PHP 码农的 go 语言密码本项目开发实战 - 实现前端界面
我是一名 PHP 程序员。最近对 go 语言有了兴趣。所以我准备从身边的一个项目入手,实践并学习一下 go 语言。目前已完成了项目功能梳理和 go 语言开发环境的搭建,有兴趣的朋友可以翻看下前面的文章。今天将要开始实现前端界面。这个小项目主要涉及三个页面:登录,密码项列表和编辑界面。下面将用线框图的方式分别介绍下这三个页面的功能。
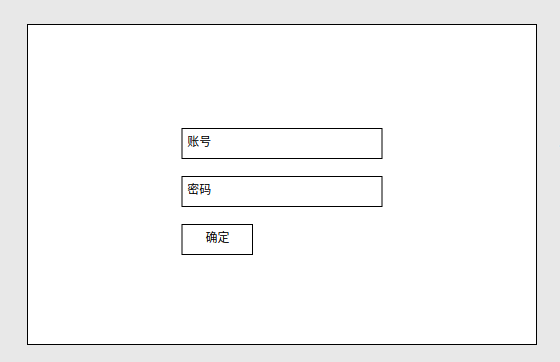
首先是登录页面。

理论上说,这个页面是不需要账号项的,毕竟只是我自己一个人使用,直接输入主密码就可以了。但考虑到会线上部署,还是把账号也加上,增加一下不怀好意者的暴力破解难度。
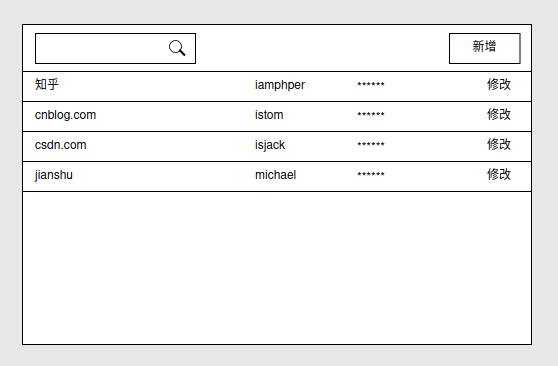
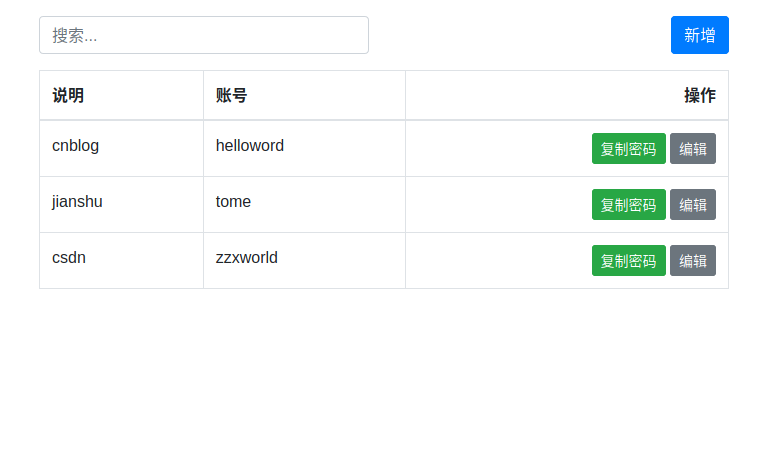
然后登录成功后,会进入密码项列表页。这个页面会显示目前已经保存的账号和密码项。并提供了查询功能和编辑入口。密码列显示星号,点击后自动复制到剪贴板。

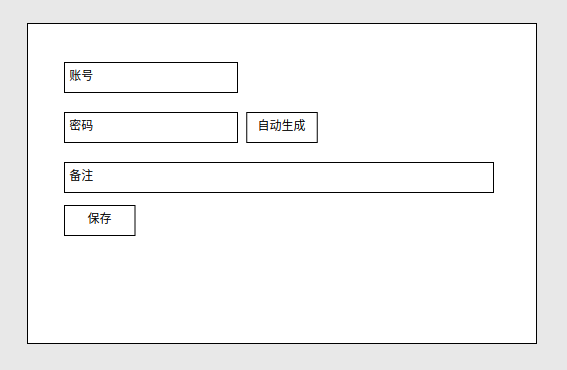
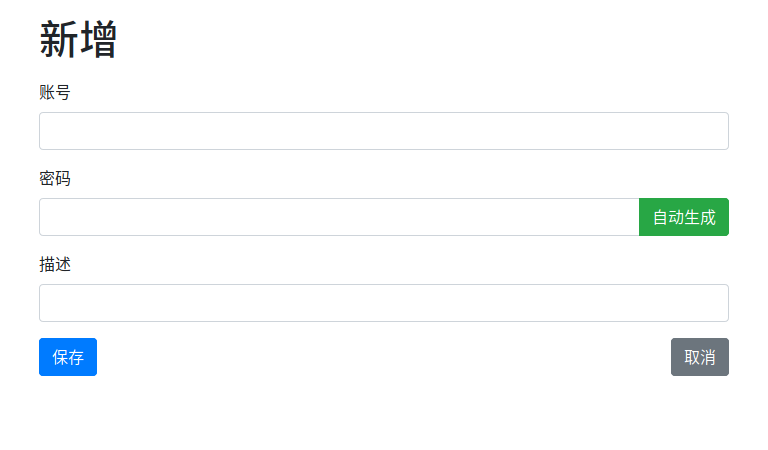
编辑界面如下,在密码输入框的后面提供了自动生成按钮。

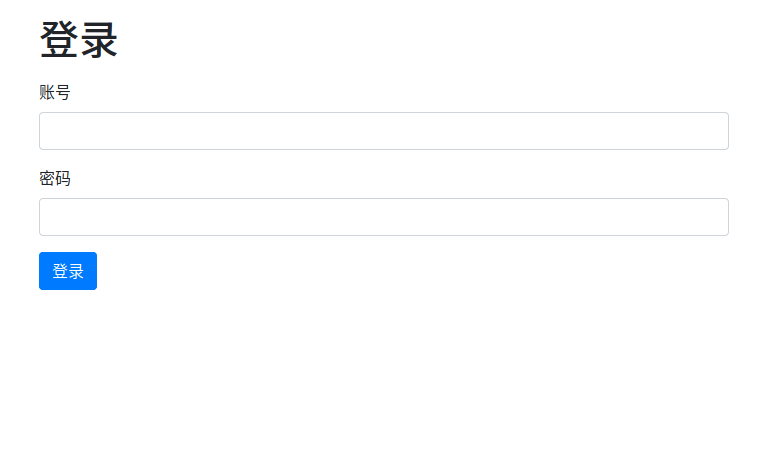
线框图画起来比较快,可以让自己聚焦于功能。我画线框图的这个工具是 Draw.io,一个在线免费的绘图工具,除了画线框图还可以画流程图等,推荐各位尝试。通过线框图确定好功能和基本布局后,就可以开始做真正的基面了。Web 界面我个人比较喜欢 Bootstrap,能够快速的实现一个设计统一,美观的页面。以下是通过 Bootstrap 实现的界面。值得注意的是列表界面的密码星号列在做的过程中感觉显示的有点多余,所以砍掉了,直接变成了一个“复制密码”的按钮。



通过这次界面设计,我已经完成了目前项目的前期准备工作。界面设计对我来说是再一次功能梳理和做加减的过程,能让自己避免做多余的事情,聚焦在项目核心功能上。接下来将真正开始 go 语言的开发工作,下一步按计划要用 go 语言实现数据表的创建,欢迎关注和交流,我们下一篇见。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号