工作中遇到的tab提升问题,简单记录一下
Tab enhancement;
简单做个记录,给自己看的哈哈!!!
应用场景
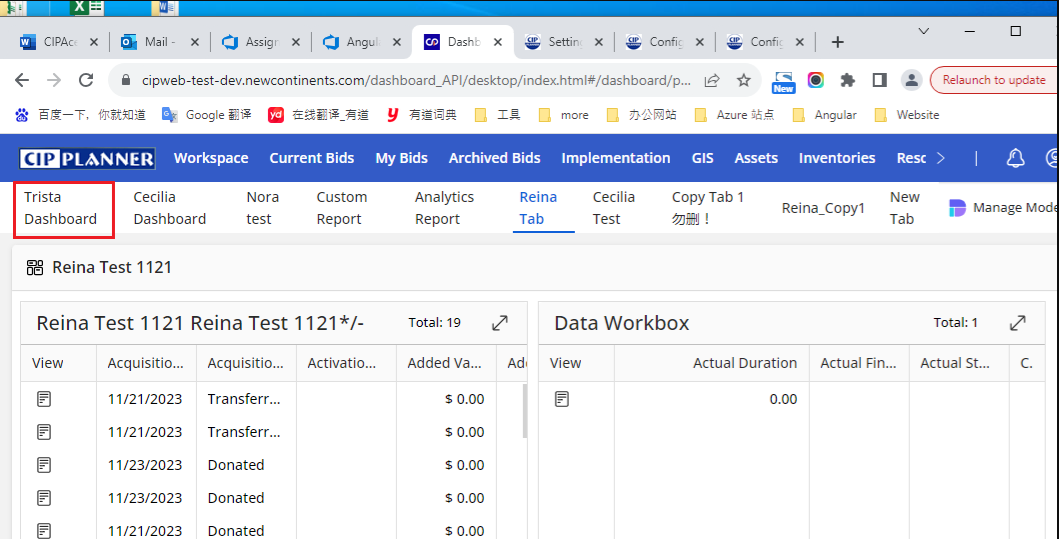
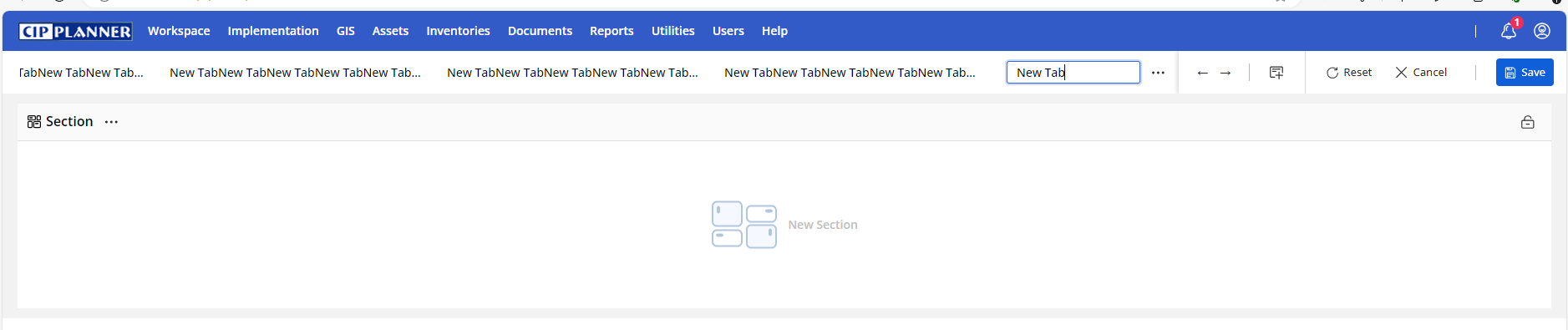
当tab足够多时,进行Tab功能提升。由上图实现下图。


前期css简单处理下,例如:tab最大宽度,tab超出文本省略号。开始处理逻辑:
当tab不够多不足以出现滚动条时:

此时也不需要过多的逻辑,只有删除tab后的选中逻辑;
当tab足够多足以出现滚动条时:

我们新建一个tab时,tab有默认tab名,此时tab滚动到最右边;

当修改完名称,自适应tab宽度至最右边;

