vuex的使用-简单存储
在写新项目的时候,用input自己写了个搜索框,搜索之后获取到点击的数据,要将数据在tab中渲染出来,思前想后,觉得vuex是最好的解决办法,记录一下vuex的基本用法
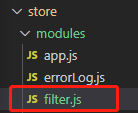
首先是在store文件夹的modules创建一个js文件用于存放vuex文件(别忘了在getters.js文件里暴露)
vuex的五大属性State、 Getter、Mutations、Action、 Modules
不过其实在开发中,有state和mutations就可以写一个vuex文件了(所以我单纯的存储数据,就只用了这俩)
filter.js
const state = {click: {clickData: ''}}
const mutations = {CLICK_CHANGE: (state, click) => {state.click = click}}
export default {namespaced: true,state,mutations}
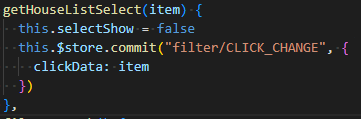
在写入数据时,使用commit(也就是在你需要进行数据存储的地方写入)
 此处我是想把接收到的item传入vuex进行存储,commit的第一个参数是“文件名/mutations方法名”的意思
此处我是想把接收到的item传入vuex进行存储,commit的第一个参数是“文件名/mutations方法名”的意思
在使用数据时,先引入mapState
import { mapState } from 'vuex'
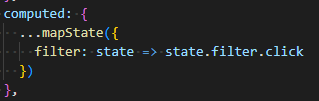
在计算属性中使用它,就像
__EOF__
本文作者:火锅总是去麒麟座吃零食
本文链接:https://www.cnblogs.com/zzy-newblog/p/16981631.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zzy-newblog/p/16981631.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
学到的一些东西





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构