 ttf 文件就知道了

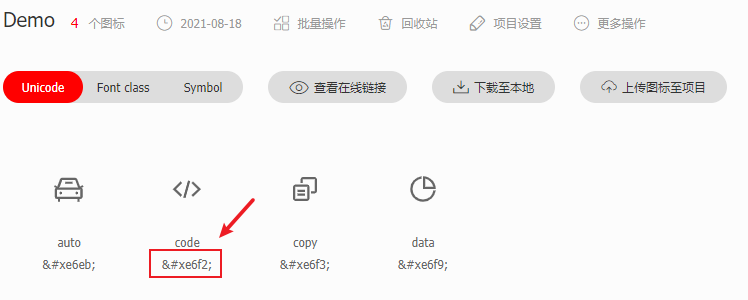
接下来在 XAML 中就可以直接使用了
这个就是字体对应的代码,复制下来

然后写在 TextBlock 里面,字体大小和颜色都可以修改
<TextBlock Text="" FontFamily="{StaticResource iconfont}" FontSize="64" Foreground="Red"/>
比如我完整的代码就这些
<Window x:Class="Iconfont_Demo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Iconfont_Demo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock Text="" FontFamily="{StaticResource iconfont}" FontSize="64" Foreground="Red" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Window>
运行起来的效果,符合预期

补充一个转义问题
在 XAML 可以直接复制网页的字符串,在 C# 代码中需要把 &#x替换成\u,去掉末尾的;
比如""就要替换成"\ue849"