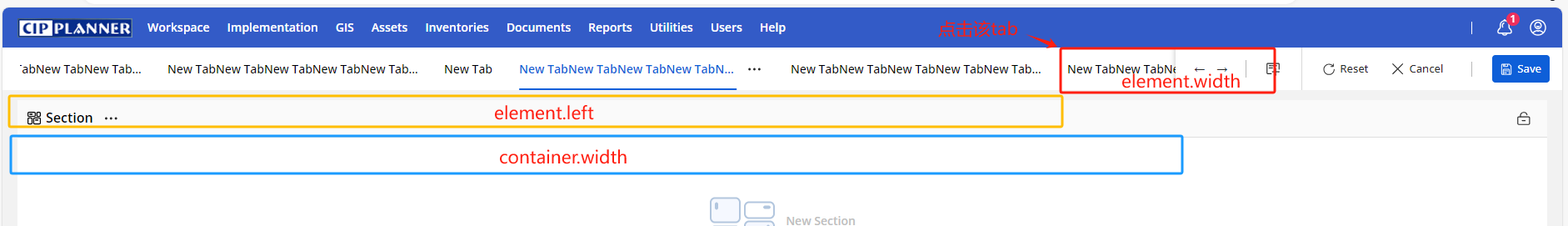
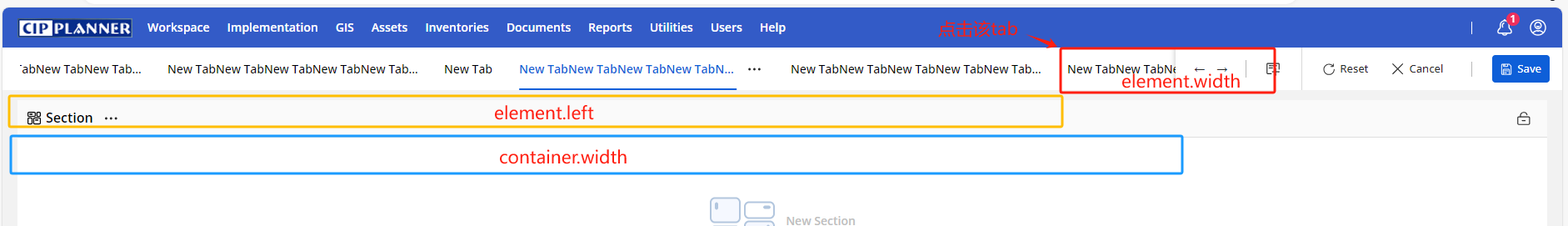
当点击其他tab,且这个tab不完全暴露在视口时,点击后会滚动到该tab贴近左侧或者右侧,这里其实跟删除tab定位到上一个tab的功能是一样的。具体看思路及代码

