HTML 表格
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。
tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,
而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
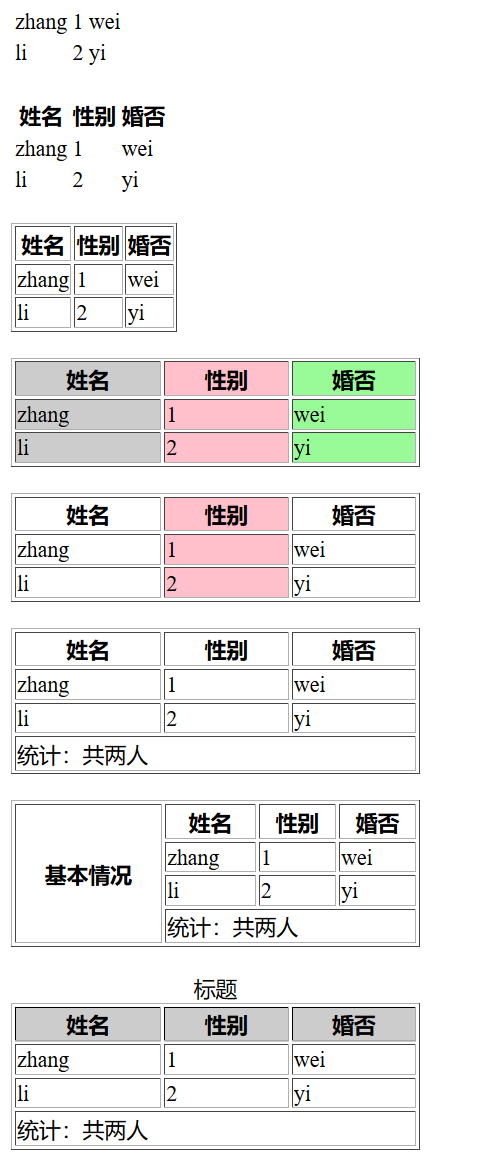
<body> <table> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </table> <br> <table> <tr> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </table> <br> <table border="1"> <tr> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </table> <br> <table border="1" style="width: 300px;"> <colgroup style="background: #cccccc" span="1"></colgroup> <colgroup style="background: pink" span="1"></colgroup> <colgroup style="background: palegreen" span="1"></colgroup> <tr> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </table> <br> <table border="1" style="width: 300px;"> <colgroup> <col> <col style="background: pink" span="1"> </colgroup> <tr> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </table> <br> <table border="1" style="width: 300px;"> <tr> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> <tr> <td colspan="3">统计:共两人</td> <!-- colspan 属性规定单元格可横跨的列数。--> </tr> </table> <br> <table border="1" style="width: 300px;"> <tr> <th rowspan="4">基本情况</th> <!-- rowspan 属性规定单元格可横跨的行数。--> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> <tr> <td colspan="3">统计:共两人</td> </tr> </table> <br> <!-- 表头<thead></thead> 内容<tbody></tbody> 表尾<tfoot></tfoot> 书写位置不重要,会自动调整--> <table border="1" style="width: 300px;"> <caption>标题</caption> <thead> <tr style="background: #cccccc;"> <th>姓名</th> <th>性别</th> <th>婚否</th> </tr> </thead> <tbody> <tr> <td>zhang</td> <td>1</td> <td>wei</td> </tr> <tr> <td>li</td> <td>2</td> <td>yi</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">统计:共两人</td> </tr> </tfoot> </table> <br> </body>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号