Hammer.js实际场景应用记录
Hammer.js实际场景应用记录
应用场景(一)

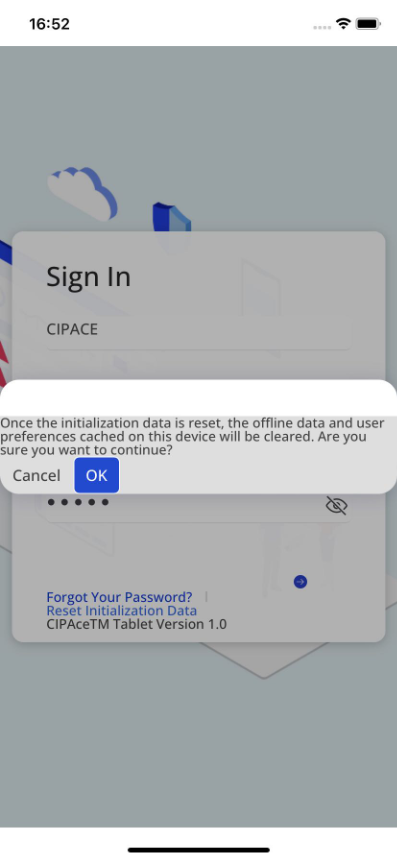
定位section 的popup 打开以后,除了点击backdrop层可退出当前sectionnav,还应该实现下滑功能关闭popup,否则需要改设计,因为横线在ios 中已经给用户形成了可以上下滑动的交互映射。
实现思路
- 首先拿到topfixed元素,hammer.js来监听该元素;
- 计算元素垂直移动距离 offsetY ,动态赋值给sectionnav区域向下的transform:translateY;
- 当滚动结束时,判断当offsetY超过150时则直接关闭,无论是否关闭offsetY都将归零;
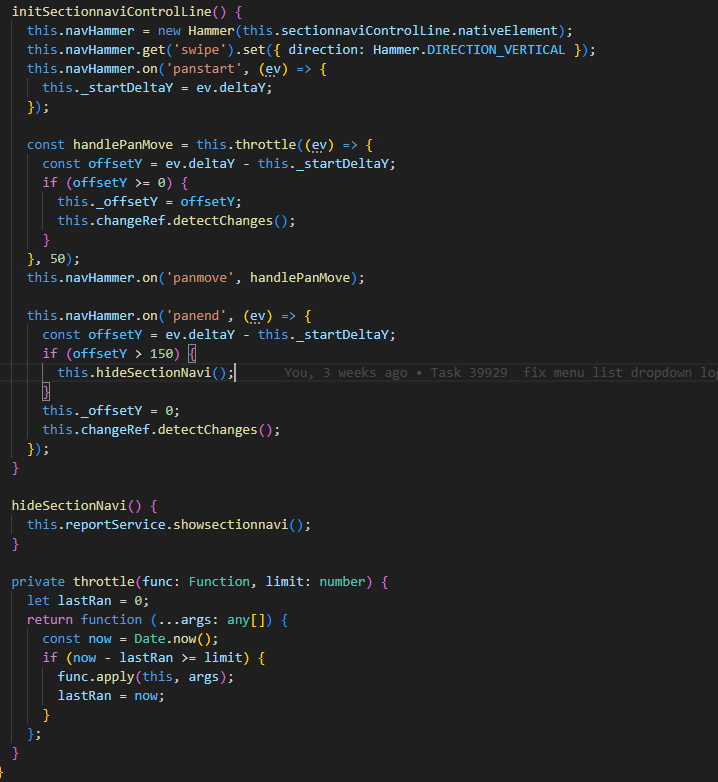
实现代码

应用场景(二)

