己知点坐标和半径R,求每隔45度半径与同心圆交汇的坐标
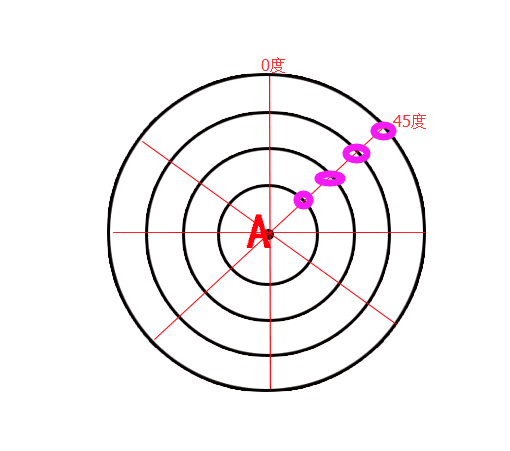
需求如下图

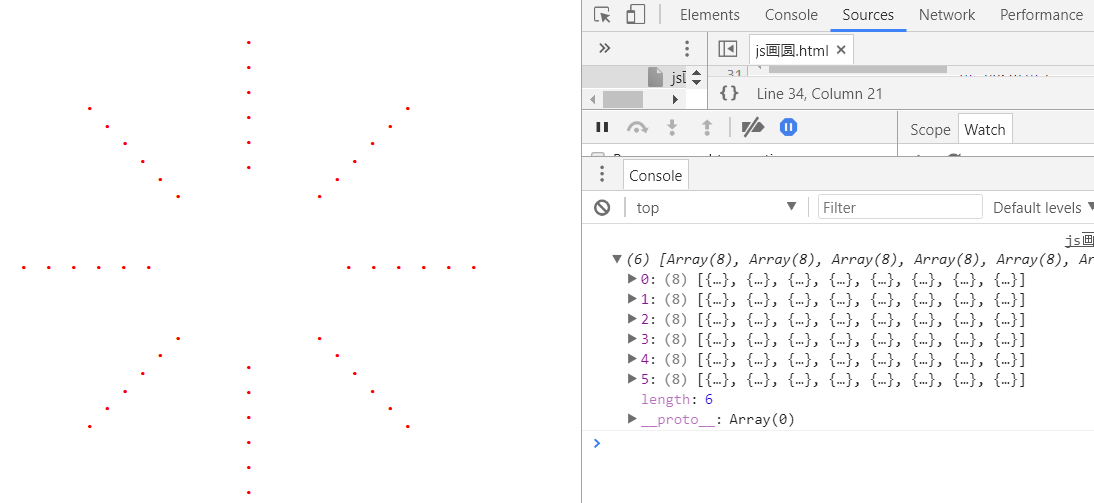
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>javascript己知点坐标和半径R,求每隔45度半径与同心圆交汇的坐标</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> span { position: absolute; color: red; font-weight:bold; } </style> </head> <body> <script> var showCircle = function () { var PI = Math.PI; return { draw: function (r, _x, _y) { var x, y; var _pt = []; for (var i = 0; i < 360; i += 45) { x = Math.cos(PI / 180 * i) * r + _x; y = Math.sin(PI / 180 * i) * r + _y; var O = document.createElement('span'); O.appendChild(document.createTextNode('.')); document.body.appendChild(O); O.style.left = x + 'px'; O.style.top = y + 'px'; let pt = { x, y }; _pt.push(pt); } Points.push(_pt); } } }(); var Points = []; for (let r = 80; r < 200; r+=20){ showCircle.draw(r, 200, 200); } console.log(Points); </script> </body> </html>