vue自定义事件的基本使用
因为新项目要写114个字段,所以今天试着封装了一个dialog表单组件
在优化关闭和提交按钮的时候,可以在父组件写事件,这时候自定义事件就能登场了
我先是这么操作了一番
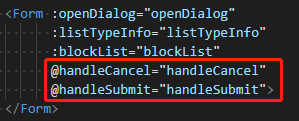
父组件:
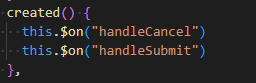
在created生命周期中写了$on,就像
最后在组件中传过去
这时候就在子组件中看看你哪个事件需要使用到父组件的handleCancel或另一个函数,这样写就行了
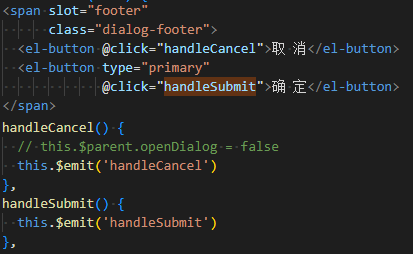
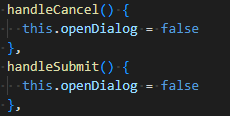
子组件:
 (本来想用$parent的,不过再三考虑之后还是自定义事件解决吧,如果大佬看到这篇文章,希望可以帮我科普一下$parent的坏处,邮箱:z25896730@163.com)
(本来想用$parent的,不过再三考虑之后还是自定义事件解决吧,如果大佬看到这篇文章,希望可以帮我科普一下$parent的坏处,邮箱:z25896730@163.com)
然后就能在点击组件的取消、确定按钮时触发父组件的事件了
__EOF__
本文作者:火锅总是去麒麟座吃零食
本文链接:https://www.cnblogs.com/zzy-newblog/p/16892990.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zzy-newblog/p/16892990.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端