点击图片进入photo detail详情页,通过hammer.js对图片实现跟指缩放,上下左右移动等效果。
实现思路
- 首先需要区分双指和单指的操作 双指时 isPinching 为true;
- 单指事件即为水平滑动操作,简单计算起点的X/Y位置加上水平/垂直移动的距离,即为需要移动的距离,动态赋值transform;
- 由于双指事件的参数值的原点是左上角,而Transform中我们移动时的原点是水平垂直中心点,也就是我们需要判断是往哪个方向进行放大(其实通过拆分动作后我们可以理解为放大后往哪个方向移动),所以我们将图片的水平垂直中心点定为X/Y轴的原点,那么与双指事件参数中的原点相差的是视口的一半宽度和一半的高度;减掉该距离我们就成功将原点重合;那么移动的(x,y)坐标跟我们的放大倍数成正相关,最后移动的距离应该为手势的中心点*放大倍数(scale),当scale小于0时,由于撑不满视口,所以不对图片进行移动, 即originX和originY为0。最后动态赋值 this.renderer.setStyle(this.childImg.nativeElement, 'transform',
translate(${this.originX}px, ${this.originY}px) scale(${scale}));
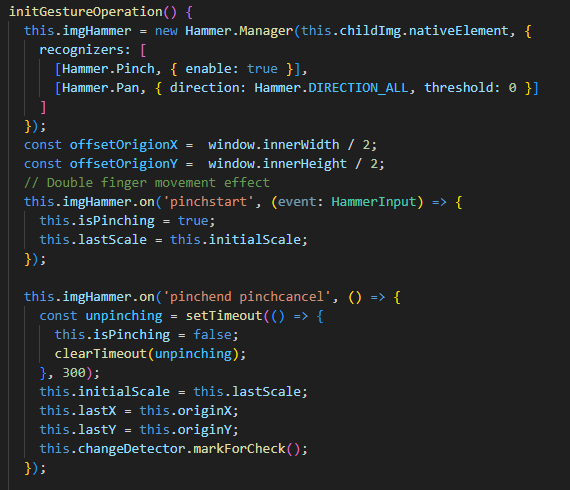
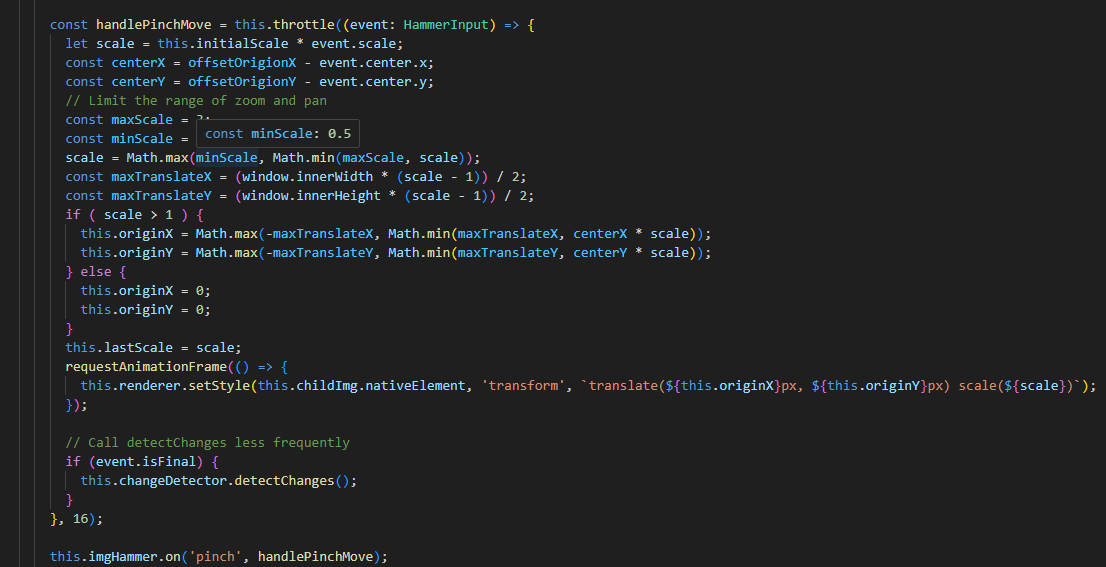
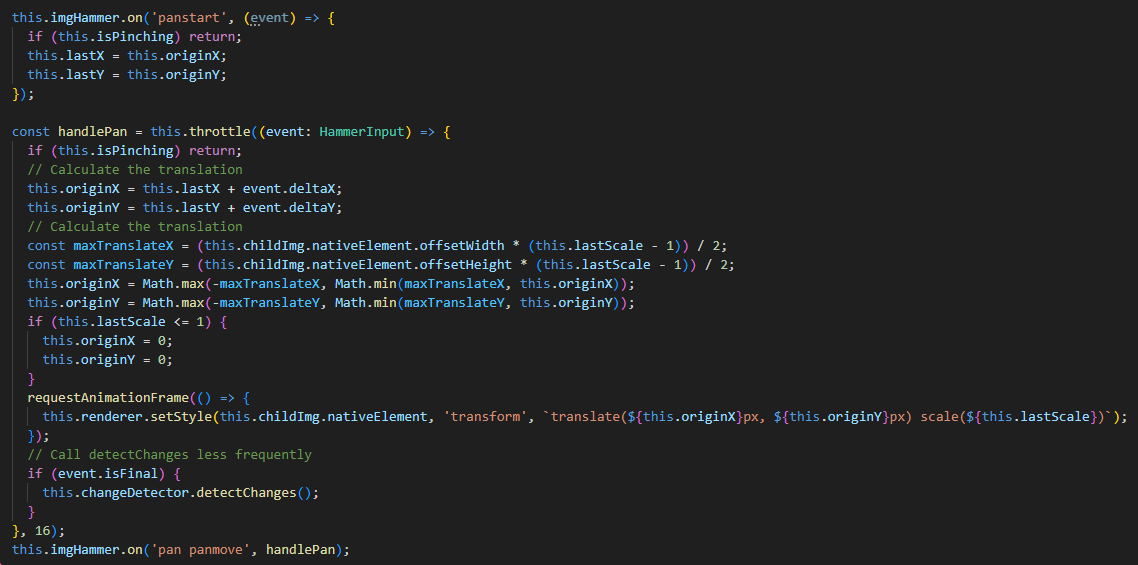
实现代码
双指操作


单指操作

遇到的问题
(1) 当手指频繁且操作较快时,易出现白屏;
分析可能原因:起初以为是节流时间过长引起的卡顿,后发现是css中的一条样式: transition: transform 0.2s ease-out; 添加该样式代码可以让操作时感觉流畅一些,但是其实会导致快速操作时0.2s的白屏时间,最终去掉该样式代码,使用requestAnimationFrame()来每隔一帧触发成功解决问题;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?