iconfont使用方法
iconfont使用方法
相信无论是在平时练习写静态页面或者是中小型项目甚至是大型项目都不可避免需要用到图标,那就不得不说一下iconfont的用法了
Iconfont - 设计师/前端开发者必备的图标管理工具
阿里巴巴旗下阿里妈妈MUX团队打造的图标管理平台。
(1)介绍
这是一个专门为设计师和前端开发者打造的在线工具。设计师将图标上传到 Iconfont,可以自定义下载多种格式的icon,也可将图标转换为字体,方便前端工程师自由调整与使用。
通过这个免费的工具,设计师不仅可以浏览下载大量优秀设计师的图标作品,还可以管理和展示自己设计的图标。已经成为很多UI设计师和前端开发者日常工作的必备工具。
(2)使用体验
作为一款阿里巴巴推出的在线应用,速度绝对是杠杠的,无论是设计师或开发者,使用非常简单以至于不需要教程。Iconfont 不需要注册,也不能注册,只支持新浪或 Github 账号登录,如果你不知道 Github,就直接用新浪账号登录。
目前我几乎所有的项目都使用 Iconfont 来管理,它同时也是设计师和前端开发者协同的神器,一旦使用就会发现,毕竟是阿里内部都在使用的应用,操作交互细节非常贴合实际效率的需求。并且Iconfont支持模糊搜索,让查找图标变得非常便捷。
(3)使用方法
话不多说,直接上图
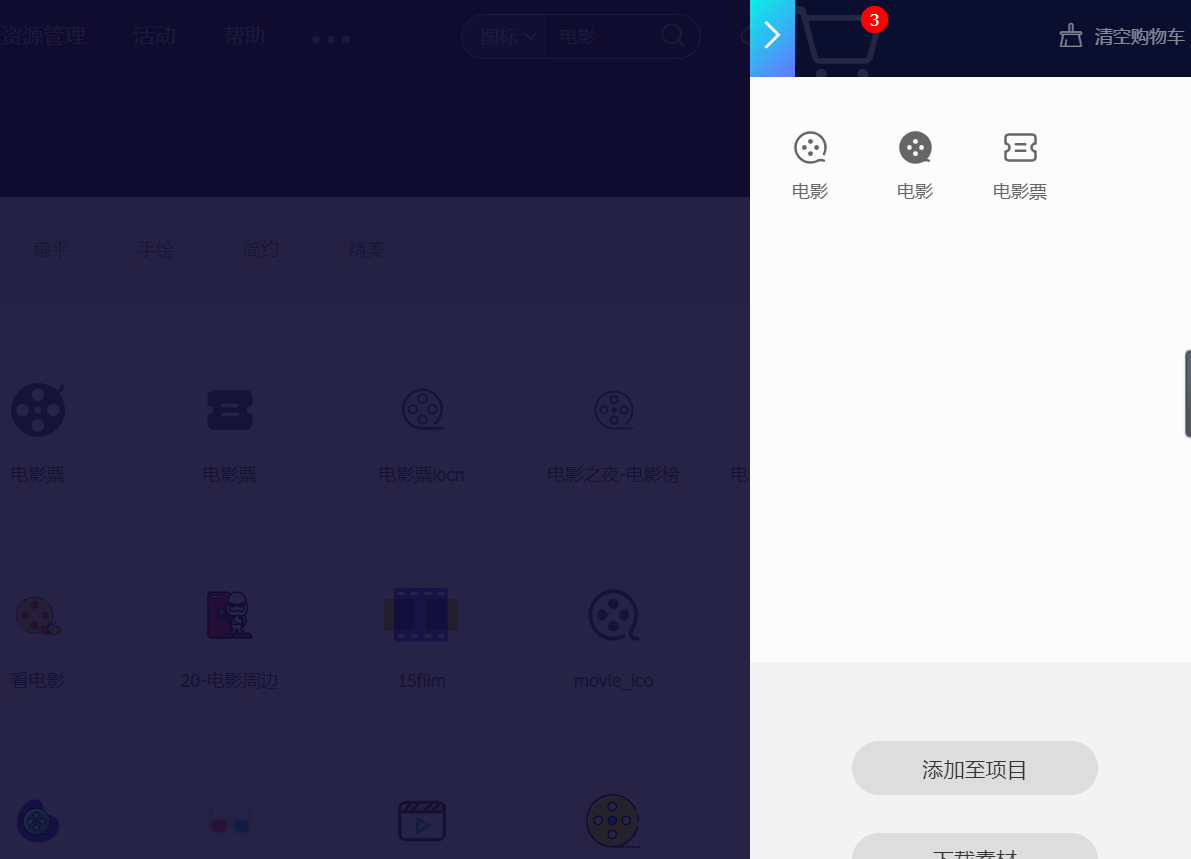
把需要用到的图标加入购物车之后,点击添加至项目
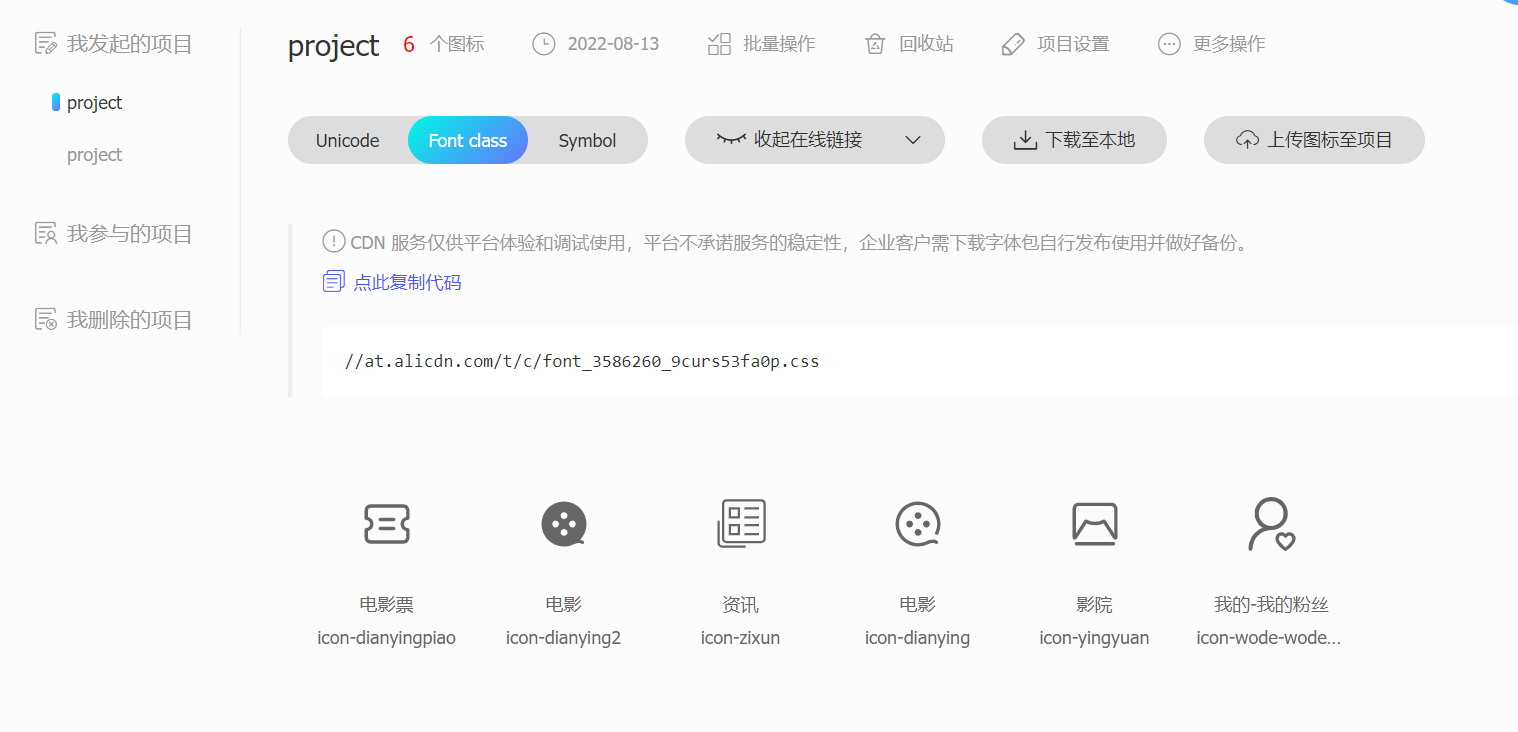
点击确定来到我发起的项目这里,直接复制生成的代码就可


需要在项目中引入的话,直接在public文件夹下的index.js文件引入就可,再在需要引入该图标的地方class名加上iconfont 并复制对应的代码就可啦~~~

<link rel="stylesheet" href="//at.alicdn.com/t/c/font_3586260_k9s1kxjute.css">
<i class="iconfont icon-dianying"></i>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律