微信小程序:获取dom元素高度
实现通过不同手机的屏高来判断元素应该顶开的距离
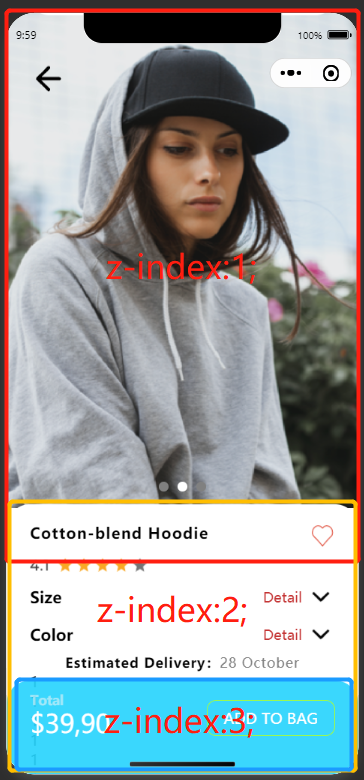
应用场景

红黄蓝的index分别为1、2、3;
当前场景需要通过适当的距离给黄区一个margin-top顶下来,但是不同的屏高如果采用写死的距离显然不可行。
实现思路
所以当前场景应该计算黄区在蓝区之上的距离 contentHeight :也就是等于蓝区的顶部 - 黄区的顶部
所以我们应该margin-top的值 = 满屏高(wx.getSystemInfoSync().windowHeight)- 黄区在蓝区之上的距离(contentHeight ) - 蓝区的高度(footerHeight)
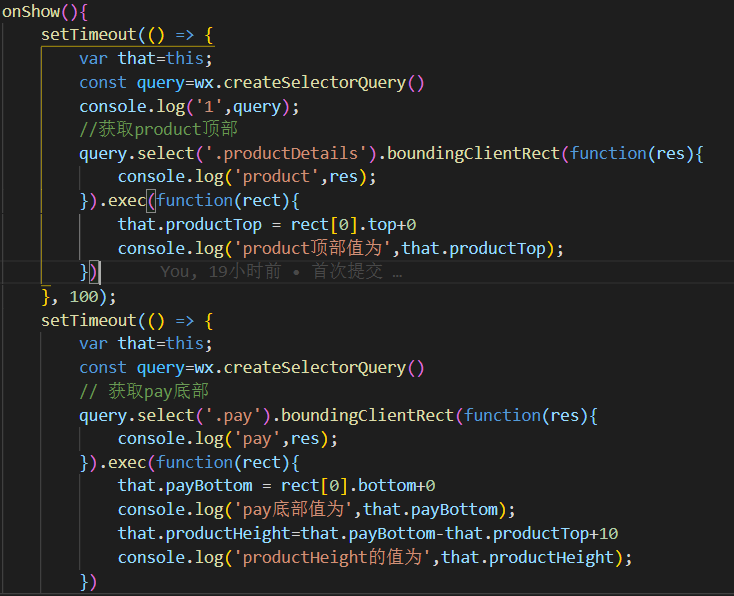
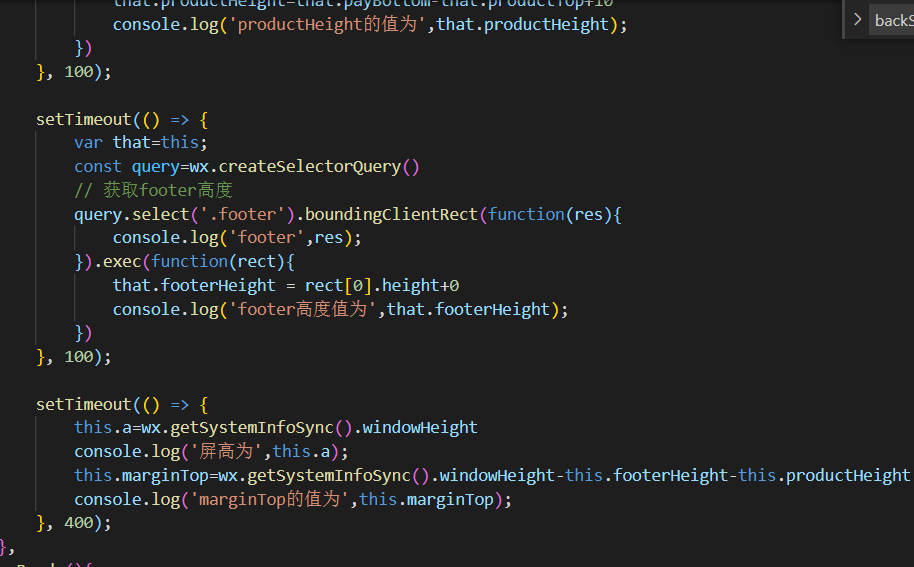
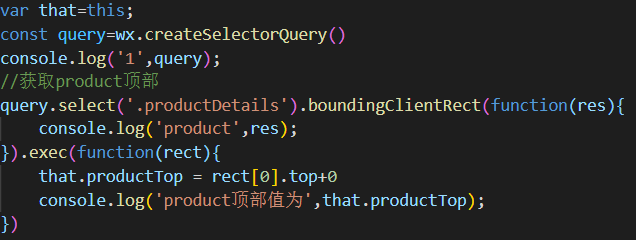
实现代码


获取dom元素值方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~