那么还需要考虑到窗口变化时,也需要切换tab方法的判断:
实现思路
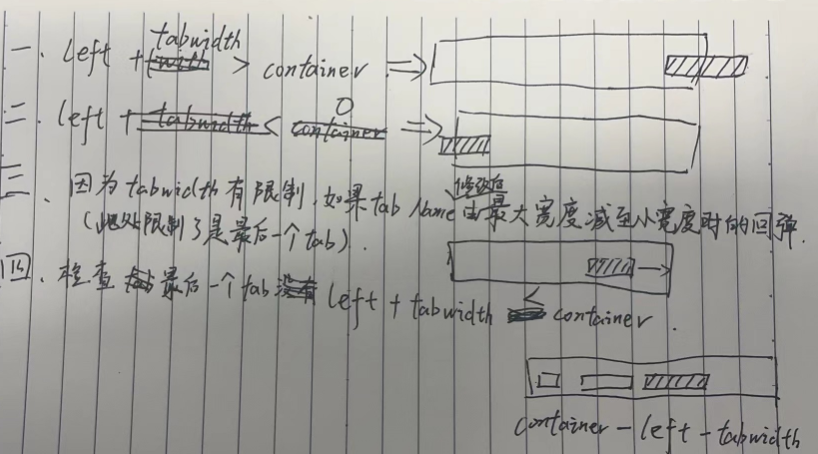
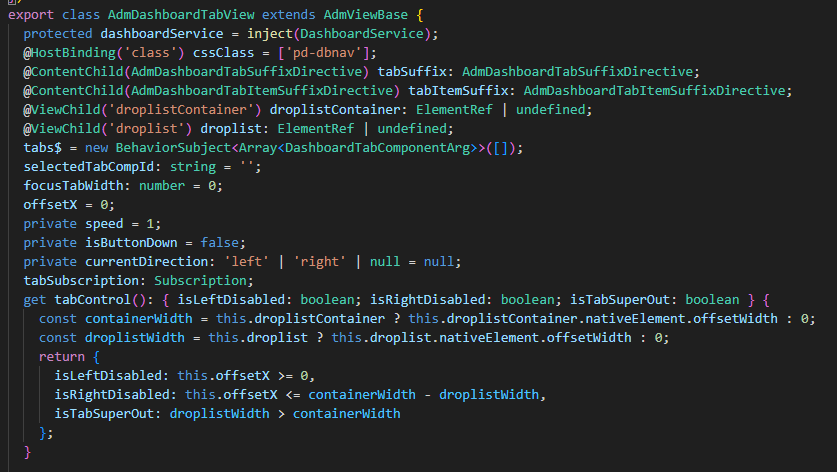
tabControl中三个属性分别是滚动到最左边,滚动到最右边,tab足够多足以出现滚动条;
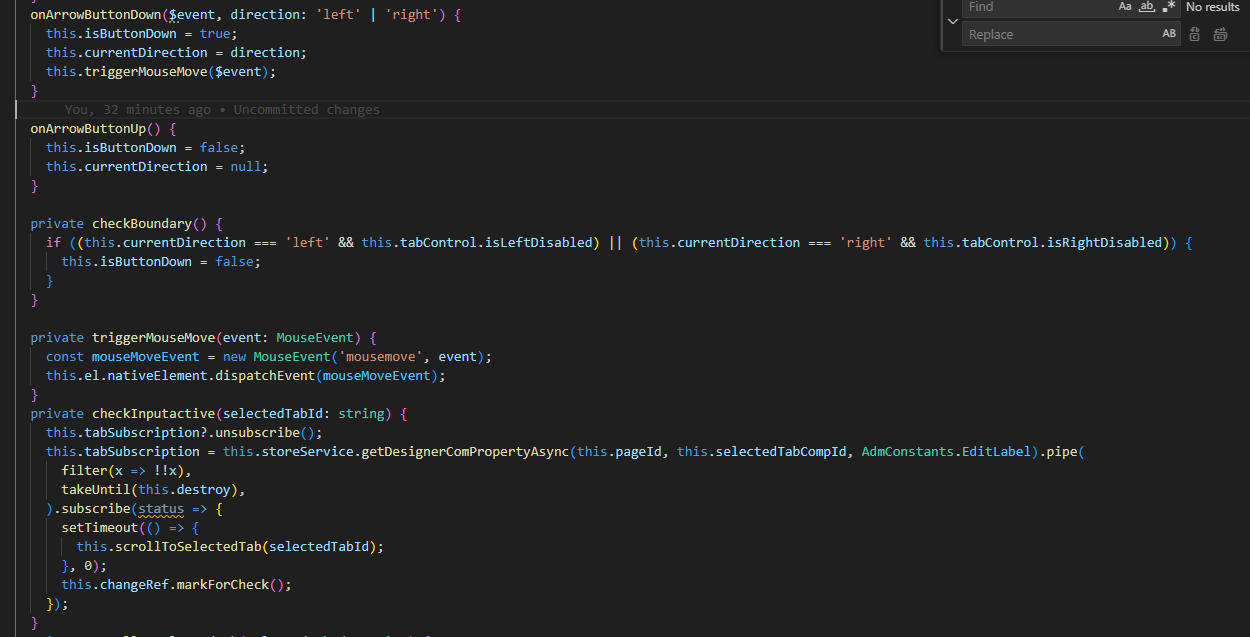
鼠标点下左键或者右键时,触发鼠标滚动事件,此时hostlistener监听document的mousemove事件,事件里通过点下时拿到的是左键还是右键判断拿到一个滚动的方向,通过定时器一直加offsetX值,传给我们的droplist,动态样式[style.transform]=“’translateX(‘ + offsetX + ’px)‘”。其次就是scrollToSelectedTab的方法对于几种场景的集合判断。当完成tab名的修改时,新增tab时,删除时,点击时都指向该方法。具体看代码:


实现代码



这里有监听resize ,判断超出,没问题扔给scrollToSelectedTab方法


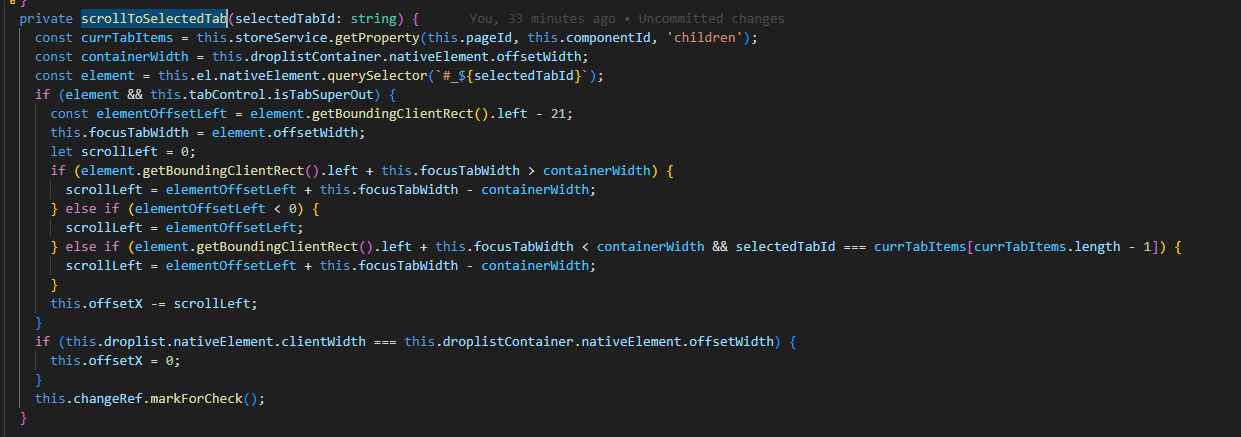
关键的scrollToSelectedTab方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY