admin-element-vue切换页签会刷新问题
使用admin-element-vue的页签时,会发现切换页签会自动刷新页面,其实也可以不刷新的
1、在src\layout\components\AppMain.vue里
<router-view :key="key"> <router-view /> </router-view>
改为
<keep-alive>
<router-view :key="key" />
</keep-alive>
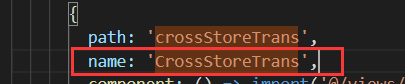
2、在页面的name和路由的name名字要一样


如果想切换页签时刷新页面,可以在路由上加上:noCache: true
path: '/home', component: Layout, redirect: '/home', alwaysShow: true, name: 'home', meta: { title: 'home', noCache: true, icon: 'home', roles: 'home' }, children: []
如果切换想触发某个事件,可以在activated里面加
当引入
keep-alive的时候,页面第一次进入,钩子的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activatedcreated() { console.log(1) }, mounted() { console.log(2) }, activated:() { console.log(3) }, deactivated:() { console.log(4) }
参考:https://www.jianshu.com/p/42429f4d8f9e




