cdkdroplist,调整button排序和位置问题
button enhancement;
简单做个记录,给自己看的哈哈!!!
应用场景
由于cdkdroplist多行时的item位置移动和排序特别难用,跟需求讨论决定搞成单行的滚动条。
实现思路
item少的时候就不说了,正常。当item多时需要滚动,开始操作:
超出文本滚动,不换行... 等等,原本根据配置的居左居右咋办。原来的版本,靠左时,margin-right:auto;靠右时,margin-left:auto;
这下好了,auto没有效果,但是你又要考虑item少时不需要滚动的场景:

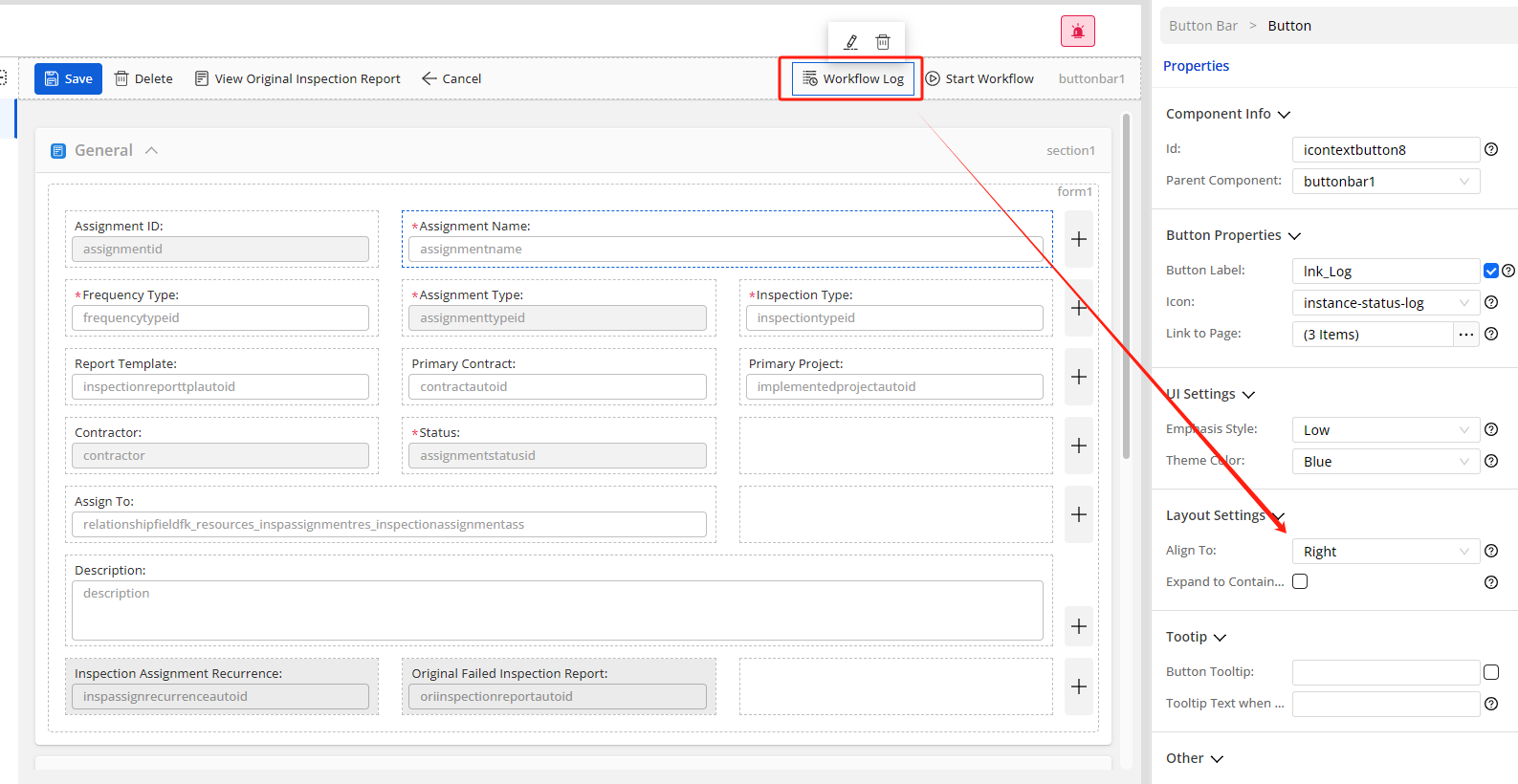
Workflow Log的Align To属性为Right,所以我们没有办法为此设置固定的间距。
仔细想想,现在只有单行,无非两个场景:
(1)当item少时不需要滚动时,我们需要的是根据item的Align To属性将它居左或者居右;
(2)当item多时,超出的item依靠滚动条滚动。我们肯定没办法根据item少时的方案了,不过可以设置固定的margin给它隔离开。
其实这两个分开实现的话特别简单,可是我们又不想特别麻烦的通过js去判断item数量够不够出现滚动条,然后动态的将这两个场景隔离开。其实仔细想想通过css也是完全可以实现的。就是以前比较容易忽略的::before和::after伪元素。
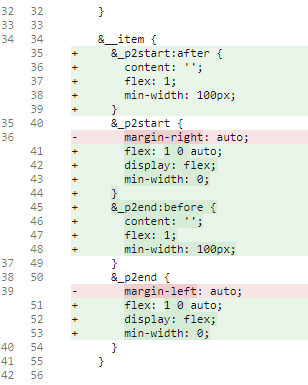
详情可见代码
实现代码




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?