app内嵌h5页面调试技巧
一,使用 chrome://inspect/#devices
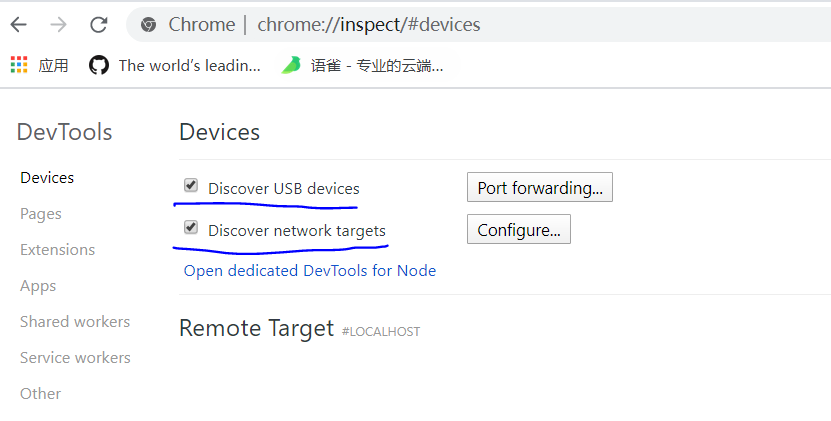
1. 在 Chrome 浏览器地址栏中输入 chrome://inspect/#devices ,勾选下面两项

2. 手机下载 chrome浏览器,打开需要调试的页面
3. 打开手机中开发者选项并打开 USB 调试开关,使用数据线将手机连接到电脑上,我们就可以在设备列表中看到自己的设备
4. 看到手机并且显示手机浏览器的页面后,点击 inspect ,接下来你便可以和调试 PC 界面一样通过 Chrome 进行你所需要的调试
二,使用 vconsole
方法一: // 引入 <script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script> <script> // 初始化 var vConsole = new VConsole(); console.log('Hello world'); </script>
方法二: npm install vconsole import VConsole from 'vconsole'; let vConsole = new VConsole(); console.log("hello world");




